แพ็คเกจกราฟิกส่วนใหญ่ช่วยให้คุณสามารถใช้งานกับโมเดลสีได้หลากหลาย โดยบางรุ่นถูกสร้างขึ้นเพื่อวัตถุประสงค์พิเศษ และบางรุ่นสำหรับสีเฉพาะประเภท เรามาแสดงรายการกัน:
ตามหลักการทำงาน โมเดลสีที่แสดงไว้สามารถแบ่งออกเป็นสามคลาส:
สารเติมแต่ง (RGB) ขึ้นอยู่กับการเพิ่มสี
การลบล้าง (CMY, CMYK) ซึ่งขึ้นอยู่กับการดำเนินการของการลบสี (การสังเคราะห์การลบล้าง)
การรับรู้ (HSB, HLS, Lab, YCC) ขึ้นอยู่กับการรับรู้
ก่อนที่จะไปยังการตรวจสอบโมเดลสีเฉพาะเจาะจงโดยตรง ให้เราให้ความสนใจเล็กน้อยกับกฎทางกายภาพทั่วไปที่มีอยู่ในธรรมชาติของสี
แบบจำลองนี้ใช้เพื่ออธิบายสีที่สามารถสร้างขึ้นได้โดยใช้อุปกรณ์ตามหลักการของการแผ่รังสี แม่สี ได้แก่ แดง (แดง) เขียว (เขียว) และน้ำเงิน (น้ำเงิน) สามารถรับสีและเฉดสีอื่นๆ ได้โดยการผสมสีหลักจำนวนหนึ่ง
5.4.1 โมเดลสีเพิ่มเติม
สีเติมแต่งได้ตามกฎของกราสมันน์โดยการรวมรังสีของแสงเข้าด้วยกัน สีที่ต่างกัน. ปรากฏการณ์นี้ขึ้นอยู่กับข้อเท็จจริงที่ว่าสีส่วนใหญ่ในสเปกตรัมที่มองเห็นสามารถหาได้จากการผสมส่วนประกอบของสีหลักทั้งสามในสัดส่วนที่ต่างกัน ส่วนประกอบเหล่านี้ บางครั้งเรียกว่าสีหลักในทฤษฎีสี ได้แก่ สีแดง สีเขียว และสีน้ำเงิน เมื่อสีหลักผสมกันเป็นคู่ สีรองจะถูกสร้างขึ้น: สีฟ้า (สีฟ้าอมเขียว) สีม่วงแดง (Magenta) และสีเหลือง (สีเหลือง) ควรสังเกตว่าสีหลักและสีรองหมายถึงสีพื้นฐาน
สีหลักคือสีที่สามารถนำมาใช้เพื่อให้ได้สีที่มองเห็นได้เกือบทั้งหมด
เพื่อให้ได้สีใหม่โดยใช้การสังเคราะห์แบบเติมแต่ง คุณสามารถใช้การผสมสีหลักสองสีได้หลากหลาย ซึ่งองค์ประกอบที่แตกต่างกันจะนำไปสู่การเปลี่ยนแปลงของสีที่ได้ ในรูป รูปที่ 5.14 แสดงรูปแบบการรับสีใหม่โดยใช้แม่สีสองสีโดยใช้แหล่งที่มาของสีเขียวและสีแดง ซึ่งสามารถควบคุมความเข้มของสีแต่ละสีได้โดยใช้ตัวกรอง จะเห็นได้ว่าสัดส่วนของสีหลักให้เท่ากัน สีเหลือง(12); การลดความเข้มของสีเขียวในส่วนผสมที่ความเข้มของสีแดงเท่ากันทำให้สามารถสังเคราะห์สีส้มได้ (3, 4) โครงร่างสีที่คล้ายกันช่วยให้คุณสร้างสีเหลืองและ สีส้มในรูปแบบของตำแหน่งทางเรขาคณิตของจุดสี - ที (2.4) อย่างไรก็ตาม บางสีไม่สามารถรับได้ด้วยวิธีนี้ เช่น สีน้ำเงิน ซึ่งจำเป็นต้องมีสีหลักที่สาม - สีน้ำเงิน
ข้าว. 5.14. การสังเคราะห์สีใหม่แบบเติมแต่งโดยอิงตามเปอร์เซ็นต์ที่แตกต่างกันของสีหลักสองสี - สีแดงและสีเขียว
พบสีเติมแต่ง ประยุกต์กว้างในระบบไฟส่องสว่าง ระบบวิดีโอ เครื่องบันทึกภาพยนตร์ จอภาพ เครื่องสแกน และกล้องดิจิตอล
สีหลักหรือสีเสริมที่ใช้ในการสร้างโมเดล RGB มีชื่ออื่น บางครั้ง เพื่อเน้นความจริงที่ว่าเมื่อมีการเพิ่มแสง ความเข้มของสีจะเพิ่มขึ้น โมเดลนี้เรียกว่าการเพิ่ม คำศัพท์มากมายที่ใช้อธิบายโมเดล RGB นั้นมีสาเหตุมาจากการที่มันเกิดขึ้นนานก่อนการถือกำเนิดของคอมพิวเตอร์และแต่ละส่วนของแอปพลิเคชันมีส่วนทำให้เกิดคำศัพท์

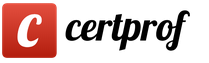
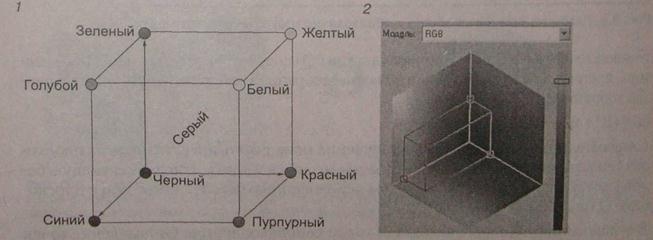
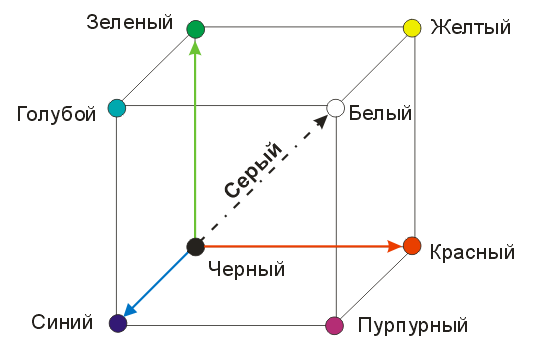
ข้าว. 5.15. การเป็นตัวแทนของโมเดล RGB ในรูปแบบของคิวบ์: 1 - ไดอะแกรมโมเดล; 2 - การใช้งานจริงของโมเดลในแพ็คเกจ Corel PHOTO-PAINT

ข้าว. 5.16. รุ่นต.ยูทาห์
งานหลักสูตร
สี โมเดลสี และช่องว่างในคอมพิวเตอร์กราฟิกส์
การแนะนำ
เรื่องธรรมชาติของแสงและสี
1 สีพื้นฐาน
2 ธรรมชาติของความรู้สึกสี
3 โทนสี
4 การวัดสี กฎของกราสมันน์
การรับรู้สีของมนุษย์
1 การรับรู้สีที่ใช้งานง่าย
2 อุปกรณ์การมองเห็นของมนุษย์
3 ความไวแสงและสเปกตรัมของดวงตา
4 ลักษณะสีอัตนัย
โมเดลสี
1 รุ่นสีและประเภทของพวกเขา
รุ่นสี 2XYZ
3 แผนภูมิสี CIE
โมเดลสี RGB แบบเติมแต่ง 4 แบบ
5 รุ่นสี CMY และ CMYK
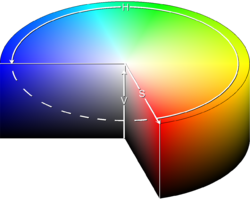
6. แบบสี HSV
7 รุ่นสี HSB/HLS
8 โมเดลสี CIE Luv/CIE Lab
แบบจำลองสี 9 YUV
แบบจำลองสี 10 YCbCr
โมเดลสี 11 YIQ
โมเดลสีการรับรู้ 12 แบบ
โปรไฟล์สีและช่องว่าง การเข้ารหัสสีและการสอบเทียบ
1 การเข้ารหัสสี จานสี
2 ช่องว่างสี
3 การแสดงปริภูมิสี
4 ช่องว่างอ้างอิง
5 พื้นที่ทำงาน
6 โปรไฟล์สี
7 ประเภทของโปรไฟล์
8 การปรับเทียบสี
บทสรุป
บรรณานุกรม
การแนะนำ
เราดูวัตถุและอธิบายลักษณะของพวกมันโดยพูดประมาณนี้: มันมีขนาดใหญ่ นุ่มนวล สีฟ้าอ่อน เมื่ออธิบายบางสิ่งบางอย่าง สีมักถูกกล่าวถึงมากที่สุด เนื่องจากมีข้อมูลจำนวนมาก ที่จริงแล้วร่างกายไม่มีสีเฉพาะเจาะจง แนวคิดเรื่องสีมีความเกี่ยวข้องอย่างใกล้ชิดกับวิธีที่บุคคล (ดวงตาของมนุษย์) รับรู้แสง เราสามารถพูดได้ว่าสีมีต้นกำเนิดมาจากดวงตา
สี-สุดๆ ปัญหาที่ซับซ้อนทั้งด้านฟิสิกส์และสรีรวิทยาเพราะว่า มีทั้งลักษณะทางจิตสรีรวิทยาและทางกายภาพ การรับรู้สีขึ้นอยู่กับคุณสมบัติทางกายภาพของแสง เช่น พลังงานแม่เหล็กไฟฟ้า ปฏิสัมพันธ์กับสสารทางกายภาพ ตลอดจนการตีความโดยระบบการมองเห็นของมนุษย์ กล่าวอีกนัยหนึ่ง สีของวัตถุไม่เพียงแต่ขึ้นอยู่กับตัววัตถุเท่านั้น แต่ยังขึ้นอยู่กับแหล่งกำเนิดแสงที่ส่องสว่างวัตถุและระบบการมองเห็นของมนุษย์ด้วย นอกจากนี้ วัตถุบางชนิดยังสะท้อนแสง (กระดาน กระดาษ) ในขณะที่วัตถุบางชนิดส่งผ่านแสงได้ (แก้ว น้ำ) หากพื้นผิวที่สะท้อนแสงสีน้ำเงินเท่านั้นที่ส่องสว่างด้วยแสงสีแดง ก็จะกลายเป็นสีดำ ในทำนองเดียวกัน หากมองแหล่งที่มาของแสงสีเขียวผ่านกระจกที่ส่งผ่านเฉพาะแสงสีแดง ก็จะปรากฏเป็นสีดำเช่นกัน
สิ่งที่ง่ายที่สุดคือสีไม่มีสีเช่น แบบเดียวกับที่เราเห็นบนหน้าจอทีวีขาวดำ ในกรณีนี้ วัตถุที่สะท้อนแสงมากกว่า 80% จากแหล่งกำเนิดแสงสีขาวโดยไม่มีสีจะปรากฏเป็นสีขาว และน้อยกว่า 3% จะปรากฏเป็นสีดำ คุณลักษณะเดียวของสีดังกล่าวคือความเข้มหรือปริมาณ ความเข้มสามารถเชื่อมโยงกับปริมาณสเกลาร์ โดยกำหนดสีดำเป็น 0 และสีขาวเป็น 1
หากแสงที่รับรู้มีความยาวคลื่นในปริมาณที่ไม่เท่ากันโดยพลการ จะเรียกว่าสี
เมื่ออธิบายสีดังกล่าวตามอัตวิสัย โดยปกติจะใช้ค่าสามค่า: เฉดสี ความอิ่มตัวของสี และความสว่าง Hue ช่วยให้คุณแยกแยะระหว่างสีต่างๆ เช่น สีแดง สีเขียว สีเหลือง ฯลฯ (นี่คือหลัก ลักษณะสี). ความอิ่มตัวบ่งบอกถึงความบริสุทธิ์เช่น ระดับความอ่อนลง (การเจือจาง การลดน้ำหนัก) ของสีที่กำหนดด้วยแสงสีขาว และช่วยให้คุณแยกสีชมพูจากสีแดง มรกตจากสีเขียวสดใส ฯลฯ กล่าวอีกนัยหนึ่ง ความอิ่มตัวจะใช้ในการตัดสินว่าสีที่ปรากฏจะนุ่มนวลหรือรุนแรงเพียงใด ความสว่างสะท้อนถึงแนวคิดเรื่องความเข้มซึ่งเป็นปัจจัยที่ไม่ขึ้นกับเฉดสีและความอิ่มตัว (ความเข้มของสี)
โดยปกติแล้วจะไม่มีสีเอกรงค์เดียวที่บริสุทธิ์ แต่จะมีสีผสมกัน ทฤษฎีแสงสามองค์ประกอบตั้งอยู่บนสมมติฐานที่ว่ากรวยที่ไวต่อสีมีสามประเภทในส่วนกลางของเรตินา
คนแรกรับรู้ สีเขียวอันที่สองคือสีแดง และอันที่สามคือสีน้ำเงิน ความไวสัมพัทธ์ของดวงตาคือสูงสุดสำหรับสีเขียวและต่ำสุดสำหรับสีน้ำเงิน หากกรวยทั้งสามประเภทสัมผัสกับความสว่างที่กระฉับกระเฉงในระดับเดียวกัน แสงจะปรากฏเป็นสีขาว ความรู้สึกของสีขาวสามารถเกิดขึ้นได้จากการผสมสีใดก็ได้สามสี ตราบใดที่ไม่มีสีใดเป็นการผสมผสานเชิงเส้นของอีกสองสี สีเหล่านี้เรียกว่าสีหลัก
สายตามนุษย์สามารถแยกแยะได้ประมาณ 350,000 อัน สีต่างๆ. จำนวนนี้ได้มาจากการทดลองหลายครั้ง มองเห็นโทนสีได้ชัดเจนประมาณ 128 โทนสี หากเพียงความอิ่มตัวเปลี่ยนแปลง ระบบการมองเห็นก็ไม่สามารถแยกแยะสีต่างๆ มากมายได้อีกต่อไป เราสามารถแยกแยะสีดังกล่าวได้ตั้งแต่ 16 (สำหรับสีเหลือง) ถึง 23 (สำหรับสีแดงและสีม่วง)
ดังนั้นจึงมีการใช้คุณลักษณะต่อไปนี้เพื่อกำหนดลักษณะสี:
โทนสี. สามารถกำหนดได้จากความยาวคลื่นเด่นในสเปกตรัมรังสี เฉดสีช่วยให้คุณแยกแยะสีหนึ่งจากสีอื่นได้ เช่น สีเขียวจากสีแดง สีเหลือง และอื่นๆ
ความสว่าง. กำหนดโดยพลังงานความเข้มของการแผ่รังสีแสง แสดงปริมาณแสงที่รับรู้
ความอิ่มตัวหรือความบริสุทธิ์ของโทนเสียง แสดงเป็นสัดส่วนของสีขาวในปัจจุบัน สีที่บริสุทธิ์ในอุดมคติจะไม่มีส่วนผสมของสีขาว ตัวอย่างเช่น หากเพิ่มสีขาวลงในสีแดงบริสุทธิ์ในสัดส่วนที่กำหนด ผลลัพธ์ที่ได้คือสีแดงอ่อนอ่อน
คุณลักษณะทั้งสามนี้ทำให้คุณสามารถอธิบายสีและเฉดสีทั้งหมดได้ ความจริงที่ว่ามีคุณลักษณะสามประการที่แน่นอนนั้นเป็นหนึ่งในการแสดงคุณสมบัติสามมิติของสี
คนส่วนใหญ่สามารถแยกความแตกต่างระหว่างสีได้ และผู้ที่ทำงานในคอมพิวเตอร์กราฟิกจะต้องรับรู้ความแตกต่างอย่างชัดเจนไม่เพียงแต่ในสีเท่านั้น แต่ยังรวมถึงในด้วย เฉดสีที่ดีที่สุด. สิ่งนี้สำคัญมาก เนื่องจากเป็นสีที่บรรจุข้อมูลจำนวนมาก ซึ่งไม่ได้ด้อยไปกว่าความสำคัญในเรื่องรูปร่าง น้ำหนัก หรือพารามิเตอร์อื่นๆ ที่กำหนดร่างกายแต่ละส่วนเลย
ปัจจัยที่มีอิทธิพล รูปร่างสีเฉพาะ:
· แหล่งกำเนิดแสง; · ข้อมูลเกี่ยวกับวัตถุโดยรอบ · ดวงตาของคุณ; สีที่เลือกอย่างถูกต้องสามารถดึงความสนใจไปที่ภาพที่ต้องการหรือผลักออกไปได้ สิ่งนี้อธิบายได้จากข้อเท็จจริงที่ว่าอารมณ์ที่แตกต่างกันเกิดขึ้นในตัวเขาขึ้นอยู่กับสีที่บุคคลเห็นซึ่งก่อให้เกิดความประทับใจครั้งแรกของวัตถุที่มองเห็นโดยไม่รู้ตัว จำเป็นต้องใช้สีในคอมพิวเตอร์กราฟิกเพื่อ: นำข้อมูลบางอย่างเกี่ยวกับวัตถุ ตัวอย่างเช่น ต้นไม้จะมีสีเขียวในฤดูร้อนและเป็นสีเหลืองในฤดูใบไม้ร่วง แทบจะเป็นไปไม่ได้เลยที่จะระบุช่วงเวลาของปีด้วยภาพถ่ายขาวดำ เว้นแต่ข้อเท็จจริงเพิ่มเติมอื่นๆ จะระบุสิ่งนี้ สีก็จำเป็นเช่นกันเพื่อแยกแยะวัตถุ ด้วยความช่วยเหลือนี้ คุณสามารถนำบางส่วนของภาพมาไว้ด้านหน้าได้ ในขณะที่ส่วนอื่นๆ จะถูกนำมาไว้ในพื้นหลัง นั่นคือเพื่อมุ่งความสนใจไปที่จุดศูนย์กลาง - การจัดองค์ประกอบภาพ - ที่สำคัญ โดยไม่ต้องเพิ่มขนาด คุณสามารถใช้สีเพื่อถ่ายทอดรายละเอียดบางส่วนของภาพได้ ในกราฟิกสองมิติ และนี่คือสิ่งที่เราเห็นบนจอภาพ เนื่องจากไม่มีมิติที่สาม จึงใช้สีหรือเฉดสีแทน ปริมาตรนั้นจึงถูกจำลอง (ส่ง) มีการใช้สีเพื่อดึงดูดความสนใจของผู้ชม ทำให้เกิดภาพที่มีสีสันและน่าสนใจ ภาพคอมพิวเตอร์ใด ๆ มีลักษณะเฉพาะนอกเหนือจากขนาดทางเรขาคณิตและความละเอียด (จำนวนจุดต่อนิ้ว) ด้วยจำนวนสีสูงสุดที่สามารถใช้ได้ จำนวนสีสูงสุดที่สามารถใช้ในรูปภาพได้ ประเภทนี้เรียกว่าความลึกของสี นอกจากสีที่สมบูรณ์แล้ว ยังมีรูปภาพประเภทต่างๆ ที่มีความลึกของสีที่แตกต่างกัน - เส้นขาวดำ, ระดับสีเทา, สีที่จัดทำดัชนี รูปภาพบางประเภทมีความลึกของสีเท่ากันแต่ต่างกันที่รุ่นสี 1.เกี่ยวกับธรรมชาติของแสงและสี
1.1 สีพื้นฐาน
เบาเหมือน ปรากฏการณ์ทางกายภาพแสดงถึงกระแส คลื่นแม่เหล็กไฟฟ้าที่มีความยาวและแอมพลิจูดต่างๆ ดวงตาของมนุษย์เป็นระบบการมองเห็นที่ซับซ้อน รับรู้คลื่นเหล่านี้ในช่วงความยาวคลื่นประมาณ 350 ถึง 780 นาโนเมตร แสงถูกรับรู้โดยตรงจากแหล่งกำเนิด เช่น จาก อุปกรณ์แสงสว่างไม่ว่าจะสะท้อนจากพื้นผิววัตถุหรือหักเหเมื่อผ่านวัตถุโปร่งใสและโปร่งแสง สีเป็นลักษณะเฉพาะของการรับรู้ของดวงตาเกี่ยวกับคลื่นแม่เหล็กไฟฟ้าที่มีความยาวต่างกัน เนื่องจากเป็นความยาวคลื่นที่กำหนดสีที่ตามองเห็นได้ แอมพลิจูดซึ่งกำหนดพลังงานของคลื่น (สัดส่วนกับกำลังสองของแอมพลิจูด) มีหน้าที่รับผิดชอบต่อความสว่างของสี ดังนั้น แนวคิดเรื่องสีจึงเป็นคุณลักษณะหนึ่งของ “การมองเห็น” สิ่งแวดล้อมของมนุษย์ ด้วยการรวมแสงจากแหล่งต่างๆ เข้ากับความถี่หลักที่แตกต่างกัน ความเข้มของแสงจากแต่ละแหล่งสามารถเปลี่ยนแปลงได้เพื่อสร้างช่วงสีที่เข้ากัน ซึ่งเป็นรากฐาน ของการสังเกตนี้มีการสร้างแบบจำลองสีเดียว เฉดสีที่เลือกสำหรับแหล่งที่มาเรียกว่าสีหลัก และขอบเขตสีของแบบจำลองคือชุดของสีทั้งหมดที่ได้รับจากสีหลัก สีหลักสองสีที่รวมกันเป็นสีขาวเรียกว่าสีคู่กัน ตัวอย่างของคู่สีคู่ตรงข้าม ได้แก่ สีแดงและสีฟ้า สีเขียวและสีม่วงแดง สีน้ำเงินและสีเหลือง ไม่มีชุดสีหลักที่ถูกต้องจำนวนจำกัดจะทำให้เกิดสีที่มองเห็นได้ทั้งหมดที่เป็นไปได้ อย่างไรก็ตาม สำหรับงานส่วนใหญ่ แม่สีสามสีก็เพียงพอแล้ว และเมื่อใช้วิธีขั้นสูง ก็เป็นไปได้ที่จะอธิบายสีที่ไม่รวมอยู่ในขอบเขตสีสำหรับชุดสีหลักที่กำหนดได้ เมื่อใช้ชุดแม่สีสามสี สีที่สี่ใดๆ ก็สามารถอธิบายได้โดยใช้ขั้นตอนการผสมสี ดังนั้น การผสมสีหลักหนึ่งหรือสองสีกับสีที่สี่สามารถแสดงได้ด้วยการผสมสีหลักที่เหลือบางส่วน ในความหมายที่ขยายออกไปนี้ ชุดของสีหลักสามสีสามารถพิจารณาเพื่ออธิบายสีทั้งหมดได้ ในรูป รูปที่ 1.1 แสดงชุดฟังก์ชันการปรับสมดุลสีสำหรับสีหลักสามสี และระบุ "จำนวน" ของสีหลักแต่ละสีที่จำเป็นในการสร้างสีสเปกตรัม เส้นโค้งที่แสดงในรูปที่. 1.1 ได้มาจากการหาค่าเฉลี่ยความคิดเห็นของผู้สังเกตการณ์จำนวนมาก สามารถเลือกสีในบริเวณใกล้เคียง 500 นาโนเมตรได้โดยการ "ลบ" สัดส่วนหนึ่งของแสงสีแดงจากการรวมกันของสีน้ำเงินและสีเขียวเท่านั้น ซึ่งหมายความว่า ในการอธิบายสีที่มีความยาวเกือบ 500 นาโนเมตร วิธีเดียวที่จะรวมสีนั้นกับเศษส่วนของสีแดงคือการได้สีน้ำเงินและสีเขียวผสมกันดังที่แสดงในแผนภาพ จากที่กล่าวมาข้างต้น เป็นไปตามที่จอภาพ RGB ไม่สามารถแสดงสีในบริเวณใกล้เคียง 500 นาโนเมตรได้ 1.2 ธรรมชาติของความรู้สึกสี
ธรรมชาติของความรู้สึกสีมีความเกี่ยวข้องกับองค์ประกอบสเปกตรัมของแสงที่กระทำต่อดวงตาและกับคุณสมบัติของอุปกรณ์การมองเห็นของมนุษย์ อิทธิพลขององค์ประกอบสเปกตรัมตามมาจากตารางซึ่งมีการเปรียบเทียบสีของรังสีกับช่วงสเปกตรัมที่พวกมันครอบครอง · สีม่วง 400-450 นาโนเมตร · สีฟ้า 450-480 นาโนเมตร · สีฟ้า 480-510 นาโนเมตร · สีเขียว 510-565 นาโนเมตร · สีเหลือง 565-580 นาโนเมตร · สีส้ม 580-620 นาโนเมตร · สีแดง 620-700 นาโนเมตร ในเวลาเดียวกัน ปัญหาของการประเมินสีไม่ได้ถูกแก้ไขโดยการวัดการกระจายพลังงานรังสีทั่วสเปกตรัม ดังที่ใครๆ ก็สามารถสันนิษฐานได้จากตาราง ขึ้นอยู่กับช่วงเวลาที่รังสีครอบครอง สีสามารถระบุได้ค่อนข้างชัดเจน: หากวัตถุเปล่งแสงหรือสะท้อนกลับภายในช่วง 565-580 นาโนเมตร สีของมันจะเป็นสีเหลืองเสมอ อย่างไรก็ตาม ข้อสรุปที่ตรงกันข้ามนั้นไม่เป็นความจริงเสมอไป เนื่องจากขึ้นอยู่กับสีของรังสีที่ทราบ จึงเป็นไปไม่ได้ที่จะระบุองค์ประกอบสเปกตรัมหรือความยาวคลื่นของมันอย่างมั่นใจ ตัวอย่างเช่น ถ้ารังสีเป็นสีเหลือง ไม่ได้หมายความว่ามันครอบคลุมช่วงที่ระบุหรือบางส่วน ส่วนผสมของการแผ่รังสีเอกรงค์นอกช่วงเวลานี้ยังมีลักษณะเป็นสีเหลือง: สีเขียว (l1 = 546 นาโนเมตร) และสีแดง (l2 = 700 นาโนเมตร) ที่อัตราส่วนกำลังที่แน่นอน ในกรณีทั่วไป ลักษณะที่ปรากฏของลำแสงไม่ได้รับประกันถึงลักษณะเฉพาะของลำแสงในองค์ประกอบสเปกตรัม มัดสามารถมีองค์ประกอบเหมือนหรือต่างกันได้โดยแยกไม่ออกตามสี ในกรณีแรกสีของพวกเขาเรียกว่าไอโซเมอร์ิกในส่วนที่สอง - เมตาเมอริก การฝึกสร้างวัตถุที่มีสีขึ้นมาใหม่นั้นจำเป็นต้องได้สีที่แยกไม่ออกจากสีที่ถูกสร้างขึ้นมาใหม่ด้วยสายตา ไม่สำคัญว่าจะเป็นเมตาเมริกหรือไอโซเมอร์ สีเดิมและสำเนาสี ดังนั้นจึงจำเป็นต้องทำซ้ำและวัดสี โดยไม่คำนึงถึงองค์ประกอบสเปกตรัมของการแผ่รังสีที่ทำให้เกิดความรู้สึกสีที่กำหนด สำหรับผู้เชี่ยวชาญที่ใช้หรือสร้างสี องค์ประกอบสเปกตรัมของแสงที่สะท้อนจากตัวอย่างจะไม่แยแส จำเป็นอย่างยิ่งสำหรับเขาที่สำเนานั้นจริงๆ แล้วจะเป็นสีเหลืองเหมือนตัวอย่าง ไม่ใช่สีเหลืองเขียวหรือเหลืองส้ม ทฤษฎีการมองเห็นสีอธิบายว่าทำไมสเปกตรัมส่วนหนึ่งในช่วง 400 - 700 นาโนเมตรจึงมีเอฟเฟกต์แสง และเหตุใดเราจึงเห็นรังสีในช่วง 400 - 450 นาโนเมตรเป็นสีม่วง 450 - 480 เป็นสีน้ำเงิน เป็นต้น สาระสำคัญของทฤษฎีนี้คือปลายประสาทที่ไวต่อแสงซึ่งอยู่ในเยื่อหุ้มตาด้านใดด้านหนึ่งและเรียกว่าเซลล์รับแสงจะตอบสนองต่อรังสีในส่วนที่มองเห็นได้ของสเปกตรัมเท่านั้น ดวงตาประกอบด้วยตัวรับสามกลุ่ม โดยกลุ่มหนึ่งไวต่อช่วง 400 - 500 นาโนเมตรมากที่สุด อีกกลุ่ม - 500 - 600 นาโนเมตร และกลุ่มที่สาม - 600 - 700 นาโนเมตร ตัวรับจะตอบสนองต่อรังสีตามความไวสเปกตรัม และความรู้สึกของสีทั้งหมดเกิดขึ้นจากปฏิกิริยาสามอย่างรวมกัน 1.3 โทนสี
นอกจากนี้ยังจำเป็นต้องชี้แจงความหมายของโทนสีด้วย ลองพิจารณาสเปกตรัมสองตัวอย่าง (รูปที่ 1.3) การวิเคราะห์สเปกตรัมที่แสดงในรูปที่. 1.3 (a) ช่วยให้เราสามารถยืนยันได้ว่าการแผ่รังสีมีสีเขียวอ่อน เนื่องจากเส้นสเปกตรัมเส้นหนึ่งโดดเด่นอย่างชัดเจนกับพื้นหลังของสเปกตรัมสีขาวสม่ำเสมอ และสีอะไร (โทนสี) ที่สอดคล้องกับสเปกตรัมของตัวเลือก (b)? ในที่นี้เป็นไปไม่ได้ที่จะระบุองค์ประกอบเด่นในสเปกตรัม เนื่องจากมีเส้นสีแดงและสีเขียวที่มีความเข้มเท่ากัน ตามกฎของการผสมสี สิ่งนี้สามารถให้เฉดสีเหลืองได้ แต่ไม่มีเส้นสีเหลืองเอกรงค์ที่สอดคล้องกันในสเปกตรัม ดังนั้นควรเข้าใจโทนสีว่าเป็นสีของรังสีเอกรงค์ที่สอดคล้องกับสีทั้งหมดของส่วนผสม อย่างไรก็ตาม สิ่งนี้ "เหมาะสม" จะต้องมีการชี้แจงอย่างชัดเจนเพียงใด มะเดื่อ 1.20 สองสเปกตรัม: a - มีความเด่นที่ชัดเจนขององค์ประกอบเดียว ข- สององค์ประกอบที่มีความเข้มข้นเท่ากัน 1.4 การวัดสี กฎของกราสมันน์
วิทยาศาสตร์ที่ศึกษาสีและการวัดเรียกว่าการวัดสี เป็นการอธิบายรูปแบบทั่วไป การรับรู้สีแสงจากมนุษย์ กฎพื้นฐานของการวัดสีประการหนึ่งคือกฎของการผสมสี กฎหมายเหล่านี้จัดทำขึ้นในรูปแบบที่สมบูรณ์ที่สุดในปี พ.ศ. 2396 โดยนักคณิตศาสตร์ชาวเยอรมัน แฮร์มันน์ กราสมันน์: 1. สีเป็นสามมิติ - จำเป็นต้องมีองค์ประกอบสามส่วนในการอธิบาย สีทั้งสี่สีใดๆ มีความสัมพันธ์เชิงเส้นตรง แม้ว่าจะมีชุดสีสามสีที่เป็นอิสระเชิงเส้นได้ไม่จำกัดจำนวนก็ตาม กล่าวอีกนัยหนึ่ง สำหรับสีที่กำหนด (C) คุณสามารถเขียนสมการสีต่อไปนี้ โดยแสดงถึงการพึ่งพาเชิงเส้นของสี: C = k1 C1 + k2 C2 + k3 C3 โดยที่ Ts1, Ts2, Ts3 เป็นสีพื้นฐานที่เป็นอิสระเชิงเส้น ค่าสัมประสิทธิ์ k1, k2, k3 ระบุจำนวนสีผสมที่สอดคล้องกัน ความเป็นอิสระเชิงเส้นของสี C1, C2, C3 หมายความว่าไม่มีสีใดที่สามารถแสดงเป็นผลรวมถ่วงน้ำหนัก (ผลรวมเชิงเส้น) ของสีที่เหลืออีกสองสีได้ หากดวงตาสัมผัสกับรังสีผสมกัน ปฏิกิริยาของตัวรับต่อรังสีแต่ละชนิดก็จะเพิ่มขึ้น การผสมลำแสงสีทำให้เกิดลำแสงสีใหม่ การได้สีที่กำหนดเรียกว่าการสังเคราะห์ กฎการสังเคราะห์สีกำหนดขึ้นโดย G. Grassmann (1853) กฎข้อแรกของกราสมันน์ (สามมิติ) สีใดๆ สามารถแสดงออกมาได้อย่างไม่ซ้ำกันด้วยสามสี หากสีเหล่านั้นมีความเป็นอิสระเชิงเส้นตรง ความเป็นอิสระเชิงเส้นหมายความว่าไม่สามารถรับสีทั้งสามนี้ได้โดยการเพิ่มสี ostial สองสี กฎหมายยืนยันความเป็นไปได้ในการอธิบายสีโดยใช้สมการสี กฎข้อที่สองของกราสมันน์ (ความต่อเนื่อง) ด้วยการเปลี่ยนแปลงอย่างต่อเนื่องของรังสี สีก็เปลี่ยนแปลงอย่างต่อเนื่องเช่นกัน ไม่มีสีใดที่ไม่อาจหาคู่ที่ใกล้เคียงกันได้อย่างไม่มีสิ้นสุด กฎข้อที่สามของกราสมันน์ (การบวก) สีของส่วนผสมของการแผ่รังสีขึ้นอยู่กับสีของมันเท่านั้น แต่ไม่ขึ้นอยู่กับองค์ประกอบของสเปกตรัม จากกฎนี้เป็นไปตามข้อเท็จจริงที่มีความสำคัญยิ่งสำหรับทฤษฎีสี - การบวกของสมการสี: หากสีของสมการหลายสมการอธิบายด้วยสมการสี สีก็จะแสดงออกมาด้วยผลรวมของสมการเหล่านี้ ความหมายของกฎข้อที่สามจะชัดเจนยิ่งขึ้นหากเราพิจารณาว่าสามารถได้สีเดียวกัน (รวมถึงสีของส่วนประกอบแบบผสม) วิธีทางที่แตกต่าง. ตัวอย่างเช่น สามารถรับส่วนประกอบที่จะผสมได้ ในทางกลับกัน โดยการผสมส่วนประกอบอื่นๆ โมเดลคอมพิวเตอร์กราฟิกส์ปริภูมิสี 2. การรับรู้สีของมนุษย์
2.1 การรับรู้สีที่ใช้งานง่าย
เราพยายามอธิบายสีโดยใช้ความยาวและสเปกตรัม ปรากฎว่านี่เป็นความคิดเรื่องสีที่ไม่สมบูรณ์และโดยทั่วไปแล้วมันผิด ประการแรก ดวงตาของมนุษย์ไม่ใช่สเปกโตรสโคป ระบบการมองเห็นของมนุษย์ส่วนใหญ่ไม่ได้บันทึกความยาวคลื่นและสเปกตรัม แต่สร้างความรู้สึกในลักษณะที่ต่างออกไป ประการที่สอง โดยไม่คำนึงถึงลักษณะเฉพาะของการรับรู้ของมนุษย์ มันเป็นไปไม่ได้ที่จะอธิบายการผสมสี ตัวอย่างเช่น สีขาวสามารถแสดงเป็นสเปกตรัมสม่ำเสมอของส่วนผสมของสีเอกรงค์จำนวนอนันต์ได้ อย่างไรก็ตาม สามารถสร้างสีขาวเดียวกันได้โดยการผสมสีเดียวที่เลือกมาเป็นพิเศษสองสีเท่านั้น (สีดังกล่าวเรียกว่าสีคู่กัน) ไม่ว่าในกรณีใดบุคคลจะรับรู้ว่าส่วนผสมนี้เป็นสีขาว และคุณจะได้สีขาวโดยการผสมการแผ่รังสีเอกรงค์เดียวตั้งแต่ 3 อันขึ้นไป การแผ่รังสีที่มีสเปกตรัมต่างกันแต่ให้สีเดียวกันเรียกว่าเมตาเมอริก หลายคนรับรู้แนวคิดเรื่องสีในระดับที่เข้าใจง่ายมากกว่าชุดตัวเลขสามตัวที่ให้สัดส่วนสัมพันธ์ของสีหลัก โดยปกติแล้วจะง่ายกว่ามากหากจินตนาการถึงการสร้างสีแดงพาสเทลโดยการเพิ่มสีขาวเป็นสีแดงบริสุทธิ์ และสีน้ำเงินเข้มโดยการเพิ่มสีดำเป็นสีน้ำเงินบริสุทธิ์ ด้วยเหตุนี้ แพ็คเกจกราฟิกจึงมักเสนอชุดสีโดยใช้โมเดลสีหลายสี รุ่นหนึ่งให้อินเทอร์เฟซสีที่ใช้งานง่ายแก่ผู้ใช้ ในขณะที่รุ่นอื่นๆ อธิบายส่วนประกอบสีสำหรับอุปกรณ์เอาท์พุต 2.2 อุปกรณ์การมองเห็นของมนุษย์
ระบบแสดงข้อมูลกราฟิกส่งผลกระทบต่ออุปกรณ์การมองเห็นของมนุษย์ ดังนั้นจึงต้องคำนึงถึงลักษณะทางกายภาพและทางจิตสรีรวิทยาของการมองเห็นด้วย ในรูป รูปที่ 2.2 แสดงขนาดตามขวางของลูกตามนุษย์ แสงเข้าสู่ดวงตาผ่านกระจกตาและถูกเลนส์โฟกัสไปยังชั้นในของดวงตาที่เรียกว่าเรตินา จอประสาทตาประกอบด้วยสองส่วนโดยพื้นฐาน หลากหลายชนิดตัวรับแสง - แท่งซึ่งมีเส้นโค้งความไวของสเปกตรัมกว้างซึ่งเป็นผลมาจากการที่พวกมันไม่แยกความแตกต่างระหว่างความยาวคลื่นดังนั้นสีและกรวยจึงมีลักษณะของเส้นโค้งสเปกตรัมแคบและดังนั้นจึงมีความไวของสี กรวยมีสามประเภทที่แตกต่างกันไปตามเม็ดสีไวแสง กรวยมักจะเรียกว่า "สีน้ำเงิน" "สีเขียว" และ "สีแดง" ตามชื่อของสีที่มีความอ่อนไหวอย่างเหมาะสมที่สุด ค่าที่สร้างโดยกรวยเป็นผลมาจากการรวมฟังก์ชันสเปกตรัมเข้ากับฟังก์ชันการถ่วงน้ำหนักความไว ข้าว. 2.2. ภาพตัดขวางของดวงตา เซลล์ที่ไวต่อแสงที่เรียกว่าเซลล์รูปกรวยและเซลล์รูปแท่งจะก่อตัวเป็นชั้นของเซลล์ที่ด้านหลังของเรตินา โคนและแท่งมีเม็ดสีที่มองเห็นได้ เม็ดสีที่มองเห็นนั้นคล้ายคลึงกับเม็ดสีอื่นๆ มากตรงที่พวกมันดูดซับแสงและระดับการดูดกลืนขึ้นอยู่กับความยาวคลื่น คุณสมบัติที่สำคัญของเม็ดสีที่มองเห็นก็คือ เมื่อเม็ดสีที่มองเห็นดูดซับโฟตอนของแสง รูปร่างของโมเลกุลจะเปลี่ยนไปและในขณะเดียวกันก็ปล่อยแสงออกมาอีกครั้ง เม็ดสีเปลี่ยนไป โมเลกุลที่เปลี่ยนไปจะดูดซับแสงได้น้อยลงกว่าเดิม กล่าวคือ อย่างที่มักกล่าวกันว่า “ขาวขึ้น” การเปลี่ยนแปลงรูปร่างของโมเลกุลและการปล่อยพลังงานอีกครั้งในลักษณะที่ยังไม่ชัดเจนทั้งหมด กระตุ้นให้เซลล์ที่ไวต่อแสงสร้างสัญญาณ ข้อมูลจากตัวรับที่ไวต่อแสง (กรวยและแท่ง) จะถูกส่งไปยังเซลล์ประเภทอื่นที่เชื่อมต่อถึงกัน เซลล์พิเศษส่งข้อมูลไปยังเส้นประสาทตา ดังนั้นใยประสาทตาจึงทำหน้าที่เป็นตัวรับที่ไวต่อแสงหลายชนิด เช่น การประมวลผลภาพล่วงหน้าบางภาพจะดำเนินการโดยตรงในดวงตา ซึ่งโดยพื้นฐานแล้วเป็นส่วนที่หันหน้าไปทางด้านหน้าของสมอง บริเวณเรตินาที่เส้นใยประสาทตามารวมกันและออกจากดวงตาขาดตัวรับที่ไวต่อแสงและเรียกว่าจุดบอด ดังนั้นแสงจะต้องผ่านเซลล์สองชั้นก่อนจึงจะส่งผลต่อกรวยและแท่ง เป็นที่น่าสังเกตว่าธรรมชาติได้สร้างขึ้น ทั้งบรรทัดการออกแบบตา ยิ่งไปกว่านั้น ดวงตาของสัตว์มีกระดูกสันหลังทุกชนิดนั้นคล้ายคลึงกับดวงตาของมนุษย์ และดวงตาของสัตว์ไม่มีกระดูกสันหลังก็มีความซับซ้อน (เหลี่ยมเพชรพลอย) เหมือนตาของแมลง หรือไม่ได้รับการพัฒนาในรูปแบบของจุดที่ไวต่อแสง มีเพียงปลาหมึกยักษ์เท่านั้นที่มีดวงตาที่ออกแบบมาเหมือนกับสัตว์มีกระดูกสันหลัง แต่มีเซลล์ที่ไวต่อแสงอยู่โดยตรง พื้นผิวด้านในลูกตา และไม่เหมือนที่เรามีเบื้องหลังเลเยอร์อื่นๆ ที่เกี่ยวข้องกับการประมวลผลภาพล่วงหน้า ดังนั้นบางทีอาจไม่มีความหมายใดเป็นพิเศษในการจัดเรียงเซลล์ในเรตินาแบบย้อนกลับ และนี่เป็นเพียงหนึ่งในการทดลองของธรรมชาติ 2.3 ความไวแสงและสเปกตรัมของดวงตา
ความสามารถของตาในการตอบสนองต่อฟลักซ์รังสีเพียงเล็กน้อยเรียกว่าความไวต่อแสง วัดเป็นค่าความสว่างเกณฑ์ เกณฑ์คือความสว่างต่ำสุดของวัตถุ เช่น จุดแสง ซึ่งสามารถตรวจจับได้โดยมีความน่าจะเป็นเพียงพอบนพื้นหลังสีดำสนิท ความน่าจะเป็นของการตรวจจับไม่เพียงแต่ขึ้นอยู่กับความสว่างของวัตถุเท่านั้น แต่ยังขึ้นอยู่กับมุมรับภาพที่มองหรือตามที่พวกเขาพูด ขนาดเชิงมุม. เมื่อขนาดเชิงมุมเพิ่มขึ้น จำนวนตัวรับที่จุดนั้นจะถูกฉายจะเพิ่มขึ้น อย่างไรก็ตาม ในทางปฏิบัติ เมื่อมุมมองเพิ่มขึ้นมากกว่า 50° ความไวจะหยุดเปลี่ยนแปลง ด้วยเหตุนี้ความไวแสง Sp. ถูกกำหนดให้เป็นส่วนกลับของเกณฑ์ความสว่าง Bp. โดยมีเงื่อนไขว่ามุมมอง 50°: สป. = (1 / ช.) 50° ความไวแสงสูงมาก ดังนั้น ตามข้อมูลของ N.I. Pinegin สำหรับผู้สังเกตการณ์แต่ละคน พลังงานขั้นต่ำที่จำเป็นสำหรับการปรากฏตัวของเอฟเฟกต์ภาพคือ 3-4 ควอนตัม ซึ่งหมายความว่าภายใต้สภาวะที่เอื้ออำนวย ความไวแสงของก้านตาจะใกล้เคียงกับค่าสูงสุดเท่าที่จะเป็นไปได้ทางกายภาพ ความไวแสงของกรวยซึ่งให้ความรู้สึกของสีนั้นต่ำกว่าความไวของแท่ง "ไม่มีสี" มาก ตามข้อมูลของ N.I. Pinegin เพื่อกระตุ้นการมองเห็นของกรวย โดยเฉลี่ยแล้วปริมาณควอนตัมอย่างน้อย 100 จะตกลงบนกรวยเดียว รังสีสีเดียวส่งผลต่อดวงตาในรูปแบบต่างๆ การตอบสนองจะสูงสุดในช่วงกลางของสเปกตรัม ความไวต่อสีเอกรงค์ซึ่งกำหนดเป็นแบบสัมพัทธ์เรียกว่าสเปกตรัม ปฏิกิริยาของดวงตาซึ่งแสดงออกมาในลักษณะของความรู้สึกแสงนั้นขึ้นอยู่กับฟลักซ์ของรังสี Fl ที่ตกบนเรตินาและประการที่สองขึ้นอยู่กับส่วนของฟลักซ์ที่ส่งผลต่อตัวรับ เศษส่วนนี้คือความไวสเปกตรัม kl บางครั้งคำว่าประสิทธิภาพการแผ่รังสีสเปกตรัมก็ใช้เพื่อแสดงถึงแนวคิดเดียวกัน ผลคูณของ kl และ Fl จะกำหนดลักษณะของฟลักซ์การแผ่รังสีที่เกี่ยวข้องกับระดับเอฟเฟกต์การส่องสว่างของมัน เรียกว่าฟลักซ์การส่องสว่าง Fl ชั้น = ฟลอ คลิ (1) ดังนั้นค่าสัมบูรณ์ของความไวสเปกตรัมจึงถูกกำหนดโดยอัตราส่วน: kl = ชั้น / Фl. ดวงตามีความไวต่อสเปกตรัมมากที่สุดต่อรังสี l = 555 นาโนเมตร ซึ่งสัมพันธ์กับค่าอื่น ๆ ทั้งหมดของปริมาณนี้ ในการวัดแสง ค่า kl ในสูตร (1) มักจะถูกแทนที่ด้วยผลิตภัณฑ์ k555 vl โดยที่ vl คือค่าสัมพัทธ์ของความไวของสเปกตรัม เรียกว่าประสิทธิภาพการแผ่รังสีสเปกตรัมสัมพัทธ์ (การมองเห็น): vl = kl / v555 ในแท็บ ตารางที่ 2.3 ให้ค่าประสิทธิภาพการส่องสว่างสเปกตรัมสัมพัทธ์ของการแผ่รังสีบางส่วน ตารางที่ 2.3. 2.4 ลักษณะสีอัตนัย
ธรรมชาติของความรู้สึกสีขึ้นอยู่กับทั้งปฏิกิริยารวมของตัวรับที่ไวต่อสีและอัตราส่วนของปฏิกิริยาของแต่ละตัวรับ สามประเภทตัวรับ ปฏิกิริยาทั้งหมดจะกำหนดความสว่าง และอัตราส่วนของส่วนร่วมจะกำหนดสี เมื่อรังสีระคายเคืองต่อตัวรับทั้งหมดเท่ากัน (หน่วยของความรุนแรงของการระคายเคืองคือ "ส่วนแบ่งของการมีส่วนร่วมของสีขาว") สีของมันจะถูกมองว่าเป็นสีขาว สีเทา หรือสีดำ สีขาว สีเทา และสีดำ เรียกว่าไม่มีสี สีเหล่านี้ไม่ได้แตกต่างกันในเชิงคุณภาพ ความแตกต่างของความรู้สึกทางการมองเห็นเมื่อรังสีไม่มีสีกระทำต่อดวงตานั้นขึ้นอยู่กับระดับของการระคายเคืองของตัวรับเท่านั้น ดังนั้นสีที่ไม่มีสีสามารถระบุได้ด้วยค่าทางจิตวิทยาเดียว - ความสว่าง ถ้าตัวรับประเภทต่างๆ ถูกกระตุ้นต่างกัน ความรู้สึกของสีจะเกิดขึ้น เพื่ออธิบายค่านี้ จำเป็นต้องมีค่าสองค่า: ความสว่างและสี ลักษณะเชิงคุณภาพ ความรู้สึกทางสายตาซึ่งนิยามว่าเป็นโครมา มีลักษณะเป็นสองมิติ โดยประกอบด้วยความอิ่มตัวของสีและเฉดสี ในกรณีที่ตัวรับทั้งหมดถูกกระตุ้นเกือบเท่ากัน สีจะใกล้เคียงกับสี: คุณภาพสีแทบจะไม่แสดงออกมาเลย โดยเฉพาะอย่างยิ่งนี่คือสีขาวที่มีโทนสีน้ำเงิน สีเทาอมฟ้า เป็นต้น ยิ่งมีความโดดเด่นในการระคายเคืองของตัวรับหนึ่งในสองประเภทมากเท่าใด คุณภาพสีและสีของสีก็จะยิ่งดีขึ้นเท่านั้น ตัวอย่างเช่น เมื่อมีเพียงตัวรับที่ไวต่อสีแดงเท่านั้นที่ตื่นเต้น เราจะเห็นสีแดงบริสุทธิ์ ห่างไกลจากไม่มีสีมาก ระดับของสีที่แตกต่างจากสีที่ไม่มีสีเรียกว่าความอิ่มตัว ความสว่างและความอิ่มตัวของสีเป็นคุณลักษณะที่ไม่เพียงพอที่จะกำหนดสีได้ครบถ้วน เมื่อพวกเขาพูดว่า "สีแดงเข้ม" หรือ "สีเขียวอิ่มตัวต่ำ" นอกจากความอิ่มตัวแล้ว เฉดสียังถูกกล่าวถึงอีกด้วย นี่คือคุณสมบัติของมัน ซึ่งมีความหมายในชีวิตประจำวันเมื่อมีการเรียกสีของวัตถุ แม้ว่าแนวคิดนี้จะชัดเจน แต่ก็ไม่มีคำจำกัดความที่เป็นที่ยอมรับโดยทั่วไปของคำว่า "โทนสี" หนึ่งในนั้นให้ไว้ในรูปแบบนี้: เฉดสีเป็นลักษณะของสีที่กำหนดความคล้ายคลึงกับสีที่รู้จัก (ท้องฟ้า สีเขียว ทราย ฯลฯ) และแสดงด้วยคำว่า "สีน้ำเงิน สีเขียว" สีเหลือง ฯลฯ” โทนสีจะถูกกำหนดโดยตัวรับที่ให้การตอบสนองมากที่สุด หากความรู้สึกของสีเกิดขึ้นจากการกระตุ้นตัวรับสองประเภทที่เท่ากันโดยมีส่วนร่วมน้อยกว่าจากตัวที่สาม สีของโทนสีกลางจะปรากฏขึ้น ดังนั้นสีน้ำเงินจึงรู้สึกได้ด้วยปฏิกิริยาแบบเดียวกันของเมมเบรนที่ไวต่อสีเขียวและไวต่อสีน้ำเงิน ปฏิกิริยาของตัวรับที่ได้รับการกระตุ้นน้อยที่สุดจะกำหนดความอิ่มตัว ความรู้สึกของสีเหลืองเกิดขึ้นเมื่อกรวยที่ไวต่อสีแดงและไวต่อสีเขียวมีปฏิกิริยาเท่ากัน หากคุณเพิ่มความตื่นเต้นให้กับผู้ที่แพ้สีแดง โทนสีจะเปลี่ยนเป็นสีส้ม หากคุณทำให้ผู้ที่ไวต่อสีน้ำเงินระคายเคือง ความอิ่มตัวของสีจะลดลง เฉดสี ความอิ่มตัวของสี และความสว่างของสีที่กำหนดไม่เพียงแต่ขึ้นอยู่กับองค์ประกอบสเปกตรัมของการแผ่รังสีเท่านั้น แต่ยังขึ้นอยู่กับเงื่อนไขการสังเกต สถานะของผู้สังเกต สีพื้นหลัง ฯลฯ ดังนั้นลักษณะที่กล่าวถึงในที่นี้จึงเรียกว่าอัตนัย 3. โมเดลสี
3.1 แบบจำลองสีและประเภท
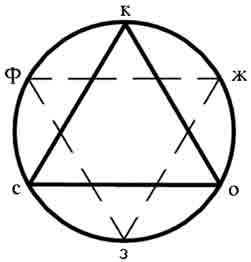
ศาสตร์แห่งสีเป็นวิทยาศาสตร์ที่ค่อนข้างซับซ้อนและกว้างขวาง ดังนั้นจึงมีการสร้างแบบจำลองสีต่างๆ ขึ้นมาเป็นครั้งคราว ใช้ในพื้นที่ใดพื้นที่หนึ่ง หนึ่งในโมเดลเหล่านี้คือวงล้อสี หลายคนรู้ว่ามีสีหลัก 3 สีที่ไม่สามารถรับได้ และสีใดประกอบเป็นสีอื่นๆ ทั้งหมด สีหลักคือสีเหลือง สีแดง และสีน้ำเงิน การผสมสีเหลืองกับสีแดงทำให้เกิดสีส้ม สีน้ำเงินกับสีเหลืองทำให้เกิดสีเขียว และสีแดงและสีน้ำเงินทำให้เกิดสีม่วง ด้วยวิธีนี้ คุณสามารถสร้างวงกลมที่จะมีสีทั้งหมดได้ มันแสดงไว้ในรูปที่. และถูกเรียกว่า วงเวียนใหญ่ของออสวอลด์ นอกจากวงกลมออสวอลด์แล้ว ยังมีวงกลมเกอเธ่อีกด้วย โดยสีหลักจะอยู่ที่มุมของสามเหลี่ยมด้านเท่า และสีเพิ่มเติมจะอยู่ที่มุมของสามเหลี่ยมกลับหัว สีที่ตัดกันจะอยู่ตรงข้ามกัน สีที่ต่างกันใช้เพื่ออธิบายสีที่ปล่อยออกมาและสีสะท้อน แบบจำลองทางคณิตศาสตร์- โมเดลสี (ปริภูมิสี) เช่น เป็นวิธีอธิบายการใช้สี ลักษณะเชิงปริมาณ. โมเดลสีอาจขึ้นอยู่กับอุปกรณ์ (ส่วนใหญ่จนถึงขณะนี้ RGB และ CMYK) และไม่ขึ้นอยู่กับอุปกรณ์ (รุ่น Lab) แพ็คเกจการเรนเดอร์ "สมัยใหม่" ส่วนใหญ่ (เช่น Photoshop) ช่วยให้คุณสามารถแปลงรูปภาพจากโมเดลสีหนึ่งไปเป็นอีกโมเดลหนึ่งได้ ในแบบจำลองสี (ช่องว่าง) แต่ละสีสามารถกำหนดจุดที่กำหนดไว้อย่างเคร่งครัด ในกรณีนี้ โมเดลสีเป็นเพียงการนำเสนอทางเรขาคณิตอย่างง่ายโดยอิงตามระบบ แกนประสานงานและขนาดที่ยอมรับได้ รุ่นสีหลัก: · RGB; · CMY (ฟ้าม่วงแดงเหลือง); · CMYK (คีย์สีเหลืองอมฟ้าม่วง โดยคีย์หมายถึงสีดำ); · เอชเอสบี; · แล็บ; · HSV (ฮิว ความอิ่มตัว ค่า); · HLS (ฮิว, ความสว่าง, ความอิ่มตัว); · และคนอื่น ๆ. เทคโนโลยีดิจิทัลใช้โมเดลหลักอย่างน้อยสี่โมเดล: RGB, CMYK, HSB ตัวเลือกต่างๆและห้องปฏิบัติการ ไลบรารีสีพิเศษจำนวนมากยังใช้ในการพิมพ์อีกด้วย สีของรุ่นหนึ่งเข้ากันกับสีของรุ่นอื่น สีเสริมคือสีที่เติมเต็มสีที่กำหนดให้เป็นสีขาว เพิ่มเติมสำหรับสีแดงคือสีฟ้า (เขียว+น้ำเงิน) เพิ่มเติมสำหรับสีเขียวคือสีม่วงแดง (แดง+น้ำเงิน) เพิ่มเติมสำหรับสีน้ำเงินคือสีเหลือง (แดง+เขียว) เป็นต้น ตามหลักการทำงาน โมเดลสีที่แสดงไว้สามารถแบ่งออกเป็นสามคลาส: · สารเติมแต่ง (RGB) ขึ้นอยู่กับการเพิ่มสี · ลบ (CMY, CMYK) ซึ่งขึ้นอยู่กับการดำเนินการลบสี (การสังเคราะห์ลบ) · การรับรู้ (HSB, HLS, LAB, YCC) ขึ้นอยู่กับการรับรู้ สีเติมแต่งได้ตามกฎของกราสมันน์โดยการรวมรังสีแสงที่มีสีต่างกัน ปรากฏการณ์นี้ขึ้นอยู่กับข้อเท็จจริงที่ว่าสีส่วนใหญ่ในสเปกตรัมที่มองเห็นสามารถหาได้จากการผสมส่วนประกอบของสีหลักทั้งสามในสัดส่วนที่ต่างกัน ส่วนประกอบเหล่านี้ บางครั้งเรียกว่าสีหลักในทฤษฎีสี ได้แก่ สีแดง สีเขียว และสีน้ำเงิน เมื่อผสมเป็นคู่ต่อ- เพื่อให้ได้สีใหม่โดยใช้การสังเคราะห์แบบเติมแต่ง คุณสามารถใช้การผสมสีหลักสองสีได้หลากหลาย ซึ่งองค์ประกอบที่แตกต่างกันจะนำไปสู่การเปลี่ยนแปลงของสีที่ได้ ดังนั้น โมเดลสี (ปริภูมิสี) จึงเป็นช่องทางในการอธิบายสีในเชิงแนวคิดและเชิงปริมาณ โหมดสีเป็นวิธีหนึ่งในการนำโมเดลสีเฉพาะไปใช้ภายในโปรแกรมกราฟิกเฉพาะ 3.2. รุ่นสี XYZ
ข้าว. 3.2. ฟังก์ชันการจับคู่สีสามฟังก์ชันสำหรับ MCO หลัก โดยทั่วไปชุดสีหลักของ CIE เรียกว่าแบบจำลองสี XYZ โดยที่พารามิเตอร์ X, Y และ Z แสดงถึงจำนวนสีหลัก CIE แต่ละสีที่จำเป็นในการสร้างสีที่เลือก ดังนั้น สีในโมเดล XYZ จึงอธิบายในลักษณะเดียวกับในโมเดล RGB เป็นต้น ในพื้นที่สีสามมิติ XYZ สีใดๆ C(X) จะแสดงเป็น: ค(ก) = (X, Y, Z) (1.1)
โดยที่ X,Y,Z คำนวณจากฟังก์ชันการจับคู่สี (รูปที่ 3.2): พารามิเตอร์ เค ในสูตรเหล่านี้มีค่าเท่ากับ 683 ลูเมน/วัตต์ โดยที่ "ลูเมน" คือหน่วยวัดการแผ่รังสีต่อหน่วยมุมตันสำหรับแหล่งกำเนิดแสงจุด "มาตรฐาน" (เคยเรียกว่าเทียน) ฟังก์ชั่นฉัน( ) แสดงถึงการปล่อยสเปกตรัม (ความเข้มที่เลือกของแสงในทิศทางใดทิศทางหนึ่ง) และฟังก์ชันการจับคู่สี f ถูกเลือกเพื่อให้พารามิเตอร์ Y เท่ากับความสว่างของสีนี้ ค่าความส่องสว่างมักจะถูกทำให้เป็นมาตรฐานในช่วง 0-100 โดยที่ 100 แสดงถึงความส่องสว่างของแสงสีขาว สีใดๆ ในปริภูมิสี XYZ สามารถแสดงได้ โดยใช้เวกเตอร์หน่วย X, Y, Z เป็นการบวกเพิ่มของสีหลัก ดังนั้นสมการ (1.2) สามารถเขียนได้ดังนี้ ซ() = XX+YX+ZX. (1.3) ค่า XYZ ที่ทำให้เป็นมาตรฐาน เมื่อพูดถึงคุณสมบัติของสี จะสะดวกที่จะปรับปริมาณในสมการ (1.2) ให้เป็นมาตรฐานด้วยผลรวม X+Y+Z ซึ่งแสดงถึงพลังงานการแผ่รังสีทั้งหมด จากนั้นค่าที่ทำให้เป็นมาตรฐานสามารถคำนวณได้ดังนี้: (1.4)
เนื่องจาก x + y + z = 1 สีใดๆ จึงสามารถแสดงได้โดยใช้ปริมาณ x และ y เท่านั้น นอกจากนี้ เราได้ทำให้ชุดของพารามิเตอร์เป็นพลังงานทั้งหมดให้เป็นมาตรฐาน ดังนั้นพารามิเตอร์ของเฮนน่าจึงขึ้นอยู่กับกลิ่นหอมและความบริสุทธิ์เท่านั้น ซึ่งเป็นเหตุผลว่าทำไมจึงมักเรียกว่าพิกัดสี อย่างไรก็ตามค่า x และ y ไม่อนุญาตให้เราอธิบายคุณสมบัติทั้งหมดของสีได้อย่างสมบูรณ์และเป็นไปไม่ได้ที่จะได้รับค่า X, Y และ Z จากค่าเหล่านั้น เพราะฉะนั้น, คำอธิบายแบบเต็มโดยปกติสีจะได้รับโดยใช้ค่าสามค่า: x, y และความสว่าง (ความสว่าง) Y ค่า CIE ที่เหลือจะถูกคำนวณดังนี้: (1.5)
โดยที่ Z = 1 - x - y พิกัดสี (x, y) สามารถใช้เพื่อแสดงสีทั้งหมดในแผนภาพสองมิติ 3.3 แผนภาพสี CIE
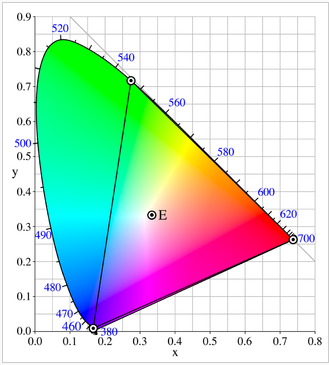
หากเราพล็อตค่าปกติของ x และ y สำหรับสีของส่วนที่มองเห็นได้ของสเปกตรัม เราจะได้เส้นโค้งรูปลิ้นที่แสดงในรูปที่ 1 3.3. เส้นโค้งนี้เรียกว่าแผนภาพสี CIE จุดตามเส้นโค้งแสดงถึงสีสเปกตรัม (สีบริสุทธิ์) เส้นที่เชื่อมต่อจุดสีแดงและสีม่วงที่เรียกว่าเส้นสีม่วงแดงไม่ได้เป็นส่วนหนึ่งของสเปกตรัม จุดด้านในของแผนภาพแสดงถึงการผสมสีที่เป็นไปได้ทั้งหมด จุด C บนแผนภาพสอดคล้องกับตำแหน่งของแสงสีขาว ในความเป็นจริง จุดที่กำหนดให้แสดงแหล่งกำเนิดแสงสีขาวที่เรียกว่า Illuminate C ซึ่งใช้เป็นค่าประมาณมาตรฐานของแสงกลางวัน ข้าว. 3.3. แผนภาพสี CIE สำหรับสเปกตรัมสีตั้งแต่ 400 ถึง 700 นาโนเมตร 3.4 โมเดลสี RGB แบบเติมแต่ง
ข้าว. 3.4.1. รุ่นสี RGB สีใดๆ ภายในลูกบาศก์หน่วยสามารถอธิบายได้ว่าเป็นการผสมเพิ่มเติมของสีหลักสามสี ตามทฤษฎีการมองเห็นสามสี ดวงตาของมนุษย์รับรู้สีโดยการกระตุ้นเม็ดสีที่มองเห็นสามสีในโคนของเรตินา เม็ดสีเหล่านี้ไวต่อแสงมากกว่าโดยมีความยาวคลื่นประมาณ 630 นาโนเมตร (สีแดง) อีกสีหนึ่งมีความไวสูงสุดใกล้ 530 นาโนเมตร (สีเขียว) และหนึ่งในสามที่ความถี่ประมาณ 450 นาโนเมตร (สีน้ำเงิน) เมื่อเปรียบเทียบความเข้มของแหล่งกำเนิดแสง เราจะรับรู้สีของแสงได้ ทฤษฎีการมองเห็นนี้เป็นพื้นฐานสำหรับการแสดงผลสีบนจอภาพโดยใช้แม่สีสามสี ได้แก่ สีแดง สีเขียว และสีน้ำเงิน ซึ่งเรียกว่าแบบจำลองสี RGB โมเดลนี้สามารถแสดงได้โดยใช้ยูนิตคิวบ์ที่สร้างตามแกน R, G และ B ดังแสดงในรูป 3.4.1. จุดกำเนิดแสดงถึงสีดำ และจุดยอดตรงข้ามที่มีพิกัด (1, 1, 1) แสดงถึงสีขาว จุดยอดของลูกบาศก์ตามแกนแสดงถึงสีหลัก และจุดยอดที่เหลือแสดงถึงสีรอง ประวัติโดยย่อของระบบ RGB มีดังนี้ Thomas Young (1773-1829) นำโคมสามดวงมาติดฟิลเตอร์สีแดง เขียว และน้ำเงิน นี่คือวิธีการได้รับแหล่งกำเนิดแสงที่มีสีตรงกัน ด้วยการฉายแสงจากแหล่งทั้งสามนี้ลงบนจอสีขาว นักวิทยาศาสตร์จึงได้ภาพต่อไปนี้ (รูปที่ 3.4.2) บนหน้าจอ แสงจากแหล่งกำเนิดทำให้เกิดวงกลมสี สังเกตการผสมสีบริเวณที่วงกลมตัดกัน สีเหลืองได้มาจากการผสมสีแดงและสีเขียว สีฟ้า - ส่วนผสมของสีเขียวและสีน้ำเงิน สีม่วง - สีน้ำเงินและสีแดง สีขาว - ทั้งสามสีหลัก ในเวลาต่อมา James Maxwell (1831-1879) ได้สร้างคัลเลอริมิเตอร์เครื่องแรก ซึ่งบุคคลสามารถเปรียบเทียบสีเอกรงค์เดียวและสีที่ผสมในสัดส่วนของส่วนประกอบ RGB ที่กำหนดด้วยสายตา ด้วยการปรับความสว่างของส่วนประกอบที่ผสมแต่ละชิ้น จะทำให้สีของส่วนผสมและการแผ่รังสีเอกรงค์มีความเท่าเทียมกัน ข้าว. 3.4.2. รุ่นสี RGB ข้าว. 12.13. ขอบเขตสี RGB สำหรับพิกัดสี NTSC Illuminati C อยู่ที่จุดที่มีพิกัด (0.310; 0.316) โดยมีค่าความสว่าง Y = 100.0 เช่นเดียวกับระบบ XYZ RGB เป็นรูปแบบเพิ่มเติม แต่ละจุด (สี) ภายในลูกบาศก์หน่วยสามารถแสดงเป็นผลรวมเวกเตอร์ถ่วงน้ำหนักของสีหลักโดยใช้เวกเตอร์หน่วย R, G และ B: พารามิเตอร์อยู่ที่ไหน ร, ชและ ในรับค่าจากช่วง 0-1 ตัวอย่างเช่น ด้านบนสีม่วงทำได้โดยการเพิ่มสีแดงสูงสุดและ ค่าสีน้ำเงินส่งผลให้มีเลขสามตัว (1,0,1) และสีขาว (1, 1, 1) เป็นผลรวมของค่าสูงสุดคือ แดง เขียว และน้ำเงิน เฉดสีเทาจะแสดงตามเส้นทแยงมุมหลักของลูกบาศก์ โดยเริ่มจากจุดกำเนิด (สีดำ) ไปจนถึงจุดยอดสีขาว คะแนนตามเส้นทแยงมุมนี้จะได้รับการมีส่วนร่วมเท่ากันจากแม่สีทั้งหมด และจุดสีเทาที่อยู่กึ่งกลางระหว่างสีขาวและสีดำจะแสดงเป็น (0.5; 0.5; 0.5) ตอนนี้ระบบ RGB ถือเป็นมาตรฐานอย่างเป็นทางการแล้ว โดยการตัดสินใจของคณะกรรมาธิการระหว่างประเทศว่าด้วยการส่องสว่าง - CIE ในปี พ.ศ. 2474 สีหลักเป็นสีมาตรฐานซึ่งแนะนำให้ใช้เป็น R G และ B เหล่านี้เป็นสีเอกรงค์ของการแผ่รังสีแสงที่มีความยาวคลื่นตามลำดับ: · G - 546.1 นาโนเมตร · B - 435.8 นาโนเมตร สีแดงผลิตโดยใช้หลอดไส้พร้อมฟิลเตอร์ เพื่อให้ได้สีเขียวและสีน้ำเงินบริสุทธิ์จึงถูกนำมาใช้ หลอดปรอท. ความหมายยังเป็นมาตรฐาน ฟลักซ์ส่องสว่างสำหรับแต่ละสีหลัก ระบบ RGB มีขอบเขตสีที่ไม่สมบูรณ์ - สีอิ่มตัวบางสีไม่สามารถแสดงได้ด้วยส่วนผสมของทั้งสามองค์ประกอบนี้ ประการแรก สีเหล่านี้ตั้งแต่สีเขียวไปจนถึงสีน้ำเงิน รวมถึงสีน้ำเงินทุกเฉดด้วย เรากำลังพูดถึงสีอิ่มตัว ตัวอย่างเช่น สีฟ้าที่ไม่อิ่มตัวสามารถหาได้จากการผสมส่วนประกอบ RGB แม้จะมีการครอบคลุมที่ไม่สมบูรณ์ แต่ระบบ RGB ก็ถูกใช้อย่างแพร่หลายในปัจจุบัน โดยหลักๆ ในโทรทัศน์สีและจอคอมพิวเตอร์ การไม่มีเฉดสีบางเฉดนั้นไม่สังเกตเห็นได้ชัดเจนเกินไป อีกปัจจัยหนึ่งที่เอื้อต่อความนิยมของระบบ RGB ก็คือความชัดเจนของมัน โดยสีหลักจะพบได้ในบริเวณสามส่วนที่แยกแยะได้ชัดเจนของสเปกตรัมที่มองเห็นได้ นอกจากนี้ หนึ่งในสมมติฐานที่อธิบายการมองเห็นสีของมนุษย์คือทฤษฎีสามองค์ประกอบ ซึ่งระบุว่าองค์ประกอบที่ไวต่อแสงมีสามประเภทในระบบการมองเห็นของมนุษย์ องค์ประกอบประเภทหนึ่งตอบสนองต่อสีเขียว อีกประเภทหนึ่งตอบสนองต่อสีแดง และประเภทที่สามตอบสนองต่อสีน้ำเงิน สมมติฐานนี้แสดงโดย Lomonosov และนักวิทยาศาสตร์หลายคนที่เริ่มต้นด้วย T. Jung ได้ยืนยันเรื่องนี้ อย่างไรก็ตาม ทฤษฎีสามองค์ประกอบไม่ใช่ทฤษฎีเดียวเกี่ยวกับการมองเห็นสีของมนุษย์ รุ่นสี 3.5 CMY และ CMYK
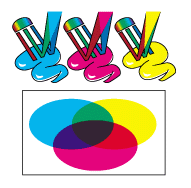
บนจอภาพ แรสเตอร์สีจะแสดงโดยการรวมแสงที่ปล่อยออกมาจากฟอสเฟอร์ของหน้าจอ ซึ่งเป็นกระบวนการเพิ่มเติม ในเวลาเดียวกัน อุปกรณ์ที่พิมพ์ออกมา เช่น เครื่องพิมพ์และเครื่องพล็อตเตอร์จะสร้างภาพสีโดยการพ่นเม็ดสีสีลงบนกระดาษ ภาพสีบนกระดาษสามารถมองเห็นได้เนื่องจากเราเห็นแสงสะท้อน เช่น ต้องขอบคุณกระบวนการลบ แบบจำลองสีแบบลบ (ลบ) สามารถเกิดขึ้นได้โดยใช้สีหลักสามสี ได้แก่ สีฟ้า (สีฟ้า) สีม่วงแดง (มาเกนลา) และสีเหลือง (สีเหลือง) ตามที่กล่าวไว้ข้างต้น สีฟ้าสามารถอธิบายได้ว่าเป็นผลรวมของสีเขียวและสีน้ำเงิน ดังนั้นแสงที่สะท้อนจากหมึกสีฟ้าจึงมีเฉพาะส่วนประกอบสีเขียวและสีน้ำเงิน และส่วนประกอบสีแดงจะถูกดูดซับหรือลบออกโดยหมึก ในทำนองเดียวกัน หมึกสีม่วงแดงจะลบองค์ประกอบสีเขียวออกจากแสงตกกระทบ ในขณะที่หมึกสีเหลืองจะลบองค์ประกอบสีน้ำเงิน การแสดงโมเดล CMY ในรูปแบบของยูนิตคิวบ์แสดงไว้ในรูปที่ 1 3.5.2. ข้าว. 3.5.1. โมเดลสี CMY ในแบบจำลอง CMY จุด (1,1,1) แสดงถึงสีดำ เนื่องจากน้ำหนักของส่วนประกอบถูกหักออกจากแสงที่ตกกระทบ ต้นกำเนิดแสดงถึง แสงสีขาว. การใช้สีหลักทั้งหมดเท่ากันจะทำให้เกิดเฉดสีเทาและจะอยู่ตามแนวทแยงมุมหลักของลูกบาศก์ การผสมระหว่างหมึกสีฟ้าและสีม่วงแดงจะทำให้เกิดเป็นสีน้ำเงิน เนื่องจากส่วนประกอบสีแดงและสีเขียวถูกดูดซับจากแสงตกกระทบ ในทำนองเดียวกัน การผสมผสานระหว่างหมึกสีฟ้าและสีเหลืองจะทำให้เกิด ไฟเขียวและการรวมกันของสีม่วงและสีเหลืองคือสีแดง ข้าว. 3.5.2. โมเดลสี CMY จุดภายในลูกบาศก์หน่วยอธิบายโดยการลบปริมาณสีหลักที่กำหนดจากสีขาว กระบวนการพิมพ์ CMY มักจะใช้ชุดหยดหมึกสี่จุดซึ่งมีระยะห่างใกล้กันมาก คล้ายกับวิธีที่จอภาพ RGB ใช้จุดฟอสเฟอร์สามจุด ดังนั้น ในทางปฏิบัติ โมเดลสี CMY จึงเรียกว่าโมเดล CMYK โดยที่ K คือพารามิเตอร์สีดำ แม่สีแต่ละสี (สีฟ้า สีม่วงแดง และสีเหลือง) ใช้บ่อหมึกของตัวเอง และอีกสีหนึ่งมีหมึกสีดำ จำเป็นต้องใช้ตลับหมึกอันหลัง เนื่องจากแสงสะท้อนจากส่วนผสมของหมึกสีฟ้า สีม่วงแดง และสีเหลือง มักจะผลิตได้เพียงเฉดสีเทาเท่านั้น พล็อตเตอร์บางตัวอนุญาตให้คุณสร้างการผสมสีที่แตกต่างกันได้โดยการพ่นหมึกสีหลักสามสี สำหรับการพิมพ์ขาวดำหรือระดับสีเทา จะใช้เฉพาะตลับหมึกสีดำเท่านั้น รุ่นนี้เป็นรุ่นพิมพ์หลัก สีม่วงแดง สีฟ้า และสีเหลืองประกอบกันเป็นสามสิ่งที่เรียกว่าการพิมพ์ และเมื่อพิมพ์ด้วยหมึกเหล่านี้ สเปกตรัมสีที่มองเห็นได้ส่วนใหญ่สามารถทำซ้ำบนกระดาษได้ อย่างไรก็ตาม สีจริงมีสิ่งเจือปน สีอาจไม่เหมาะ และส่วนผสมของแม่สี 3 สีที่ทำให้เกิดสีดำแทนที่จะเป็นสีน้ำตาลสกปรกที่คลุมเครือ นอกจากนี้เพื่อให้ได้สีดำที่เข้มข้นคุณต้องใส่สีแต่ละสีจำนวนมากลงบนกระดาษ ซึ่งจะทำให้กระดาษมีน้ำขังและคุณภาพการพิมพ์จะลดลง นอกจากนี้การใช้งาน ปริมาณมากสีไม่ประหยัด ข้อดีของรุ่นนี้คือ: ความเป็นอิสระของช่อง (การเปลี่ยนเปอร์เซ็นต์ของสีใด ๆ จะไม่ส่งผลกระทบต่อสีอื่น ๆ ) นี่เป็นโมเดลดั้งเดิมสำหรับการพิมพ์ตามกระบวนการ เฉพาะโปรเซสเซอร์แรสเตอร์เท่านั้นที่เข้าใจ - อุปกรณ์เอาท์พุต RIP (ภาพ RGB ที่ไม่มีการแบ่งแยกบนฟิล์มสามารถออกมาเป็นสีเทาและเฉพาะในรูปแบบภาพถ่ายสีดำเท่านั้น) ข้อเสียของรุ่นนี้คือ: ขอบเขตสีที่แคบเนื่องจากเม็ดสีที่ไม่สมบูรณ์และคุณสมบัติการสะท้อนแสงของกระดาษ การแสดงสี CMYK บนจอภาพไม่แม่นยำทั้งหมด ตัวกรองหลายโปรแกรมแรสเตอร์ไม่ทำงานในรุ่นนี้ ต้องใช้หน่วยความจำเพิ่มขึ้น 30% เมื่อเทียบกับรุ่น RGB ข้าว. 3.5.3. รับโมเดล CMY จาก RGB การเปลี่ยนจาก RGB เป็น CMY สามารถอธิบายได้ด้วยการแปลงเมทริกซ์ต่อไปนี้: (3.5.1)
โดยที่จุดสีขาวในพื้นที่ RGB แสดงด้วยเวกเตอร์คอลัมน์หน่วย เมื่อย้ายจากการแสดง CMY ไปเป็นระบบ RGB จะใช้การแปลงเมทริกซ์: (3.5.2)
ในการแปลงนี้ เวกเตอร์คอลัมน์หน่วยแทนจุดสีดำในพื้นที่สี CMY ในการแปลงจาก RGB เป็น CMYK คุณต้องใส่ K = max(R, G, B) ก่อน จากนั้น K จะถูกลบออกจาก C, M และ Y ในสมการ (3.5.1) ในทำนองเดียวกัน หากต้องการแปลงจาก CMYK เป็น RGB ให้เลือก K = min(R, G, B) จากนั้น K จะถูกลบออกจาก R, G และ B ตามสมการ (3.5.2) ในทางปฏิบัติ สมการเหล่านี้มักได้รับการแก้ไขเพื่อปรับปรุงคุณภาพการพิมพ์บนระบบเฉพาะ ข้าว. 3.5.4. ลูกบาศก์สี RGB ที่สังเกตได้ตามแนวทแยงจากสีขาวไปเป็นสีดำ (a) โครงร่างของลูกบาศก์จะมีรูปร่างเหมือนหกเหลี่ยม (b) 3.6 โมเดลสี HSV
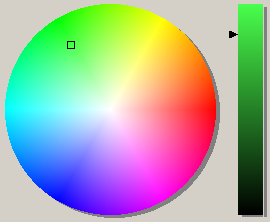
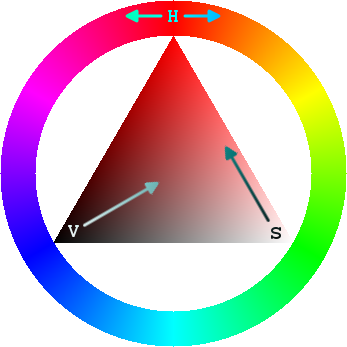
อินเทอร์เฟซการเลือกสีมักใช้แบบจำลองสีตามแนวคิดที่เข้าใจง่ายมากกว่าชุดสีหลัก โปรดทราบว่าสามารถระบุข้อกำหนดของสีในแบบจำลองที่ใช้งานง่ายได้โดยการเลือกสีสเปกตรัมและสัดส่วนของสีขาวและสีดำที่ต้องเพิ่มลงในสีนั้นเพื่อสร้างเฉดสี โทนสี และโทนสีต่างๆ พารามิเตอร์สีในรุ่นนี้ ได้แก่ เฉดสี (H) ความอิ่มตัว (S) และค่า (V) เพื่อแนะนำปริภูมิสีสามมิตินี้ พารามิเตอร์ HSV จะเชื่อมโยงกับทิศทางของคิวบ์ RGB หากเราจินตนาการว่าเรากำลังดูลูกบาศก์ตามแนวทแยงจากจุดยอดสีขาวถึงจุดสีดำ (จุดกำเนิด) โครงร่างของลูกบาศก์จะมีรูปร่างเป็นรูปหกเหลี่ยม (รูปที่ 3.5.4) ขอบของรูปหกเหลี่ยมแสดงถึงเฉดสีที่แตกต่างกัน และใช้รูปหกเหลี่ยมเป็นฐานของกรวยหกเหลี่ยม (รูปที่ 3.6.1) ในพื้นที่ HSV ความอิ่มตัว S จะถูกวัดตามแกนนอน และค่าพารามิเตอร์ V จะวัดตามแกนแนวตั้งที่ผ่านจุดศูนย์กลางของรูปหกเหลี่ยม เฉดสีจะแสดงเป็นมุมที่วัดจากแกนตั้งและเปลี่ยนแปลงตั้งแต่ 0e (สีแดง) ถึง 360° จุดยอดของรูปหกเหลี่ยมคั่นด้วยช่วง 60° สีเหลืองสอดคล้องกับ 60°, สีเขียว - 120°, สีน้ำเงิน (ตรงข้ามกับสีแดง) - H = 180° โดยทั่วไป น้ำหนักของสีคู่ตรงข้ามจะต่างกัน 180° ข้าว. 3.6.1. กรวยหกเหลี่ยม HSV พารามิเตอร์ความอิ่มตัว S ใช้เพื่อระบุความบริสุทธิ์ของสี สีบริสุทธิ์ (สเปกตรัม) มีค่า 5 = 1.0 และค่า S ลดลงไปทางระดับสีเทา (S = 0) ที่กึ่งกลางของกรวยหกเหลี่ยม ค่า V จะแตกต่างกันไปตั้งแต่ 0 ที่ปลายกรวย (จุดสีดำ) ถึง 1.0 ที่ระนาบฐาน โดยที่สีอยู่ที่ความเข้มสูงสุด ที่ V = 1.0 และ. S =1.0 เรามีเฉดสีที่บริสุทธิ์ จุดสีขาวสอดคล้องกับค่าพารามิเตอร์ V = 1.0 และ S = 0 โปรดทราบว่าสำหรับผู้ใช้ส่วนใหญ่รุ่นการเลือกสีนี้จะสะดวกกว่า เริ่มต้นด้วยการเลือกเฉดสีบริสุทธิ์ ซึ่งจะกำหนดมุมของเฉดสี H และการตั้งค่า V = S = 1.0 เราจะอธิบายสีที่ต้องการโดยการเพิ่มสีขาวหรือสีดำให้กับเฉดสีที่มีอยู่ การเติมสีดำจะลดค่าของ V ในขณะที่ยังคงรักษา S ให้คงที่ ตัวอย่างเช่น หากต้องการให้ได้สีน้ำเงินเข้ม ควรตั้งค่า V เท่ากับ 0.4 โดยที่ S = 1.0 และ H = 240° ในทำนองเดียวกัน หากต้องการเพิ่มสีขาวให้กับเฉดสีที่เลือก การรักษาค่า V คงที่จะลดพารามิเตอร์ S โดยจะได้สีฟ้าอ่อนที่ 5 = 0.3 และ V = 1.0, R = 240° หากคุณเพิ่มสีขาวและสีดำเล็กน้อยลงในสี สิ่งนี้จะทำให้ค่า V และ S ลดลง ในอินเทอร์เฟซของโมเดลที่อธิบายไว้ โดยปกติจะสามารถเลือกพารามิเตอร์ HSV ได้โดยใช้จานสีที่มีแถบเลื่อนและวงล้อสี การเลือกเงา โทนสี โทนสี ในระนาบตัดของปิรามิด HSV ดังแสดงในรูปที่ 1 3.6.2 พื้นที่สีจะถูกนำเสนอสำหรับการเลือกเงา สีอ่อน และโทนสี เพิ่มสีดำให้กับสเปกตรัม ข้าว. 3.6.2. ส่วนของกรวย HSV ที่แสดงเงา สีอ่อน และโทนสี สีจะลดลง V ไปตามด้านข้างของกรวยไปทางจุดสีดำ ดังนั้นเงาที่แตกต่างกันจึงแสดงด้วยค่า S= 1.0 และ 0.0 ≤ V ≤ 1.0 การเติมสีขาวให้กับสีสเปกตรัมจะสร้างเฉดสีตามแนวระนาบฐานของกรวยโดยค่าพารามิเตอร์คือ V = 1.0 และ 0< S < 1,0. Для получения различных тонов к спектральным цветам прибавляется и черный, и белый цвет, что даст точки, лежащие в треугольном сечении конуса. สายตามนุษย์สามารถแยกแยะได้ประมาณ 128 โทนสี และ 130 เฉดสี (ระดับความอิ่มตัว) สำหรับแต่ละเฉด คุณสามารถกำหนดเฉดสี (ค่า) ได้หลายเฉด ขึ้นอยู่กับเฉดสีที่เลือก สำหรับสีเหลือง สามารถแยกแยะเงาได้ประมาณ 23 เงา สำหรับสีน้ำเงิน ตัวเลขนี้คือ 16 ซึ่งหมายความว่าโดยรวมแล้วดวงตาของมนุษย์สามารถแยกแยะสีได้ 128 x 130 x 23 = 382,720 สี สำหรับแอพพลิเคชันกราฟิกส่วนใหญ่ 128 เฉดสีก็เพียงพอแล้ว 8 ระดับความอิ่มตัว 16 ค่า ด้วยช่วงพารามิเตอร์เหล่านี้ รุ่น HSV จึงนำเสนอสีแก่ผู้ใช้ได้ 16,384 สี สามารถใช้ 14 บิต (หรือน้อยกว่า) ต่อพิกเซลและตารางรหัสสีเพื่อจัดเก็บสีเหล่านี้ 3.7 รุ่นสี HSB/HLS
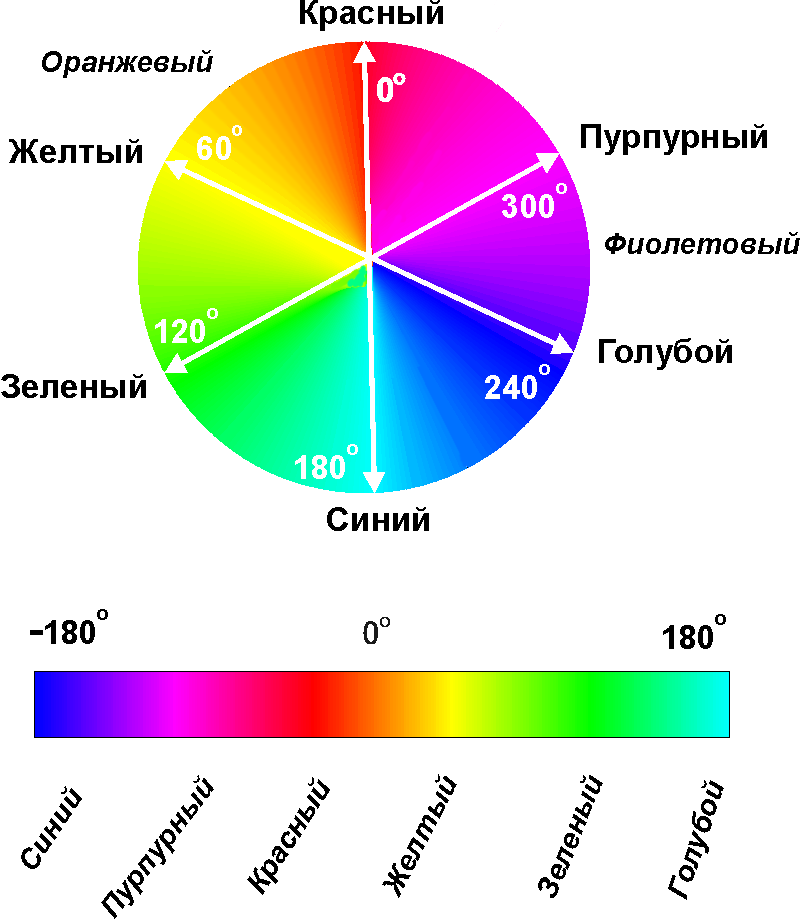
ที่นี่อักษรตัวใหญ่ไม่ตรงกับสีใด ๆ แต่เป็นสัญลักษณ์ของเฉดสี (สี) ความอิ่มตัวของสีและความสว่าง (Hue Saturation Brightness) เสนอในปี พ.ศ. 2521 สีทั้งหมดจัดเรียงเป็นวงกลมและแต่ละสีมีระดับของตัวเองนั่นคือมีตัวเลือกทั้งหมด 360 ตัวเลือก - H กำหนดความถี่ของแสงและรับค่าตั้งแต่ 0 ถึง 360 องศา (แดง - 0, เหลือง - 60 , สีเขียว - 120 องศาและอื่น ๆ ) t .e สีใด ๆ ในนั้นจะถูกกำหนดโดยสี (โทนสี) ความอิ่มตัว (นั่นคือการเพิ่มสีขาวเข้าไป) และความสว่าง ความอิ่มตัวจะกำหนดความเด่นชัดของสีที่เลือก 0 - สีเทา 100 - ตัวเลือกที่สว่างที่สุดและสะอาดที่สุด พารามิเตอร์ความสว่างสอดคล้องกับค่าที่ยอมรับโดยทั่วไปนั่นคือ 0 คือสีดำ โมเดลสีนี้แย่กว่า RGB ที่กล่าวถึงก่อนหน้านี้มากเนื่องจากช่วยให้คุณทำงานกับสีได้เพียง 3 ล้านสีเท่านั้น โมเดลนี้ขึ้นอยู่กับฮาร์ดแวร์และไม่สอดคล้องกับการรับรู้ของสายตามนุษย์ เนื่องจากตารับรู้สีสเปกตรัมเป็นสีที่มีความสว่างต่างกัน (สีน้ำเงินดูเข้มกว่าสีแดง) และในรุ่น HSB ทั้งหมดจะได้รับความสว่าง 100 % ความอิ่มตัวเป็นพารามิเตอร์สีที่กำหนดความบริสุทธิ์ การไม่มีสิ่งเจือปน (สีเทา) (ความบริสุทธิ์ของเส้นโค้ง) สอดคล้องกับพารามิเตอร์นี้ การลดความอิ่มตัวของสีหมายถึงการทำให้สีขาวขึ้น เมื่อความอิ่มตัวลดลง สีจะกลายเป็นสีพาสเทล จางลง และเบลอ ในแบบจำลอง สีที่มีความอิ่มตัวเท่ากันทั้งหมดจะอยู่บนวงกลมที่มีศูนย์กลางร่วมกัน นั่นคือเราสามารถพูดถึงความอิ่มตัวที่เท่ากันได้ เช่น สีเขียวและสีม่วง และยิ่งใกล้กับศูนย์กลางของวงกลมมากเท่าไร สีก็ยิ่งฟอกขาวมากขึ้นเท่านั้น สีคือ ตรงกลางสีใด ๆ จะถูกทำให้ขาวมากที่สุดหรืออีกนัยหนึ่งก็คือมันจะกลายเป็นสีขาว การทำงานกับความอิ่มตัวสามารถมีลักษณะเป็นการเพิ่มเปอร์เซ็นต์ของสีขาวให้กับสีสเปกตรัม ยิ่งเนื้อหามีสีขาวมาก ค่าความอิ่มสีก็จะยิ่งจางลง ความสว่างเป็นพารามิเตอร์สีที่กำหนดความสว่างหรือความมืดของสี แอมพลิจูด (ความสูง) ของคลื่นแสงสอดคล้องกับพารามิเตอร์นี้ การลดความสว่างของสีหมายถึงการเปลี่ยนให้เป็นสีดำ การทำงานกับความสว่างสามารถระบุได้ว่าเป็นการเพิ่มสีดำบางส่วนให้กับสีสเปกตรัม ยิ่งเนื้อหาเป็นสีดำมากเท่าใด ความสว่างก็จะยิ่งต่ำลง สีก็จะยิ่งเข้มขึ้นเท่านั้น อีกรุ่นหนึ่งคือระบบ HLS ที่ใช้โดย Tektronix Corporation ปริภูมิสีนี้แสดงเป็นกรวยคู่ ดังแสดงในรูปที่ 1 3.7. พารามิเตอร์ทั้งสามของรุ่นนี้เรียกว่า ฮิว (H) ความสว่าง (ความสว่าง - L) และความอิ่มตัว (Saturation) Hue มีความหมายเดียวกับในโมเดล HSV โดยจะกำหนดมุมที่สัมพันธ์กับแกนตั้งซึ่งเป็นตัวกำหนดสีสเปกตรัม ในรุ่นนี้ H = 0e สอดคล้องกับสีน้ำเงิน สีที่เหลือจะถูกตั้งค่ารอบๆ ขอบกรวยตามลำดับเดียวกับในรุ่น HSV สีม่วงแดงตรงกับ 60° สีแดงตรงกับ 120° และสีน้ำเงินตรงกับ I = 184)° เช่นเดียวกับเมื่อก่อน สีคู่ตรงข้ามจะถูกคั่นด้วย 180° แกนตั้งในรุ่นนี้เรียกว่าความสว่าง (ความสว่าง - L) ที่ L = 0 เราจะได้สีดำ ส่วนสีขาวสอดคล้องกับ L = 1.0 ค่าฮาล์ฟโทนจะอยู่ที่แกน L และสีที่บริสุทธิ์จะอยู่บนระนาบ L = 0.5 ข้าว. 3.7. กรวยคู่ HLS พารามิเตอร์ความอิ่มตัว S จะกำหนดความบริสุทธิ์ของสีอีกครั้งและค่าของมันแตกต่างกันไปตั้งแต่ 0 ถึง 1.0 สีที่บริสุทธิ์คือสีที่ S = 1.0 และ L = 0.5 ลดลง 5 จะทำให้สีมีความขาวมากขึ้น เส้นฮาล์ฟโทนสอดคล้องกับ S = 0 หากต้องการตั้งค่าสี ขั้นแรกให้เลือกมุมเฉดสี H จากนั้นจะได้เงาหรือโทนสีเฉพาะของเฉดสีนี้โดยการเลือกพารามิเตอร์ L และ S หากต้องการข้อมูลเพิ่มเติม สีอ่อน, L จะเพิ่มขึ้น และเพื่อให้ได้ L ที่เข้มขึ้นจะลดลง เมื่อ S ลดลง จุดอวกาศที่อธิบายสีจะเคลื่อนไปทางเส้นฮาล์ฟโทน เพื่อที่จะเข้าใจความแตกต่างระหว่างความสว่างและความส่องสว่าง - มิฉะนั้น โมเดล HLS ก็ไม่ต่างจากรุ่น HSB - เราเพียงแค่ต้องรู้ว่าในรุ่น HSB พื้นฐาน เราหมายถึงความสว่างที่แท้จริงของวัตถุ (ราวกับว่าเราถือเป็น แหล่งกำเนิดแสง) และในรูปแบบหนึ่งของรุ่นแรกที่เรียกว่า HLS จะคำนึงถึงความส่องสว่างของวัตถุ (ความสว่างของแสงที่สะท้อนจากวัตถุ) กล่าวอีกนัยหนึ่ง ใน HSB “แหล่งกำเนิด” คือดวงอาทิตย์ และใน HLS คือดวงจันทร์... 3.8 โมเดลสี CIE Luv/CIE Lab
ข้อเสียเปรียบที่สำคัญอย่างหนึ่งของปริภูมิสี XYZ คือ การรับรู้ (การมองเห็น) ไม่สม่ำเสมอ และไม่สามารถใช้คำนวณระยะห่างของสีได้ ดังนั้น CIE จึงพัฒนาพื้นที่การรับรู้ที่สม่ำเสมออย่างต่อเนื่อง เป้าหมายของคณะกรรมการ CIE คือการสร้างระบบมาตรฐานการแสดงสีที่สามารถทำซ้ำได้สำหรับผู้ผลิตสี หมึก เม็ดสี และสีย้อมอื่นๆ หน้าที่ที่สำคัญที่สุดของมาตรฐานเหล่านี้คือการจัดทำกรอบการทำงานที่เป็นสากลซึ่งสามารถสร้างการจับคู่สีได้ ด้วยเหตุนี้ พื้นที่สี CIE Luv จึงถูกสร้างขึ้นเพื่อกำหนดการแบ่งแยกสีสำหรับบุคคลที่มีการมองเห็น "โดยเฉลี่ย" (นั่นคือ ต่างคนต่างรับรู้ความแตกต่างระหว่างสีต่างกัน) พื้นที่นี้ได้ชื่อมาจากส่วนประกอบ L, u และ v พารามิเตอร์ L สอดคล้องกับความสว่างของสี คุณมีหน้าที่รับผิดชอบในการเปลี่ยนจากสีเขียวเป็นสีแดง (เมื่อเพิ่มขึ้น) และเมื่อพารามิเตอร์ v เพิ่มขึ้น การเปลี่ยนจากสีน้ำเงินเป็นสีม่วงจะเกิดขึ้น ถ้า u และ v เท่ากับ 0 เมื่อเปลี่ยน L เราจะได้สีที่เป็นเฉดสีเทา ปริภูมิสีนี้ได้รับการพัฒนาเพื่อหาปริมาณความแตกต่างระหว่างสองสี CIE ได้ทำการวิจัยที่เกี่ยวข้องกับผู้คนจำนวนมาก ซึ่งส่งผลให้มีการสร้างพื้นที่ Luv การวัดดำเนินการภายใต้สภาวะ "ดี" (มีแสงสว่างเพียงพอและมีพื้นหลังสลัวและน่าเบื่อ) ด้านหน้าของตัวอย่างมีกระดาษสองแผ่นเขียนเป็นสองสีตามลำดับ และเขาต้องตอบว่าสีเหล่านี้แตกต่างกันอย่างไรในความคิดของเขา ในกรณีของภาพจริง เราจะต้องค้นหาความแตกต่างระหว่างสีกับพื้นหลังที่ซับซ้อนมากขึ้นแต่ก็ไม่เสมอไป แสงที่ดี(เช่นสว่างเกินไป) แต่แสงสว่างขึ้นอยู่กับห้อง เวลาของวัน และมุมที่พื้นผิววางต่อแหล่งกำเนิดแสง การเปลี่ยนจาก RGB เป็น Luv ดำเนินการดังนี้ ก่อนอื่นเราทำให้ R, G, B เป็นปกติ: ปริภูมิสี CIE Luv คือการเปลี่ยนแปลงที่เป็นเนื้อเดียวกันอย่างต่อเนื่องของปริภูมิ CIE XYZ ซึ่งอธิบายโดยสูตรต่อไปนี้: เพื่อกำหนดพารามิเตอร์ , และ จึงมีการนำเสนอแนวคิดเรื่องจุดสีขาว จุดสีขาวคือคู่ของพารามิเตอร์สี (x, y) ที่กำหนดสีขาวมาตรฐานสำหรับแหล่งกำเนิดแสงต่างๆ CIE ได้รวบรวมตารางจุดสีขาวสำหรับแหล่งกำเนิดแสงที่มีความสว่างต่างกัน ในกรณีนี้ ค่าขององค์ประกอบ Y ของจุดสีขาวใน XYZ จะถูกทำให้เป็นมาตรฐานเป็น 100 (ในสูตรข้างต้น สอดคล้องกับองค์ประกอบ Y ที่ทำให้เป็นมาตรฐาน) ตัวเลือก และ คำนวณโดยใช้สูตรเดียวกันกับ และ ซึ่งใช้ค่า x และ y สำหรับจุดสีขาว ตามที่กล่าวไว้ข้างต้น องค์ประกอบ L สอดคล้องกับความสว่างของสี และจากสูตรจะเห็นได้ว่า L เป็นสัดส่วนกับรากที่สามขององค์ประกอบ Y ของปริภูมิ XYZ อย่างไรก็ตาม มีความเห็นว่ารากที่สองของการส่องสว่างนั้นสอดคล้องกับการรับรู้ของมนุษย์มากกว่า ตัวอย่างเช่น ในปริภูมิสี Lab พารามิเตอร์ L จะถูกคำนวณโดยใช้รากที่สอง เล็กน้อยเกี่ยวกับคุณสมบัติของปริมาณ L, u, v: · L แตกต่างกันไปตั้งแต่ 0 ถึง 100; · คุณ, v อยู่ภายใน -200, 200; · คุณมีหน้าที่รับผิดชอบในการเปลี่ยนจากสีเขียวเป็นสีแดง (เมื่อคุณเพิ่มขึ้น) · v รับผิดชอบในการเปลี่ยนจากสีน้ำเงินเป็นสีม่วง (เมื่อ v เพิ่มขึ้น) · ถ้าคุณและ v เท่ากับ 0 โดยเปลี่ยน L เราจะได้ภาพที่มีระดับสีเทา สุดท้ายนี้ สิ่งที่สำคัญที่สุดที่เรามุ่งมั่นมาเมื่อย้ายเข้ามาในพื้นที่นี้ เราได้รับสองสี - และ . จะกำหนดระยะห่างระหว่างสีได้อย่างไร กล่าวคือ บุคคลจะสังเกตเห็นความแตกต่างระหว่างสีได้มากเพียงใด ปรากฎว่ามันถูกกำหนดโดยบรรทัดฐานแบบยุคลิด เมื่อมีระยะห่างระหว่างสองสี คนส่วนใหญ่สังเกตเห็นความแตกต่างแล้วเมื่อ ทุกคนเห็นได้ชัดเจน นี่คือข้อได้เปรียบหลักของพื้นที่นี้ โดยคำนึงถึงการรับรู้สีของมนุษย์ และความแตกต่างระหว่างสีจะถูกกำหนดโดยสูตรง่ายๆ ควรสังเกตว่าสูตรนี้ใช้ได้กับเงื่อนไขบางประการ แสงและพื้นหลังไม่ควรรบกวนหรือเบี่ยงเบนความสนใจ ควบคู่ไปกับการพัฒนา CIE Luv พื้นที่สีที่สม่ำเสมอในการรับรู้ของ CIE Lab ก็ได้รับการพัฒนาเช่นกัน จากทั้งสองรุ่น รุ่น CIE Lab มีการใช้กันอย่างแพร่หลายมากขึ้น โครงสร้างของปริภูมิสี Lab ขึ้นอยู่กับทฤษฎีที่ว่าสีไม่สามารถเป็นทั้งสีเขียวและสีแดง หรือสีเหลืองและสีน้ำเงินได้ (รูปที่ 3.8.1) ดังนั้นค่าเดียวกันนี้สามารถใช้เพื่ออธิบายคุณลักษณะ "แดง/เขียว" และ "เหลือง/น้ำเงิน" ได้ สูตรสำหรับการเปลี่ยนจากพื้นที่ XYZ ไปเป็นพื้นที่ห้องปฏิบัติการมีดังนี้: ข้าว. 3.8.1. การแสดงสีในพื้นที่ CIE Lab ข้าว. 3.8.2. พื้นที่ห้องปฏิบัติการที่ผู้สังเกตการณ์มาตรฐานมองเห็นได้ ผู้เขียนโปรแกรมและล่ามโปรแกรมเมื่อพูดถึงโมเดลสี Lab ชอบย้ำว่าไม่ขึ้นอยู่กับฮาร์ดแวร์ รุ่นใด ๆ ขึ้นอยู่กับอุปกรณ์ที่เล่น แม้แต่ในเครื่องพิมพ์รุ่นเดียวกัน (หมายเลขซีรี่ส์ วันที่และชั่วโมงที่ผลิต) ก็สามารถผลิตภาพจากไฟล์เดียวกันได้โดยมีพารามิเตอร์ที่หลากหลายซึ่งส่งผลกระทบอย่างชัดเจน โทนสี. นี่คือเหตุผลว่าทำไมความคลาดเคลื่อนจึงมีมาก ซึ่งเป็นเหตุผลว่าทำไมการพิมพ์สี (โดยเฉพาะการพิมพ์สีเต็มรูปแบบ) จึงมีการใช้วิธีการสอบเทียบต่างๆ การสอบเทียบเพิ่มเติม การปรับแต่ง การทดสอบ และอื่นๆ แบบจำลองที่ดูเหมือนจะขจัดความไม่สะดวกเหล่านี้คือโมเดลแล็บ มันรวมเอารุ่น RGB และ CMYK เข้าด้วยกันนั่นคือให้ความใส่ใจกับทั้งพารามิเตอร์ต้นทางและพารามิเตอร์ตัวรับอย่างเท่าเทียมกัน 3.9 รุ่นสี YUV
มีโมเดลสีที่เกี่ยวข้องอย่างใกล้ชิดหลายโมเดลซึ่งมีเหมือนกันโดยใช้การแยกข้อมูลความสว่างและข้อมูลสีอย่างชัดเจน ส่วนประกอบ Y สอดคล้องกับส่วนประกอบที่มีชื่อเดียวกันในรุ่น CIE XYZ และรับผิดชอบเรื่องความสว่าง รุ่นดังกล่าวใช้กันอย่างแพร่หลายในมาตรฐานโทรทัศน์เนื่องจากในอดีตมีความจำเป็นที่จะต้องเข้ากันได้กับโทรทัศน์ขาวดำซึ่งได้รับเฉพาะสัญญาณที่สอดคล้องกับ Y นอกจากนี้ยังใช้ในอัลกอริธึมบางอย่างสำหรับการประมวลผลและบีบอัดรูปภาพและวิดีโอ ลองพิจารณาโมเดลสี YUV กัน U และ V มีหน้าที่รับผิดชอบต่อข้อมูลสีและถูกกำหนดโดยการแปลงจาก RGB: Y = 0.299R + 0.587G + 0.114B;= 0.492(B - Y) 0.147R - 0.289G + 0.436B; วี = 0.877(ร - ย) 0.615R - 0.515G + 0.100B; รุ่น YUV ใช้ในระบบโทรทัศน์ PAL ข้าว. 3.9. ลูกบาศก์ RGB ในพื้นที่ YUV, แผนภาพ UV ที่ Y = 0.5 โมเดลสี YCbCr และ YPbPr คือรูปแบบของ YUV ที่มีน้ำหนักต่างกันสำหรับ U และ V (สอดคล้องกับ Cb/Pb และ Cr/Pr) YPbPr ใช้เพื่ออธิบายสัญญาณอะนาล็อก (ส่วนใหญ่ในโทรทัศน์) และ YCbCr ใช้สำหรับสัญญาณดิจิทัล ในการพิจารณาจะใช้ค่าสัมประสิทธิ์สองตัว: Kb และ Kr จากนั้นการแปลงจาก RGB เป็น YPbPr มีอธิบายดังนี้: การเปลี่ยนจาก RGB เป็น YPbPr การเลือก Kb และ Kr ขึ้นอยู่กับรุ่น RGB ที่ใช้ (ขึ้นอยู่กับอุปกรณ์การเล่น) โดยทั่วไปแล้วดังที่กล่าวข้างต้น Kb = 0.114; โคร = 0.299.V เมื่อเร็วๆ นี้ใช้ Kb = 0.0722; Kr = 0.2126 ซึ่งสะท้อนลักษณะได้ดีกว่า อุปกรณ์ที่ทันสมัยแสดง. จากสูตรข้างต้นจะตามมาว่าเมื่อใด เรามีช่วงดังต่อไปนี้ ; . สำหรับการแสดงแบบดิจิทัล สูตรเหล่านี้ได้รับการแก้ไขเพื่อให้ได้เฉพาะค่าสัมประสิทธิ์แยกส่วนเชิงบวกในช่วงเท่านั้น การเปลี่ยนจาก RGB เป็น YCbCr ในโทรทัศน์ โดยทั่วไปจะใช้ minY = 16, maxY = 235, minC = 16, maxC = 240 มาตรฐานการบีบอัดภาพ JPEG ใช้ช่วง 8 บิตเต็ม: minY = 0, maxY = 255, minC = 0, maxC = 255 . 3.10 แบบจำลองสี YCbCr
ชื่อของโมเดลสีนี้ย่อมาจาก: Y - luminance, U หรือ Cb - Chrominance-blue, V หรือ Cr - Chrominance-red ซึ่งแปลว่า "ความสว่าง - โครมาสีน้ำเงิน - โครมาสีแดง" (รูปแบบข้อมูลภาพวิดีโอสี) หลักการลักษณะเฉพาะของการแสดงสีในแบบจำลองสีนี้สอดคล้องกับวิธีการรับรู้สีตามธรรมชาติด้วยสายตามนุษย์ จอประสาทตาเป็นการผสมผสานที่ซับซ้อนของเซลล์ประสาทและเส้นใยประสาทที่เชื่อมต่อเซลล์ประสาทเข้าด้วยกันและเชื่อมต่อดวงตากับเปลือกสมอง องค์ประกอบหลักที่ไวต่อแสง (ตัวรับ) คือเซลล์สองประเภท บางชนิดมีรูปทรงก้านเรียกว่าแท่ง (สูง 30 ไมครอน หนา 2 ไมครอน) บางชนิดสั้นกว่าและหนากว่าเรียกว่ากรวย (สูง 10 ไมครอน หนา 6-7 ไมครอน) ไมครอน) สายตามนุษย์ไวต่อส่วนประกอบความสว่างของภาพ (องค์ประกอบ Y) มากกว่าและมีความไวต่อสีน้อยที่สุด สาเหตุของปรากฏการณ์นี้อยู่ที่สรีรวิทยา เนื่องจากรูม่านตาเป็นเลนส์สายตาที่เน้นภาพไปที่อวัยวะของดวงตาซึ่งถูกปกคลุมไปด้วยแท่งและกรวย โดยรวมแล้วมีแท่งไม้ประมาณ 130 ล้านแท่งและกรวย 7 ล้านอันในดวงตา แท่งคือเซ็นเซอร์ที่รับรู้ส่วนประกอบของความสว่าง และกรวยซึ่งเป็นส่วนประกอบของสี ยิ่งไปกว่านั้น ยังมีแท่งแท่งที่ใหญ่กว่ากรวยและมีความไวต่อแสงมากกว่ามาก พอจะนึกไปถึงสุภาษิตที่ว่า “แมวทุกตัวมีสีเทาในเวลากลางคืน” ทำไมเป็นอย่างนั้น? ทำไมทุกอย่างถึงสูญเสียสีสันในตอนเย็น? เป็นเพราะปริมาณแสงที่ตกกระทบรูม่านตาไม่เพียงพอที่จะทำให้เกิดปฏิกิริยารูปกรวย แต่ความไวของสายตามนุษย์ต่อสีที่ต่างกันก็ไม่คงที่เช่นกัน รูม่านตามีความไวต่อส่วนล่างของสเปกตรัมสีมากกว่าส่วนบน รูปแบบ JPEG คำนึงถึงคุณสมบัติการรับรู้ข้อมูลสีของมนุษย์ในการบีบอัดภาพถ่ายสีหรือรูปภาพ ดังนั้นในรูปแบบสีนี้จึงมีองค์ประกอบความสว่างและองค์ประกอบสององค์ประกอบที่แสดงลักษณะของเฉดสีของสีที่รับรู้ ตรงกันข้ามกับรุ่นสี RGB ที่ใช้เฉพาะองค์ประกอบความเข้มของสีเท่านั้น - แดง, เขียว, น้ำเงิน วิธีการแปลงสัญญาณวิดีโอแอนะล็อกเป็นสัญญาณดิจิทัล ที่กำหนดไว้ในมาตรฐาน CCIR-601 และเป็นกรณีพิเศษของวิธี YUV วิธีนี้จะแปลงค่าของสัญญาณอะนาล็อกส่วนประกอบเป็นค่าดิจิทัล 8 บิต องค์ประกอบ Y หรือความสว่างมีความสัมพันธ์อย่างใกล้ชิดกับคุณภาพของภาพ แม่นยำยิ่งขึ้น Y คือภาพเฉพาะขาวดำเท่านั้น ส่วนประกอบ Cb และ Cr มีข้อมูลสีและอนุญาตให้คุณใส่สีให้กับรูปภาพ Y โดยทั่วไป การแปลงสามารถแสดงได้ด้วยสูตรต่อไปนี้: ค่าใหม่ Y = 0.299*R + 0.587*G + 0.114*B เรียกว่าความสว่าง ค่านี้ถูกใช้โดยจอภาพขาวดำเพื่อแสดงสี RGB ในทางสรีรวิทยา มันสื่อถึงความเข้มของสี RGB ที่ดวงตารับรู้ จากสูตรจะเห็นได้ว่าค่าความสว่างที่ได้ (Y) ใกล้เคียงกับค่าเฉลี่ยถ่วงน้ำหนักโดยมีน้ำหนักต่างกันสำหรับแต่ละองค์ประกอบสเปกตรัม โดยดวงตาจะไวต่อสีเขียวมากที่สุด รองลงมาคือองค์ประกอบสีแดง และ วิธีสุดท้าย- สีฟ้า. สูตรคำนวณความแตกต่างของสี: = -0.1687*R - 0.3313*G + 0.5*B + 128 = 0.5*R - 0.4187*G - 0.0813*B + 128 ค่าเหล่านี้แสดงถึง 2 พิกัดในระบบที่ใช้วัดเฉดสีและความอิ่มตัวของสี (พูดโดยคร่าวๆ ค่าเหล่านี้บ่งบอกถึงปริมาณสีน้ำเงินและสีแดงในสีหนึ่งสี) สูตรสำหรับการแปลงแบบผกผันของโมเดลสี YCbCr เป็น RGB: R = Y + 1.402*(Cr-128) = Y - 0.34414*(Cb-128) - 0.71414*(Cr-128) B = Y + 1.772 *(Cb-128) หากต้องการแสดงโมเดลสี YCbCr ด้วยภาพ คุณสามารถพิจารณารูปภาพต่อไปนี้: ข้าว. 3.10.1.ภาพสี YCbCr ข้าว. 3.10.2. Y - รูปภาพ YCbCr ข้าว. 3.10.3.Cb - รูปภาพ ข้าว. 3.10.4. Cr-รูปภาพ รูปที่ 3.10.1 แสดงปลาโดยใช้ส่วนประกอบทั้งหมดของภาพ เช่น ภาพสี ในรูปที่ 3.10.2
มีภาพปลาชนิดเดียวกันเฉพาะในขาวดำเท่านั้น โดยปกติตามสูตรการคำนวณองค์ประกอบ Y รูปภาพจะถูกแปลงเป็นเฉดสีเทาและเช่นเดิมรูปภาพจะแสดงปลาอย่างชัดเจนแม้ว่าจะเป็นโทนสีเทา แต่สองรูปภาพถัดไป 3.10.3 และ 3.10.4 - รูปภาพขององค์ประกอบความแตกต่างของสี Cb และ Cr มีรายละเอียดจำนวนเล็กน้อย ดังนั้นจึงมองเห็นได้เฉพาะโครงร่างของปลาเท่านั้น ดังนั้นองค์ประกอบทั้งสองนี้จึงต้องถูกบีบอัดมากที่สุด 3.11 แบบจำลองสี YIQ
โมเดลสี YIQ ถูกใช้ในระบบโทรทัศน์ NTSC (I - จากภาษาอังกฤษในเฟส, Q - จากการสร้างพื้นที่สี่เหลี่ยมจัตุรัสภาษาอังกฤษ; ได้มาจากคุณสมบัติของระบบถอดรหัส) มีความเกี่ยวข้องอย่างใกล้ชิดกับแบบจำลอง YUV เนื่องจากการเปลี่ยนจาก YUV เป็น YIQ เป็นการหมุนในระนาบ UV = IQ โดย .
Y = 0.299R + 0.587G + 0.114B = 0.735(R - Y) - 0.268(B - Y) = 0.596R - 0.274G + 0.321B = 0.478(R - Y) + 0.413(B - Y) = 0.211R - 0.523G + 0.311B การแปลงผกผันสำหรับแบบจำลองทั้งหมดได้มาจากการใช้เมทริกซ์การแปลงแบบผกผัน 3.12 โมเดลสีการรับรู้
สำหรับนักออกแบบ ศิลปิน และช่างภาพ เครื่องมือหลักในการระบุและสร้างสีสันก็คือดวงตา “เครื่องมือ” ที่เป็นธรรมชาตินี้มีขอบเขตสีที่เกินกว่าความสามารถของอุปกรณ์ทางเทคนิคใดๆ ไม่ว่าจะเป็นเครื่องสแกน เครื่องพิมพ์ หรืออุปกรณ์ส่งออกฟิล์มถ่ายภาพ ดังที่แสดงไว้ก่อนหน้านี้ใช้เพื่ออธิบาย อุปกรณ์ทางเทคนิคระบบสี RGB และ SMYK ขึ้นอยู่กับฮาร์ดแวร์ ซึ่งหมายความว่าสีที่สร้างขึ้นใหม่หรือสร้างขึ้นโดยใช้สีเหล่านั้นไม่ได้ถูกกำหนดโดยส่วนประกอบของโมเดลเท่านั้น แต่ยังขึ้นอยู่กับคุณลักษณะของอุปกรณ์เอาท์พุตด้วย เพื่อลดการพึ่งพาฮาร์ดแวร์ จึงได้มีการพัฒนาโมเดลสีที่เรียกว่าการรับรู้ (หรือใช้งานง่าย) จำนวนหนึ่ง ขึ้นอยู่กับคำจำกัดความของความสว่างและสีที่แยกจากกัน วิธีการนี้มีข้อดีหลายประการ: ช่วยให้คุณจัดการสีได้ในระดับที่ใช้งานง่าย ช่วยลดปัญหาการจับคู่สีลงอย่างมาก เนื่องจากเมื่อตั้งค่าความสว่างแล้ว คุณสามารถเริ่มปรับสีได้ ต้นแบบของโมเดลสีทั้งหมดที่ใช้แนวคิดการแยกความสว่างและสีคือรุ่น HSV ระบบอื่นที่คล้ายคลึงกัน ได้แก่ HSI, HSB, HSL และ YUV สิ่งที่เหมือนกันคือสีไม่ได้ระบุว่าเป็นส่วนผสมของแม่สีสามสี ได้แก่ สีแดง สีน้ำเงิน และสีเขียว แต่ถูกกำหนดโดยการระบุองค์ประกอบสองประการ ได้แก่ ความเป็นสี (เฉดสีและความอิ่มตัวของสี) และความสว่าง 4. โปรไฟล์สีและช่องว่าง การเข้ารหัสสีและการสอบเทียบ
4.1 การเข้ารหัสสี จานสี
เพื่อให้คอมพิวเตอร์สามารถทำงานกับภาพสีได้ จำเป็นต้องแสดงสีในรูปแบบตัวเลข - การเข้ารหัสสี วิธีการเข้ารหัสจะขึ้นอยู่กับรุ่นสีและรูปแบบข้อมูลตัวเลขในคอมพิวเตอร์ สำหรับโมเดล RGB แต่ละส่วนประกอบสามารถแสดงด้วยตัวเลขที่จำกัดในช่วงที่กำหนด เช่น ตัวเลขเศษส่วนตั้งแต่ 0 ถึง 1 หรือจำนวนเต็มตั้งแต่ 0 ถึงค่าสูงสุดบางค่า ในปัจจุบัน รูปแบบ True Color นั้นค่อนข้างธรรมดา โดยแต่ละองค์ประกอบจะแสดงเป็นไบต์ ซึ่งให้การไล่ระดับ 256 สำหรับแต่ละองค์ประกอบ: R = 0...255, G = 0...255, B = 0... 255 . จำนวนสีคือ 256x256 เอ็กซ์ 256 = 16.7 ล้าน (2 24).
วิธีการเข้ารหัสสีนี้สามารถเรียกว่าส่วนประกอบ .
บนคอมพิวเตอร์ รหัสรูปภาพ True Color จะแสดงเป็นสามไบต์หรือบรรจุเป็นจำนวนเต็มยาว (สี่ไบต์) - 32 บิต เมื่อทำงานกับรูปภาพในระบบคอมพิวเตอร์กราฟิก คุณมักจะต้องประนีประนอมระหว่างคุณภาพของภาพ (คุณต้องมีสีมากที่สุดเท่าที่จะเป็นไปได้) และทรัพยากรที่จำเป็นในการจัดเก็บและทำซ้ำรูปภาพ ซึ่งคำนวณแล้ว เช่น ในความจุของหน่วยความจำ (คุณต้องการ เพื่อลดจำนวนบิตต่อพิกเซล) นอกจากนี้ รูปภาพที่กำหนดอาจใช้สีในจำนวนที่จำกัดเท่านั้น เช่น การวาดภาพ สองสีก็อาจจะเพียงพอแล้ว ใบหน้าของมนุษย์เฉดสีชมพู, เหลือง, ม่วง, แดง, เขียวมีความสำคัญ และสำหรับท้องฟ้า - เฉดสีน้ำเงินและเทา ในกรณีเหล่านี้ การใช้รหัสสีแบบเต็มสีถือเป็นเรื่องซ้ำซ้อน เมื่อจำกัดจำนวนสี ให้ใช้จานสี ,
แสดงถึงชุดสีที่มีความสำคัญต่อภาพที่กำหนด จานสีถือได้ว่าเป็นตารางสี จานสีจะสร้างความสัมพันธ์ระหว่างรหัสสีและส่วนประกอบในรูปแบบสีที่เลือก ระบบวิดีโอคอมพิวเตอร์มักจะให้ความสามารถสำหรับโปรแกรมเมอร์ในการตั้งค่าจานสีของตัวเอง แต่ละสีของภาพโดยใช้จานสีจะถูกเข้ารหัสด้วยดัชนี ซึ่งจะกำหนดหมายเลขแถวในตารางจานสี ดังนั้นวิธีการเข้ารหัสสีนี้จึงเรียกว่าดัชนี .
4.2 ปริภูมิสี
ปริภูมิสีคือการแสดงมิติสีในรูปแบบกราฟิก ปริภูมิสีเกี่ยวข้องกับตัวเลข สีปัจจุบันและเป็นวัตถุสามมิติโดยพื้นฐานแล้วประกอบด้วยการผสมสีที่นำไปใช้ได้ทั้งหมด เมื่อคุณพยายามสร้างสีขึ้นมาใหม่บนอุปกรณ์อื่น ช่องว่างสีสามารถแสดงได้ว่าคุณสามารถรักษารายละเอียดในส่วนเงาและไฮไลท์ ความอิ่มตัวของสี และรายละเอียดเหล่านี้จะต้องเสียสละมากน้อยเพียงใด ปริภูมิสีอาจขึ้นอยู่กับอุปกรณ์หรือขึ้นอยู่กับอุปกรณ์ ปริภูมิสีเฉพาะอุปกรณ์จะอธิบายสีที่สัมพันธ์กับปริภูมิสีอื่นๆ ในขณะที่ปริภูมิสีที่ไม่ขึ้นอยู่กับอุปกรณ์จะอธิบายสีในรูปแบบสัมบูรณ์ ปริภูมิสีของอุปกรณ์สามารถให้ข้อมูลที่สำคัญแก่คุณได้โดยการอธิบายชุดย่อยของสีที่สามารถแสดงบนจอภาพ หรือพิมพ์บนเครื่องพิมพ์ หรือบันทึกโดยกล้องหรือสแกนเนอร์ อุปกรณ์ที่มีปริภูมิสีกว้างหรือ "ช่วงสีกว้าง" สามารถสร้างเฉดสีที่แตกต่างจากอุปกรณ์ที่มีช่วงสีแคบได้ 4.3 การสร้างภาพพื้นที่สี
แต่ละมิติใน "ปริภูมิสี" สะท้อนถึงลักษณะบางอย่างของสี เช่น ความสว่าง ความอิ่มตัว หรือเฉดสี ขึ้นอยู่กับประเภทของพื้นที่ แผนภาพทั้งสองด้านล่างแสดงขอบเขตด้านนอกของปริภูมิสีที่กำหนดโดยแบ่งออกเป็นสองส่วน มุมที่แตกต่างกันวิสัยทัศน์; ขอบของมันแสดงสีที่เป็นไปได้สูงสุดในอวกาศ แกนแนวตั้งแสดงถึงความสว่าง ในขณะที่แกนนอนแสดงถึงการเปลี่ยนแปลงสีแดง-เขียว และเหลือง-น้ำเงิน มิติข้อมูลเหล่านี้สามารถอธิบายได้โดยใช้คุณสมบัติสีอื่นๆ ข้าว. 4.3.1 ปริภูมิสีที่แสดงด้านบนมีจุดมุ่งหมายเพื่อช่วยให้คุณเข้าใจและแสดงปริภูมิสีได้ดีขึ้น แต่ก็ไม่น่าจะมีประโยชน์อย่างยิ่งสำหรับการจัดการสีจริง เนื่องจากปริภูมิสีจำเป็นต้องมีการเปรียบเทียบกับปริภูมิสีอื่นเกือบทุกครั้ง เพื่อให้เห็นภาพการเปรียบเทียบนี้ ปริภูมิสีมักจะแสดงเป็นขอบเขตสองมิติ มีประโยชน์มากกว่าสำหรับ ใช้ทุกวันเนื่องจากช่วยให้คุณประเมินขอบของจุดตัดของช่องว่างได้อย่างรวดเร็ว แผนภูมิ 2 มิติมักจะแสดงจุดตัดระดับความสว่าง 50% (ส่วนแนวนอนสำหรับจุดกึ่งกลางแนวตั้งของปริภูมิสีที่แสดงด้านบน) เว้นแต่จะระบุไว้เป็นอย่างอื่น แผนภูมิต่อไปนี้แสดงปริภูมิสีสามสี: sRGB, Wide Gamut RGB และพื้นที่อ้างอิงที่ไม่ขึ้นกับอุปกรณ์ พื้นที่ sRGB และ RGB ขอบเขตสีกว้างเป็นพื้นที่ทำงานสองแห่งที่ใช้สำหรับการแก้ไขภาพเป็นระยะๆ ข้าว. 4.3.2. การเปรียบเทียบปริภูมิสี 2D (สีที่ความสว่าง 50%) เราเรียนรู้อะไรได้บ้างจากการเปรียบเทียบปริภูมิสีแบบสองมิติ รูปร่างทั้งสีดำและสีขาวเป็นตัวแทนของชุดย่อยของสีที่สามารถทำซ้ำได้ในแต่ละปริภูมิสี โดยเป็นส่วนหนึ่งของปริภูมิสีอ้างอิงที่ไม่ขึ้นอยู่กับอุปกรณ์ สีที่แสดงในปริภูมิสีอ้างอิงมีวัตถุประสงค์เพื่อคุณภาพการแสดงผลเท่านั้น เนื่องจากสีจะแตกต่างกันไปขึ้นอยู่กับวิธีที่จอภาพของคุณแสดง นอกจากนี้ พื้นที่อ้างอิงมักจะมีสีมากกว่าที่สามารถแสดงบนจอคอมพิวเตอร์ได้เกือบทุกครั้ง ในแผนภูมินี้ เราจะเห็นว่าพื้นที่ RGB ขอบเขตสีกว้างมีโทนสีแดง สีม่วงแดง และสีเขียวมากกว่า ในขณะที่พื้นที่ sRGB มีสีน้ำเงินมากกว่าเล็กน้อย โปรดจำไว้ว่าการวิเคราะห์นี้ใช้กับโครม่าที่ความสว่าง 50% เท่านั้น ซึ่งสอดคล้องกับโทนสีกลางในฮิสโตแกรมของภาพ หากเราสนใจขอบเขตสีสำหรับเงาหรือไฮไลท์ เราสามารถตรวจสอบพื้นที่สีสองมิติที่คล้ายกันที่ความสว่างประมาณ 25% และ 75% ตามลำดับ 4.4 ช่องว่างอ้างอิง
พื้นที่อ้างอิงและไม่ขึ้นกับอุปกรณ์ที่แสดงด้านบนคืออะไร โปรแกรมการจัดการสีเกือบทั้งหมดในปัจจุบันใช้พื้นที่ที่ไม่ขึ้นอยู่กับอุปกรณ์ ซึ่งกำหนดโดยคณะกรรมาธิการระหว่างประเทศว่าด้วยความสว่าง (CIE) ในปี 1931 พื้นที่นี้มีจุดมุ่งหมายเพื่ออธิบายสีทั้งหมดที่มองเห็นได้ด้วยตามนุษย์ ซึ่งอิงตามคะแนนเฉลี่ยที่รวบรวมจากตัวอย่าง ของผู้ที่ไม่มีปัญหาการมองเห็นสี (เรียกว่า “ผู้สังเกตการณ์สีมาตรฐาน”) อุปกรณ์แทบทุกเครื่องใช้สีที่มองเห็นได้ทั้งหมดที่กำหนดโดย CIE (รวมถึงจอภาพของคุณด้วย) ดังนั้น การแสดงพื้นที่นี้บนจอภาพจึงควรได้รับการพิจารณาในเชิงคุณภาพและไม่ถูกต้องอย่างมาก ปริภูมิสีที่สังเกตได้ของ CIE แสดงในรูปแบบที่ยอมรับกันโดยทั่วไปหลายรูปแบบ: CIE xyz (1931), CIE L*a*b* และ CIE L u"v" (1976) แต่ละสีมีสีเดียวกัน แต่ต่างกันในเรื่องการกระจายสีในพื้นที่สองมิติ:
CIE xy 2.CIE a*b* 3.CIE คุณ "v" ข้าว. 4.4. (ชิ้น 2D ของแต่ละพื้นที่จะแสดงที่ความสว่าง 50%) CIE xyz space อิงตามการแมปโดยตรงของต้นฉบับ ฟังก์ชั่นของทั้งสามแม่สี สร้างขึ้นในปี 1931 ปัญหาของการนำเสนอนี้คือจัดสรรพื้นที่ให้กับสีเขียวมากเกินไป พื้นที่ CIE L u"v" ถูกสร้างขึ้นเพื่อแก้ไขความไม่สมดุลนี้โดยการกระจายสีโดยประมาณตามสัดส่วนของความแตกต่างที่รับรู้ สุดท้าย พื้นที่ CIE L*a*b* จะเปลี่ยนสีของ CIE เพื่อให้สีกระจายไปตามแกนทั้งสองเท่าๆ กัน - เติมเต็มสี่เหลี่ยมจัตุรัสจนเต็ม ถัดไป แต่ละแกนในพื้นที่ L*a*b* แสดงถึงคุณสมบัติสีที่จดจำได้ง่าย เช่น การเลื่อนสีแดง-เขียวหรือสีน้ำเงิน-เหลืองที่ใช้ในการแสดงภาพ 3 มิติด้านบน 4.5 พื้นที่ทำงาน
พื้นที่ทำงานคือพื้นที่ที่ใช้ในโปรแกรมแก้ไขรูปภาพ (เช่น Adobe Photoshop) และกำหนดชุดสีที่ใช้งานได้เมื่อแก้ไขรูปภาพ พื้นที่ทำงานสองแห่งที่ใช้บ่อยที่สุดในการถ่ายภาพดิจิทัลคือ Adobe RGB 1998 และ sRGB IEC61966-2.1 ทำไมไม่ใช้ พื้นที่ทำงานด้วยช่วงสูงสุดที่เป็นไปได้? โดยทั่วไป ควรใช้ปริภูมิสีที่อุปกรณ์เอาท์พุตสุดท้ายของคุณ (โดยทั่วไปคือเครื่องพิมพ์) สามารถแสดงได้ และไม่ต้องใช้อีกต่อไป การใช้ปริภูมิสีที่มีขอบเขตสีกว้างเกินไปอาจทำให้ภาพของคุณไวต่อการสร้างภาพโปสเตอร์มากขึ้น สิ่งนี้เกิดขึ้นเนื่องจากความลึกของสีของรูปภาพถูกขยายออกไปในช่วงสีที่ใหญ่ขึ้น ดังนั้นจึงเหลือบิตน้อยลงในการเข้ารหัสการเปลี่ยนสีที่กำหนด 4.6 โปรไฟล์สี
โปรไฟล์สีเป็นพื้นฐาน ระบบที่ทันสมัยการจัดการสี พูดง่ายๆ ก็คือ โปรไฟล์สีคือไฟล์ที่มีข้อมูลเกี่ยวกับวิธีที่อุปกรณ์เฉพาะสร้างสี อุปกรณ์ดังกล่าวอาจเป็นสแกนเนอร์ เครื่องพิมพ์ จอภาพ หรือสิ่งอื่นใดที่คุณนึกถึงเพื่อป้อนหรือส่งออกสีจากคอมพิวเตอร์ โดยทั่วไปนี่คือสิ่งที่สำคัญที่สุดที่คุณต้องรู้เกี่ยวกับโปรไฟล์สีและนี่ก็เพียงพอแล้วสำหรับงานที่เรียบง่ายด้วยสี อย่างไรก็ตาม หากคุณต้องการชัยชนะเหนือสีโดยสมบูรณ์ คุณไม่สามารถทำได้หากไม่มีความรู้ที่ละเอียดกว่านี้ ตามกฎแล้ว เมื่อพูดถึงโปรไฟล์สี หมายถึงโปรไฟล์ที่รูปแบบได้รับการอนุมัติโดย International Color Consortium (ICC) ซึ่งก่อตั้งโดยบริษัทที่มีชื่อเสียง: Adobe Systems Inc, Agfa-Gevaert N.V., Apple Computer Inc, Eastmen โกดัก<#"justify">บริษัท, FOGRA (กิตติมศักดิ์), Microsoft Corporation, Silicon Graphics Inc, Sun Microsystems Inc, Taligent Inc. เป้าหมายหลักของการสร้างกลุ่มคือการพัฒนามาตรฐานที่เป็นที่ยอมรับโดยทั่วไปสำหรับการอธิบายพารามิเตอร์สีของอุปกรณ์ และต้องยอมรับว่างานมาตรฐานได้รับการแก้ไขแล้ว ปัจจุบัน ICC รวมบริษัทเกือบทั้งหมดที่ไม่ทางใดก็ทางหนึ่งที่เกี่ยวข้องกับอุปกรณ์ที่ออกแบบมาเพื่อทำงานกับสี: Barco, Canon, DuPont, Fuji, Xerox, Hewlett Packard, Intel, NEC, Sony, Pantone, Seiko Epson, X- Rite, Gretag และอื่น ๆ อีกมากมาย Color Consortium มีเว็บเซิร์ฟเวอร์ของตัวเอง (#"justify">มาตรฐาน ICC ไม่เชื่อมโยงกับแพลตฟอร์มใด ๆ โดยเฉพาะ ไฟล์ที่สร้างบน Apple สามารถใช้กับ Windows ได้อย่างง่ายดาย ทั้งหมดที่จำเป็นสำหรับสิ่งนี้ คือการเพิ่มนามสกุล icc หรือ icm ให้กับชื่อไฟล์ เมื่อถ่ายโอนกลับ - จาก Windows ไปยัง Apple - ปัญหาจะซับซ้อนกว่าเล็กน้อย ดังที่ผู้ใช้ Macintosh ทุกคนคงทราบข้อมูลเกี่ยวกับประเภทไฟล์จะถูกจัดเก็บแยกต่างหากจากไฟล์ ตัวเอง (ต่างจาก Windows ที่ประเภทไฟล์ถูกกำหนดโดยนามสกุล) และหากไฟล์ถูกคัดลอกจากคอมพิวเตอร์ Windows ข้อมูลนี้ก็ไม่มีทางที่จะมาและระบบปฏิบัติการจะไม่เข้าใจไฟล์นี้เป็นโปรไฟล์ ICC 4.7 ประเภทโปรไฟล์
มีสามประเภทหลัก: โปรไฟล์อุปกรณ์อินพุต (สแกนเนอร์), โปรไฟล์จอภาพ และโปรไฟล์อุปกรณ์เอาท์พุต (เครื่องพิมพ์) แต่ละประเภทเหล่านี้จะอธิบายวิธีที่อุปกรณ์ที่กำหนดแปลงสีจากปริภูมิสีที่ไม่ขึ้นอยู่กับอุปกรณ์ (Lab หรือ XYZ) ไปเป็นปริภูมิสีของตัวเอง (เช่น RGB หรือ CMYK) และในทางกลับกัน นอกเหนือจากนี้ ยังมีอีกหลายอย่าง ประเภทเพิ่มเติมซึ่งอย่างไรก็ตามมีการใช้งานน้อยมาก ประการแรก นี่คือโปรไฟล์ DeviceLink (ฉันไม่เคยพบคำแปลที่ดีสำหรับคำนี้มาก่อน) - โปรไฟล์ที่มีกลไกที่ช่วยให้คุณสามารถอธิบายการแปลงตามลำดับต่างๆ ได้ ประการที่สอง เหล่านี้คือโปรไฟล์การแปลง ColorSpace - โปรไฟล์สำหรับการแปลงจากพื้นที่สีหนึ่งไปยังอีกสีหนึ่ง สามารถใช้เพื่ออธิบายปริภูมิสีที่ไม่ได้มาตรฐานที่ผู้ใช้สร้างขึ้น โปรไฟล์ประเภทที่สามคือโปรไฟล์นามธรรม ซึ่งไม่ได้อธิบายพารามิเตอร์ของอุปกรณ์หรือปริภูมิสีเฉพาะใดๆ แต่เป็นวิธีการแก้ไขสี ตัวอย่างที่ง่ายที่สุดโปรไฟล์ดังกล่าว (ซึ่งไม่เป็นไปตามมาตรฐาน ICC) เป็นไฟล์ที่สามารถสร้างได้ในหน้าต่าง Curves ของ Adobe Photoshop หากคุณใช้เวลามากในการแก้ไขสีของภาพ กระบวนการแก้ไขทั้งหมด (ตามทฤษฎี) จะสามารถบันทึกลงในโปรไฟล์ดังกล่าวได้ น่าเสียดายที่ฉันไม่รู้ว่ามีโปรแกรมใดบ้างที่อนุญาตให้ทำเช่นนี้ได้ ข้อยกเว้นเพียงอย่างเดียวคือ Heidelberg LinoColor (โปรแกรมสแกนที่มาพร้อมกับเครื่องสแกนของ Heidelberg) ซึ่งช่วยให้คุณเขียนพารามิเตอร์การแก้ไขภาพลงในโปรไฟล์ ICC ประเภทสุดท้ายคือโปรไฟล์ที่มีชื่อ อธิบายชุดสีซึ่งแต่ละสีมี ชื่อที่กำหนด. ตัวอย่างเช่น นี่อาจเป็นคำอธิบายเกี่ยวกับพัด Pantone ซึ่งมีสีหลายร้อยสี โดยแต่ละสีมีหมายเลขของตัวเอง พูดง่ายๆ ก็คือตารางนี้มีค่าของแต่ละสีใน XYZ หรือ Lab สำหรับแต่ละประเภทจากเจ็ดประเภทนี้ มาตรฐานจะจัดเตรียมชุดข้อมูลของตัวเองที่ต้องมีอยู่ในโปรไฟล์ ที่นี่จะพิจารณาเฉพาะประเภทแรกเท่านั้น - ประเภทที่ใช้ทุกที่ โปรไฟล์สำหรับอุปกรณ์อินพุต โปรไฟล์สำหรับอุปกรณ์อินพุตมีสองประเภท อันแรกง่ายกว่า ประกอบด้วยข้อมูลต่อไปนี้: พารามิเตอร์ของแม่สี (แดง เขียว น้ำเงิน) ในระบบ XYZ ที่ความสว่าง 100% เส้นโค้งที่อธิบายว่าความสว่างของสีหลักเปลี่ยนแปลงอย่างไรเมื่อความสว่างเปลี่ยนจากจุดสีขาว 0 ถึง 100% ที่ XYZ (จุดสีขาว) โปรไฟล์ประเภทนี้ทำให้ง่ายต่อการพิจารณาว่าค่า XYZ หรือ LAB ใดเป็นสีบริสุทธิ์ (หรือสีหลัก) ในภาพ (เช่น R255_G0_B0 หรือ R0_G100_B0) แต่ในกรณีของสีที่ซับซ้อนกว่า เช่น R100_G50_B30 ระบบจัดการสีเองจะต้องคำนวณพารามิเตอร์ในรูปแบบ XYZ และไม่ใช่ความจริงที่ว่าการคำนวณนี้จะถูกต้องเลยหากเพียงเพราะสีหลักสามารถมีอิทธิพลต่อกัน 4.8 การปรับเทียบสี
การปรับเทียบสีคือการปรับพารามิเตอร์อุณหภูมิสีมาตรฐานของจอภาพเอง (9300K, 6500K, 5000K และอื่นๆ) นี่ไม่ใช่การสร้างโปรไฟล์ที่เรียกว่าการ์ดแสดงผลของคอมพิวเตอร์ของคุณ ซึ่งจะชดเชยการบิดเบือนของอุณหภูมิมาตรฐานของจอภาพ ในจอภาพสมัยใหม่ การปรับเปลี่ยนทั้งหมดไม่ได้ทำโดยหน่วยงานกำกับดูแลภายในจอภาพ แต่ทำโดยซอฟต์แวร์ เหล่านั้น. โดยใช้วิธีพิเศษ ซอฟต์แวร์และอะแดปเตอร์สำหรับเชื่อมต่อจอภาพเข้ากับคอมพิวเตอร์ที่ปรับแต่ง อยู่ในขั้นตอนการปรับเพียงตัวเดียว อุณหภูมิสีจอภาพ Sony ส่งผลต่อพารามิเตอร์มากกว่า 20 รายการ การวัดพารามิเตอร์สีของจอภาพดำเนินการโดยใช้คัลเลอริมิเตอร์ซึ่งเป็นอุปกรณ์ที่ให้ข้อมูลสำหรับการปรับที่มีความแม่นยำสูงมาก บทสรุป
แสงสามารถอธิบายได้ว่าเป็นรังสีแม่เหล็กไฟฟ้าโดยมีการกระจายพลังงานบางส่วนที่แพร่กระจายผ่านอวกาศ และส่วนประกอบสีของแสงจะสอดคล้องกับความถี่จากแถบแคบของสเปกตรัมแม่เหล็กไฟฟ้า อย่างไรก็ตาม แสงมีคุณสมบัติอื่นๆ และพารามิเตอร์ที่แตกต่างกันสามารถใช้เพื่อระบุลักษณะของแสงที่แตกต่างกันได้ คุณสมบัติทางกายภาพการแผ่รังสีที่มองเห็นสามารถอธิบายได้โดยอาศัยความเป็นคู่ของแสงระหว่างอนุภาคและคลื่น การรับรู้ของมนุษย์เกี่ยวกับแหล่งกำเนิดแสงสามารถกำหนดลักษณะได้โดยใช้คำต่างๆ เช่น ความถี่ที่โดดเด่น (เฉดสี) ความส่องสว่าง (ความสว่าง) และความบริสุทธิ์ (ความอิ่มตัว) Chroma คือการรับรู้โดยรวมของสีและความบริสุทธิ์ของสี โมเดลสียังใช้เพื่ออธิบายผลกระทบของการรวมแหล่งกำเนิดแสงเข้าด้วยกัน ในการกำหนดโมเดลสี คุณสามารถระบุชุดของสีหลักหลายๆ สี ซึ่งการผสมกันทำให้เกิดสีอื่นๆ ในเวลาเดียวกัน ไม่มีชุดสีหลักที่มีจำกัด ซึ่งจะทำให้ได้สีทั้งหมดหรืออธิบายน้ำหนักของคุณลักษณะสีได้ ชุดสีที่สามารถรับได้โดยใช้สีหลักเรียกว่าขอบเขตสี สีที่รวมกันทำให้เกิดแสงสีขาวเรียกว่าสีเสริม ในปี 1931 คณะกรรมาธิการระหว่างประเทศว่าด้วยการส่องสว่าง (Commission International d'Eclairage - CIE, MKO) ได้นำชุดฟังก์ชันการจับคู่สีสมมุติมาใช้เป็นมาตรฐาน ชุดสีนี้เรียกว่าโมเดล XYZ โดยที่ X, Y และ Z เป็นตัวแทนของ ปริมาณของแต่ละสีที่จำเป็นสำหรับการเลือกสีใด ๆ จากสเปกตรัมแม่เหล็กไฟฟ้า โครงสร้างของฟังก์ชั่นการจับคู่สีเพื่อให้ฟังก์ชั่นทั้งหมดเป็นบวก และค่า Y แสดงถึงค่าความสว่างของสีใด ๆ ค่าปกติของ X และ Y แสดงถึง x และ y ใช้เพื่อแสดงสีสเปกตรัมทั้งหมดบนแผนภาพสี CIE แผนภูมินี้สามารถใช้เปรียบเทียบได้ ช่วงสี รุ่นต่างๆสีและการระบุสีคู่ตรงข้ามหรือความถี่เด่นและความบริสุทธิ์ของสีที่กำหนด โมเดลสีอื่นๆ ที่ใช้ชุดสีหลักสามสี ได้แก่ RGB, YIQ และ CMY โมเดล RGB ใช้เพื่ออธิบายสีที่แสดงบนจอภาพ โมเดล YIQ ใช้เพื่ออธิบายสัญญาณวิดีโอคอมโพสิตในการแพร่ภาพโทรทัศน์ สุดท้ายนี้ โมเดล CMY ใช้เพื่ออธิบายสีในเครื่องจ่ายสำเนาเอกสาร ส่วนติดต่อผู้ใช้มักใช้โมเดลสีที่ใช้งานง่าย เช่น HSV และ HLS เพื่อเลือกสี ในรุ่นเหล่านี้ สีจะถูกระบุเป็นส่วนผสมของเฉดสีที่เลือกกับสีขาวและสีดำในปริมาณที่กำหนด เพิ่มสีดำให้ สีเข้มการเพิ่มสีขาวจะสร้างเฉดสีอ่อน และเพิ่มสีดำและสีขาวเพื่อสร้างโทนสี เมื่อออกแบบภาพที่มีประสิทธิภาพ การเลือกสีถือเป็นปัจจัยสำคัญ เพื่อหลีกเลี่ยงการผสมสีที่ไม่สอดคล้องกัน คุณสามารถเลือกสีที่อยู่ติดกันซึ่งมีความถี่ไม่แตกต่างกันมากนัก นอกจากนี้ สามารถเลือกการผสมสีได้จากพื้นที่ย่อยเล็กๆ ของโมเดลสี กฎทั่วไป- การผสมสีจำนวนเล็กน้อยที่เกิดขึ้นโดยใช้สีอ่อนและเงาทำให้ได้ภาพที่กลมกลืนกันมากกว่าโทนสีที่บริสุทธิ์ บรรณานุกรม
1. D. Hern, M.P. Baker “คอมพิวเตอร์กราฟิกและมาตรฐาน OpenGL”, มอสโก, เซนต์ปีเตอร์สเบิร์ก, เคียฟ: วิลเลียมส์, 2548 V. Porev “ คอมพิวเตอร์กราฟิก”, เซนต์ปีเตอร์สเบิร์ก, มอสโก, เคียฟ, ดุสเซลดอร์ฟ: “ BHV-Petersburg”, 2545 B. A. Shashlov “ การทำสำเนาสีและสี” M. “ หนังสือ” 2529 แดน มาร์กูลิส “โฟโต้ชอปสำหรับมืออาชีพ” คู่มือ CASIC สำหรับการแก้ไขสี,” ED. อาร์ทีวี-มีเดีย, 2544 วัสดุจากเว็บไซต์: http://www.cambridgeincolor.com/ วัสดุจากเว็บไซต์: http://www.remlab.ru/ วัสดุจากเว็บไซต์: http://www.realcolor.ru/ วัสดุจากเว็บไซต์: http://www.ukr-print.net/ วัสดุจากเว็บไซต์: http://www.intuit.ru/ วัสดุจากเว็บไซต์: http://www.webmascon.com/ วัสดุจากเว็บไซต์: http://sdb.su/comp-grafika/ วัสดุจากเว็บไซต์: http://www.sernam.ru/ วัสดุจากเว็บไซต์: http://www.0x99.ru/ ในคอมพิวเตอร์กราฟิกส์ มีการใช้รูปแบบไฟล์อย่างน้อยสามโหลในการจัดเก็บภาพ ประเภทของคอมพิวเตอร์กราฟฟิก ความบันเทิงมีบทบาทสำคัญในคอมพิวเตอร์กราฟิก มีแม้กระทั่งแนวคิดที่เป็นกลไกในการนำเสนอข้อมูลแบบกราฟิก...
สีหลักจะสร้างสีรอง ได้แก่ สีฟ้า (สีฟ้าอมเขียว) สีม่วง (สีม่วงแดง) และสีเหลือง (สีเหลือง) ควรสังเกตว่าสีหลักและสีรองหมายถึงสีพื้นฐาน
สีหลักคือสีที่สามารถนำมาใช้เพื่อให้ได้สีที่มองเห็นได้เกือบทั้งหมด
ด้วยเหตุผลบางประการ การตั้งค่าจอภาพจึงบิดเบี้ยว สิ่งนี้อาจปรากฏให้เห็นเด่นชัดในโทนสีพื้นฐานอย่างใดอย่างหนึ่ง (แดง น้ำเงิน เขียว) หรือผสมกัน ในความสว่างและ/หรือคอนทราสต์ที่เพิ่มขึ้นหรือลดลง และการเปลี่ยนแปลงโทนสีเมื่อเปลี่ยนพารามิเตอร์ความสว่างหรือคอนทราสต์
บ่อยครั้ง ด้วยเมนูแบบกำหนดเองของจอภาพ จึงไม่สามารถชดเชยการสูญเสียอุณหภูมิสีมาตรฐานได้ทั้งหมด ในกรณีนี้ จอภาพจะต้องผ่านขั้นตอนการปรับแบบเต็ม
รองรับการเข้ารหัสสี 48 บิต การแยกสี และรุ่นสีต่างๆ ข้อเสียเปรียบหลักคือการขาด...
รองรับโมเดลสีทั้งหมดและความลึกของสีตั้งแต่สีขาว-ดำไปจนถึงสีจริง การบีบอัดแบบไม่สูญเสียข้อมูล
โมเดลสี. กฎของกราสมันน์ รุ่น RGB, CMYK, Lab, HSB ความลึกของสี โหมดขาวดำและโทนสีเทา สีเฉพาะจุด การเข้ารหัสสีจานสี ปัญหาขอบเขตสี โปรไฟล์สี การจัดการสี การแยกสี
รุ่นสีและประเภทของพวกเขา
ศาสตร์แห่งสีเป็นวิทยาศาสตร์ที่ค่อนข้างซับซ้อนและกว้างขวาง ดังนั้นจึงมีการสร้างแบบจำลองสีต่างๆ ขึ้นมาเป็นครั้งคราว ใช้ในพื้นที่ใดพื้นที่หนึ่ง หนึ่งในโมเดลเหล่านี้ก็คือ วงกลมสี.
มีสีหลัก 3 สีที่ไม่สามารถรับได้ และสีหลักจะประกอบเป็นสีอื่นๆ ทั้งหมด สีหลัก– ได้แก่ สีเหลือง สีแดง และสีน้ำเงิน การผสมสีเหลืองกับสีแดงทำให้เกิดสีส้ม สีน้ำเงินกับสีเหลืองทำให้เกิดสีเขียว และสีแดงและสีน้ำเงินทำให้เกิดสีม่วง ด้วยวิธีนี้ คุณสามารถสร้างวงกลมที่จะมีสีทั้งหมดได้ มันแสดงไว้ในรูปที่. และถูกเรียกว่า วงกลมใหญ่ของออสวอลด์.
นอกจากวงกลมของออสวอลด์แล้วยังมี วงกลมเกอเธ่โดยสีหลักจะอยู่ที่มุมของรูปสามเหลี่ยมด้านเท่า และสีเพิ่มเติมจะอยู่ที่มุมของรูปสามเหลี่ยมกลับด้าน 
สีที่ตัดกันจะอยู่ตรงข้ามกัน
แบบจำลองทางคณิตศาสตร์ที่แตกต่างกันใช้เพื่ออธิบายสีที่ปล่อยออกมาและสีสะท้อน - รุ่นสี (ปริภูมิสี) เป็นวิธีการอธิบายสีโดยใช้คุณลักษณะเชิงปริมาณ โมเดลสีก็ได้ ขึ้นอยู่กับฮาร์ดแวร์(จนถึงตอนนี้ส่วนใหญ่เป็น RGB และ CMYK) และ ไม่ขึ้นกับฮาร์ดแวร์(โมเดลแล็บ). แพ็คเกจการเรนเดอร์ "สมัยใหม่" ส่วนใหญ่ (เช่น Photoshop) ช่วยให้คุณสามารถแปลงรูปภาพจากโมเดลสีหนึ่งไปเป็นอีกโมเดลหนึ่งได้
ในแบบจำลองสี (ช่องว่าง) แต่ละสีสามารถกำหนดจุดที่กำหนดไว้อย่างเคร่งครัด ในกรณีนี้ โมเดลสีเป็นเพียงการนำเสนอทางเรขาคณิตแบบง่ายโดยอิงตามระบบแกนพิกัดและสเกลที่ยอมรับ
รุ่นสีหลัก:
CMY (ฟ้าม่วงแดงเหลือง);
CMYK (คีย์สีเหลืองอมฟ้าม่วง โดยคีย์หมายถึงสีดำ);
HSV (ฮิว ความอิ่มตัว ค่า);
HLS (ฮิว, ความสว่าง, ความอิ่มตัว);
และคนอื่น ๆ.
ในเทคโนโลยีดิจิทัล มีการใช้โมเดลหลักอย่างน้อยสี่โมเดล ได้แก่ RGB, CMYK, HSB ในเวอร์ชันต่างๆ และ Lab ไลบรารีสีพิเศษจำนวนมากยังใช้ในการพิมพ์อีกด้วย
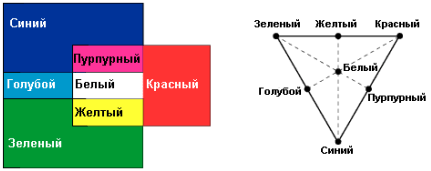
สีของรุ่นหนึ่งเข้ากันกับสีของรุ่นอื่น สีเพิ่มเติม– สีที่เติมเต็มสีที่กำหนดให้เป็นสีขาว เพิ่มเติมสำหรับสีแดงคือสีฟ้า (เขียว+น้ำเงิน) เพิ่มเติมสำหรับสีเขียวคือสีม่วงแดง (แดง+น้ำเงิน) เพิ่มเติมสำหรับสีน้ำเงินคือสีเหลือง (แดง+เขียว) เป็นต้น
ตามหลักการทำงาน โมเดลสีที่แสดงไว้สามารถแบ่งออกเป็นสามคลาส:
สารเติมแต่ง(RGB) ขึ้นอยู่กับการเพิ่มสี
ลบ(CMY, CMYK) ซึ่งขึ้นอยู่กับการดำเนินการลบสี (การสังเคราะห์การลบล้าง)
การรับรู้(HSB, HLS, LAB, YCC) ตามการรับรู้
สีเติมแต่งได้ตามกฎของกราสมันน์โดยการรวมรังสีแสงที่มีสีต่างกัน ปรากฏการณ์นี้ขึ้นอยู่กับข้อเท็จจริงที่ว่าสีส่วนใหญ่ในสเปกตรัมที่มองเห็นสามารถหาได้จากการผสมส่วนประกอบของสีหลักทั้งสามในสัดส่วนที่ต่างกัน ส่วนประกอบเหล่านี้ ซึ่งในทฤษฎีสีบางครั้งเรียกว่า หลัก สีเป็นสีแดง ( รเอ็ด) สีเขียว ( ชรีน) และสีน้ำเงิน ( ในลื้อ) สี เมื่อแม่สีผสมกันเป็นคู่ รอง สี: ฟ้า ( กับยาน) สีม่วง ( มเอเจนต้า) และสีเหลือง ( ยอนุญาต) ควรสังเกตว่าสีหลักและสีรองหมายถึง ขั้นพื้นฐาน ดอกไม้.
ขั้นพื้นฐานสีคือสีที่สามารถนำมาใช้เพื่อให้ได้สีที่มองเห็นได้เกือบทั้งหมด
เพื่อให้ได้สีใหม่โดยใช้การสังเคราะห์แบบเติมแต่ง คุณสามารถใช้การผสมสีหลักสองสีได้หลากหลาย ซึ่งองค์ประกอบที่แตกต่างกันจะนำไปสู่การเปลี่ยนแปลงของสีที่ได้
ดังนั้น โมเดลสี (ปริภูมิสี) จึงเป็นช่องทางในการอธิบายสีในเชิงแนวคิดและเชิงปริมาณ โหมดสีเป็นวิธีหนึ่งในการนำโมเดลสีเฉพาะไปใช้ภายในโปรแกรมกราฟิกเฉพาะ
โมเดลสี
สายตามนุษย์สามารถรับรู้สีได้จำนวนมาก ในขณะที่จอภาพและเครื่องพิมพ์สามารถแสดงสีได้เพียงบางส่วนในช่วงนี้เท่านั้น นอกจากนี้ ช่วงของสีที่ผลิตซ้ำและวิธีการแสดงสียังแตกต่างกันสำหรับจอภาพและเครื่องพิมพ์อีกด้วย เนื่องจากจำเป็นต้องอธิบายกระบวนการทางกายภาพต่างๆ ของการสร้างสี จึงได้มีการพัฒนาแบบจำลองสีต่างๆ การสร้างแบบจำลองสีขึ้นอยู่กับการใช้ภาษาสากลที่ช่วยให้สามารถใช้วิธีการอธิบายสีได้อย่างแม่นยำโดยใช้นิพจน์ทางคณิตศาสตร์มาตรฐาน
ในความทันสมัย โปรแกรมคอมพิวเตอร์อา มีการใช้การปรับแต่งสี สี โมเดล และ โหมด .
โมเดลสี(หรือ ช่องว่างสี)จัดให้มีวิธีการอธิบายสีในเชิงแนวคิดและเชิงปริมาณ
โหมดเป็นวิธีการนำโมเดลสีเฉพาะไปใช้ภายในโปรแกรมกราฟิกเฉพาะ
แนวคิดของแบบจำลองสี
โมเดลสี(แบบจำลองโคล็อก) ใช้เพื่ออธิบายขอบเขตสีบางส่วนของสเปกตรัมทางคณิตศาสตร์ แบบจำลองสีคอมพิวเตอร์ส่วนใหญ่ใช้แม่สีสามสี ซึ่งสอดคล้องกับการรับรู้สีด้วยตามนุษย์ สีหลักแต่ละสีจะถูกกำหนดค่ารหัสดิจิทัลเฉพาะ หลังจากนั้นสีอื่นๆ ทั้งหมดจะถูกกำหนดเป็นการผสมสีหลัก
แม้ว่าแบบจำลองสีจะทำให้เราสามารถแสดงสีทางคณิตศาสตร์ได้ แต่การแสดงดังกล่าวจะดูไม่สมบูรณ์เสมอไปเนื่องจากความแตกต่างจากการรับรู้ของเรา อย่างไรก็ตาม จะสะดวกเมื่อใช้ในโปรแกรมคอมพิวเตอร์เพื่อกำหนดสีของเอาต์พุตอย่างชัดเจน ดังนั้นหากส่งไปมอนิเตอร์ สัญญาณสี R255 G000 B255 ดังนั้นสีเดียวกัน (ในกรณีนี้คือสีม่วงแดง) ควรปรากฏบนจอภาพที่มีการปรับเทียบอย่างดีในทางทฤษฎี
ไม่ว่าเบื้องหลังจะเป็นอย่างไร รุ่นใดก็ตามจะต้องเป็นไปตามข้อกำหนดสามประการ
ใช้คำจำกัดความของสีด้วยวิธีมาตรฐาน โดยไม่ขึ้นกับความสามารถของอุปกรณ์ใดๆ โดยเฉพาะ
ระบุช่วงของสีที่สามารถทำซ้ำได้อย่างแม่นยำ เนื่องจากไม่มีชุดสีใดที่ไม่มีที่สิ้นสุด
พิจารณากลไกการรับรู้สี - การแผ่รังสีหรือการสะท้อน
ประเภทของโมเดลสี
แพ็คเกจกราฟิกส่วนใหญ่ช่วยให้คุณสามารถใช้งานโมเดลสีได้หลากหลาย โดยบางรุ่นถูกสร้างขึ้นเพื่อวัตถุประสงค์พิเศษ และบางรุ่นสำหรับสีเฉพาะประเภท ตามหลักการทำงาน โมเดลสีสามารถแบ่งออกเป็นสามคลาส:
สารเติมแต่ง(RGB) ขึ้นอยู่กับการเพิ่มสี
ลบ(CMY, CMYK) ขึ้นอยู่กับการลบสี
การรับรู้(HSB, HLS ฯลฯ) ขึ้นอยู่กับการรับรู้
โมเดลสีเสริม
แบบจำลองเหล่านี้สอดคล้องกับการรับรู้สีด้วยสายตามนุษย์ ตัวรับในดวงตาของมนุษย์มีสามประเภท ซึ่งแต่ละประเภทตอบสนองต่อความยาวคลื่นที่สอดคล้องกันได้ดีที่สุด ความยาวเหล่านี้สอดคล้องกับสีแดง เขียว และน้ำเงิน ตัวรับส่งข้อมูลไปยังสมองเพื่อให้สามารถระบุสีได้ ในทฤษฎีสีเรียกว่า หลักดอกไม้.
สีหลักหมายถึง ขั้นพื้นฐานสี - สีที่สามารถใช้เพื่อรับโมเดลสี RGB ใดก็ได้
เมื่อสีหลักผสมกันเป็นคู่ สีรองจะถูกสร้างขึ้น: สีฟ้า (สีฟ้าอมเขียว) สีม่วงแดง (Magenta) และสีเหลือง (สีเหลือง)
ในการวาดภาพสีหลักคือ: แดง, เหลืองและน้ำเงิน สีทาทั้งหมดเป็นเม็ดสีหรือวัสดุ เหล่านี้เป็นสีดูดซับ (ดูดซับ) และเมื่อผสมคุณควรปฏิบัติตามกฎการลบ เมื่อมีการผสมสีหรือการผสมสีหลักสามสีเพิ่มเติมในสัดส่วนที่กำหนด ผลลัพธ์ที่ได้จะเป็นสีดำ ในขณะที่การผสมสีที่ไม่เป็นรูปธรรมที่คล้ายกันซึ่งได้รับในการทดลองของนิวตันกับปริซึมจะทำให้เกิดสีขาว เนื่องจากในที่นี้การผสมสีจะขึ้นอยู่กับ หลักการบวก ไม่ใช่การลบ
เพื่อให้ได้สีใหม่โดยใช้การสังเคราะห์แบบเติมแต่ง คุณสามารถใช้การผสมสีหลักสองสีได้หลากหลาย ซึ่งองค์ประกอบที่แตกต่างกันจะนำไปสู่การเปลี่ยนแปลงของสีที่ได้ ในรูป รูปที่ 1 แสดงแผนภาพสำหรับการรับสีใหม่โดยใช้สีหลักสองสีโดยใช้แหล่งที่มาของสีเขียวและสีแดง ซึ่งสามารถควบคุมความเข้มของสีแต่ละสีได้โดยใช้ตัวกรอง จะเห็นได้ว่าสัดส่วนที่เท่ากันของสีหลักจะทำให้เกิดสีเหลือง (รูปที่ 1) สูงสุด);การลดความเข้มของสีเขียวในส่วนผสมที่ความเข้มของสีแดงเท่ากันทำให้สามารถสังเคราะห์สีส้มได้ (รูปที่ 1, ด้านล่าง);โครงร่างสีที่คล้ายกันทำให้สามารถสร้างสีเหลืองและสีส้มในรูปแบบของตำแหน่งทางเรขาคณิตของจุดสีได้ - สถานที่อย่างไรก็ตาม ไม่สามารถรับสีบางสีได้ด้วยวิธีนี้ เช่น สีน้ำเงิน ซึ่งการสร้างต้องใช้สีหลักที่สาม - สีน้ำเงิน (รูปที่ 2)
รูปที่ 1. การสังเคราะห์สารเติมแต่งโดยใช้สีแดงและสีเขียว

รูปที่ 2. รูปแบบสีและการวัดสีเพื่อให้ได้ปริภูมิสีของโมเดล RGB
ในทางคณิตศาสตร์ โมเดลสี RGB จะแสดงเป็นลูกบาศก์ได้สะดวกที่สุด (รูปที่ 3) ในกรณีนี้จุดเชิงพื้นที่แต่ละจุดจะถูกกำหนดโดยไม่ซ้ำกันโดยค่าของพิกัด X, Y และ Z หากเราพล็อตองค์ประกอบสีแดงตามแกน Y องค์ประกอบสีเขียวตามแกน Z และองค์ประกอบสีน้ำเงินตาม แกน Y จากนั้นแต่ละสีสามารถกำหนดจุดภายในลูกบาศก์ได้

รูปที่ 3 รูปแบบทางคณิตศาสตร์ของแบบจำลอง RGB
การแสดงภาพด้วยแบบจำลองการบวก
ในแพ็คเกจกราฟิก โมเดลสี RGB ใช้เพื่อสร้างสีของภาพบนหน้าจอมอนิเตอร์ องค์ประกอบหลักคือสปอตไลท์อิเล็กทรอนิกส์สามดวงและหน้าจอที่มีฟอสเฟอร์ที่แตกต่างกันสามชนิดติดอยู่ สารเรืองแสงเหล่านี้มีลักษณะสเปกตรัมที่แตกต่างกัน แต่ต่างจากตาตรงที่ไม่ดูดซับ แต่เปล่งแสง สารเรืองแสงตัวหนึ่งปล่อยสีแดงเมื่อสัมผัสกับลำอิเล็กตรอน อีกตัวปล่อยสีเขียว และตัวที่สามปล่อยสีน้ำเงิน
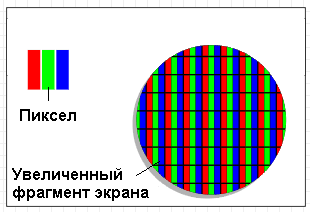
องค์ประกอบพื้นฐานของภาพที่คอมพิวเตอร์สร้างขึ้นใหม่เรียกว่าพิกเซล (พิกเซลจากองค์ประกอบภาพ) หากคุณดูหน้าจอสีขาวของจอภาพที่เปิดอยู่ผ่านแว่นขยาย คุณจะเห็นว่าประกอบด้วยจุดสีแดง เขียว และน้ำเงินหลายจุด (ดูรูปที่ 4) รวมกันเป็นองค์ประกอบ RGB ในรูปแบบของ สามจุดหลัก เมื่อดูภาพบนหน้าจอจากระยะไกล องค์ประกอบสีเหล่านี้ขององค์ประกอบ RGB จะรวมกัน ทำให้เกิดภาพลวงตาของสีที่เกิดขึ้น

รูปที่ 4. เพิ่มพื้นที่หน้าจอมอนิเตอร์
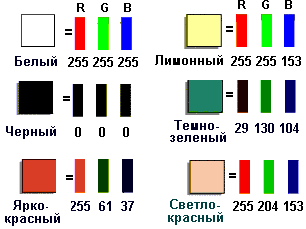
แต่ละองค์ประกอบทั้งสามของ RGB triad สามารถใช้ค่าแยกจาก 256 ค่าได้ตั้งแต่ 0 ถึง 255 (รูปที่ 5)

รูปที่ 5 ระดับความเข้มสำหรับแต่ละช่อง RGB
ในรูป รูปที่ 6 แสดงรูปแบบการรับสีหกสี (จาก 16.7 ล้านสี) โดยใช้การสังเคราะห์แบบเติมแต่ง ตามที่กล่าวไว้ข้างต้น เมื่อองค์ประกอบสีทั้งสามมีความเข้มสูงสุด สีที่ได้จะปรากฏเป็นสีขาว หากส่วนประกอบทั้งหมดมีความเข้มเป็นศูนย์ สีที่ได้จะเป็นสีดำล้วน

รูปที่ 6. ตัวอย่างที่ 6 จาก 16.7 ล้าน สีที่เป็นไปได้โดยการเปลี่ยนความเข้มของส่วนประกอบ RGB
ข้อจำกัดของรุ่น RGB
แม้ว่าโมเดลสี RGB จะค่อนข้างเรียบง่ายและใช้งานง่าย แต่เมื่อนำไปใช้ในทางปฏิบัติ ปัญหาร้ายแรงสองประการก็เกิดขึ้น:
การพึ่งพาฮาร์ดแวร์
ขอบเขตสีที่จำกัด
มีสาเหตุอื่นๆ ที่นำไปสู่การพึ่งพาฮาร์ดแวร์ของรุ่น RGB แม้แต่จอภาพที่ผลิตโดยผู้ผลิตรายเดียวกันก็ตาม โดยเฉพาะอย่างยิ่งเนื่องจากความจริงที่ว่าในระหว่างการใช้งาน อายุของสารเรืองแสงและลักษณะการปล่อยแสงของสปอตไลท์อิเล็กทรอนิกส์จะเปลี่ยนไป เพื่อกำจัด (หรืออย่างน้อยที่สุด) การพึ่งพาโมเดล RGB บนฮาร์ดแวร์ อุปกรณ์ต่างๆและโปรแกรมสอบเทียบ
ช่วงสี -นี่คือช่วงของสีที่บุคคลหรืออุปกรณ์สามารถแยกแยะได้ โดยไม่คำนึงถึงกลไกในการสร้างสี (การเปล่งแสงหรือการสะท้อน)
ขอบเขตสีที่จำกัดอธิบายได้จากข้อเท็จจริงที่ว่าการใช้การสังเคราะห์แบบเติมแต่งนั้นโดยพื้นฐานแล้วมันเป็นไปไม่ได้เลยที่จะได้สีทั้งหมดของสเปกตรัมที่มองเห็นได้ (สิ่งนี้ได้รับการพิสูจน์แล้วในทางทฤษฎีแล้ว!) โดยเฉพาะอย่างยิ่ง สีบางสี เช่น สีฟ้าบริสุทธิ์หรือสีเหลืองบริสุทธิ์ ไม่สามารถสร้างใหม่บนหน้าจอได้อย่างแม่นยำ แต่ถึงแม้ว่าดวงตาของมนุษย์จะสามารถแยกแยะสีได้มากกว่าจอภาพ แต่โมเดล RGB ก็เพียงพอแล้วในการสร้างสีและเฉดสีที่จำเป็นในการสร้างภาพที่สมจริงเหมือนจริงบนหน้าจอคอมพิวเตอร์
โมเดลสีลบ
ต่างจากหน้าจอมอนิเตอร์ซึ่งการสร้างสีขึ้นอยู่กับการปล่อยแสง หน้าที่พิมพ์สามารถสะท้อนได้เฉพาะสีเท่านั้น ดังนั้นในกรณีนี้โมเดล RGB จึงไม่เป็นที่ยอมรับ แต่จะใช้แบบจำลอง CMY เพื่ออธิบายสีที่พิมพ์โดยยึดตาม ลบดอกไม้.
ลบสีไม่เหมือน สารเติมแต่งสี (ของรุ่น RGB เดียวกัน) ได้มาจากการลบสีรองออกจากรังสีแสงทั้งหมด ในระบบนี้ สีขาวสีปรากฏขึ้นเนื่องจากการไม่มีสีทั้งหมดในขณะที่มีอยู่ สีดำสี (ดูรูปที่ 7)
เมื่อเร็ว ๆ นี้คำว่า "ลบ" บางครั้งใช้เป็นคำพ้องสำหรับ "พิเศษ".ที่มาของชื่อนี้เกิดจากปรากฏการณ์แสงสะท้อนจากพื้นผิวที่เคลือบด้วยสีย้อม และความจริงที่ว่าเมื่อเติมสีย้อมลงไป ความเข้มของแสงจะลดลงเนื่องจากการดูดซับแสงมากขึ้น สีย้อมจะถูกทาลงบนพื้นผิวมากขึ้น

รูปที่ 7 โมเดลสีลบ: CMY
หากเราลบแม่สีสามสี RGB ออกจากสีขาว เราจะได้สีรอง CMY สามสี (สีฟ้า สีม่วงแดง และสีเหลือง) "ลบ" หมายถึง "ลบ" - สีหลักจะถูกลบออกจากสีขาว
ความสัมพันธ์ที่เชื่อมโยงสีบวก (แดง เขียว น้ำเงิน) และสีลบ (ฟ้า เหลือง ม่วงแดง):
เขียว + น้ำเงิน = ฟ้า;
เขียว + แดง = เหลือง;
แดง + น้ำเงิน= สีม่วง;
เขียว + น้ำเงิน + แดง = ขาว;
ฟ้า + เหลือง + ม่วงแดง= สีดำ.
จากเหตุผลข้างต้นเราสามารถกำหนดได้ กฎสำหรับการแก้ไขความไม่สมดุลของสีสำหรับการพิมพ์สี: หากภาพมีโทนสีน้ำเงินมากเกินไป คุณควรเพิ่มองค์ประกอบสีเหลือง เนื่องจากสีเหลืองจะดูดซับองค์ประกอบสีน้ำเงิน ดังนั้น ความซ้ำซ้อนในสีเขียวสามารถแก้ไขได้โดยการเพิ่มส่วนประกอบสีม่วงแดง และความซ้ำซ้อนในสีแดงสามารถแก้ไขได้โดยการเพิ่มส่วนประกอบสีฟ้า
สี CMY และ CMYK
โมเดลการลบล้างที่ใช้กันทั่วไปมีสองเวอร์ชัน: CMY และ CMYK อันแรกจะใช้หากรูปภาพหรือภาพวาดจะถูกส่งออกบนเครื่องพิมพ์ขาวดำซึ่งช่วยให้คุณเปลี่ยนตลับหมึกสีดำเป็นสีได้ (อัปเกรดสี) ขึ้นอยู่กับการใช้สีลบ (รอง) สามสี: สีฟ้า (สีฟ้า), สีม่วงแดง (Magenta) และสีเหลือง (สีเหลือง) ตามทฤษฎีแล้ว เมื่อผสมสีเหล่านี้บนกระดาษขาวในสัดส่วนที่เท่ากัน ผลลัพธ์ก็คือ สีดำสี. อย่างไรก็ตาม ในกระบวนการทางเทคโนโลยีที่แท้จริง การได้สีดำโดยการผสมสีหลักสามสีสำหรับกระดาษจะไม่ได้ผลด้วยเหตุผลดังต่อไปนี้:
ในทางปฏิบัติ การผสมสีจริงสีม่วงแดง สีฟ้า และสีเหลืองจะทำให้ได้สีน้ำตาลสกปรกหรือสีเทาสกปรกมากกว่า สีในกระบวนการไม่ได้ให้ความลึกและความสมบูรณ์ที่ได้จากการใช้สีดำจริง เนื่องจากความบริสุทธิ์และความสมบูรณ์ของสีดำมีความสำคัญอย่างยิ่งในกระบวนการพิมพ์ จึงมีการนำสีอื่นมาใช้ในกระบวนการพิมพ์
เมื่อพิมพ์รายละเอียดเล็กๆ สีดำของรูปภาพหรือข้อความโดยไม่ใช้เม็ดสีดำ ความเสี่ยงในการลงทะเบียนผิดพลาด (การจับคู่จุดใช้งานที่แม่นยำไม่เพียงพอ) สีม่วงแดง ฟ้าและเหลืองจะเพิ่มขึ้น การเพิ่มความแม่นยำของเครื่องพิมพ์ต้องใช้ต้นทุนไม่เพียงพอ
การผสมเม็ดสีสีม่วงแดง สีฟ้า และสีเหลือง 100% ในกรณีของการพิมพ์แบบอิงค์เจ็ทจะทำให้กระดาษเปียก เสียรูป และเพิ่มเวลาในการแห้ง
ต้องใช้หมึกมากกว่าสามเท่าในการสร้างสีดำโดยใช้โมเดล CMY
เม็ดสีดำ (ซึ่งโดยปกติจะเป็นคาร์บอนแบล็ค) จะมีราคาถูกกว่าอีกสามชนิดอย่างมาก
เนื่องจากปัจจัยข้างต้น จึงมีการเพิ่มส่วนประกอบสีดำเพิ่มเติมในระหว่างการพิมพ์ เทคโนโลยีนี้ยังนำไปสู่การปรับปรุงคุณภาพเงาและ เฉดสีเทา. ความเข้มของแต่ละองค์ประกอบสีทั้งสี่สามารถเปลี่ยนแปลงได้ตั้งแต่ 0 ถึง 100%
ตัวย่อ CMYK ใช้ตัวอักษร "K" (ตัวอักษรตัวสุดท้ายของคำว่าสีดำ) เพื่อหลีกเลี่ยงความสับสนระหว่างสีดำและสีน้ำเงิน อีกทางเลือกหนึ่งสำหรับการตีความตัวอักษร "K" เป็นตัวย่อของสีหลัก
ตัวเลขแต่ละตัวที่กำหนดสี CMYK แสดงถึงเปอร์เซ็นต์ของหมึกของสีนั้นซึ่งประกอบขึ้นเป็นการผสมสีของจุดบนหน้าจอที่ส่งออกไปยังอุปกรณ์การพิมพ์ ตัวอย่างเช่น หากต้องการสีส้มเข้ม คุณจะต้องผสมสีฟ้า 30% สีม่วงแดง 45% สีเหลือง 80% และสีดำ 5% ซึ่งสามารถแสดงได้ดังนี้: (30,45,80,5) บางครั้งพวกเขาใช้การกำหนดต่อไปนี้: C30M45Y80K5
สิ่งสำคัญคือต้องทราบว่าหมายเลขหมึก CMYK เพียงอย่างเดียวไม่สามารถอธิบายสีได้ ตัวเลขเป็นเพียงชุดข้อมูลฮาร์ดแวร์ที่ใช้ในกระบวนการพิมพ์เพื่อสร้างภาพ ในการฝึกฝน สีจริงจะถูกกำหนดไม่เพียงแต่โดยขนาดของจุดแรสเตอร์บนอุปกรณ์การพิมพ์ ซึ่งสอดคล้องกับตัวเลขในไฟล์ที่เตรียมไว้สำหรับการพิมพ์ แต่ยังตามความเป็นจริงของกระบวนการพิมพ์เฉพาะด้วย: dot Gain ซึ่งอาจได้รับอิทธิพลจากปัจจัยต่างๆ เช่น สภาพของเครื่องพิมพ์ คุณภาพกระดาษ ความชื้นในโรงงาน เงื่อนไขในการดูงานพิมพ์ (ลักษณะสเปกตรัมของแหล่งกำเนิดแสง) และอื่นๆ
ข้อจำกัดของโมเดล CMYK
โมเดล CMYK มีข้อจำกัดสองประเภทเหมือนกับโมเดล RGB:
การพึ่งพาฮาร์ดแวร์
ช่วงสีที่จำกัด
เนื่องจากความจริงที่ว่าสีย้อมมีลักษณะที่แย่กว่าเมื่อเปรียบเทียบกับฟอสเฟอร์ โมเดลสี CMYK จึงมีคุณสมบัติมากกว่า ช่วงสีที่แคบเมื่อเทียบกับรุ่น RGB โดยเฉพาะอย่างยิ่ง ไม่สามารถสร้างสีที่สว่างและอิ่มตัว รวมถึงสีเฉพาะบางสี เช่น โลหะหรือสีทองได้
สีของหน้าจอที่ไม่สามารถสร้างขึ้นใหม่ได้อย่างแม่นยำในการพิมพ์ถือเป็นเรื่องโกหก อยู่นอกช่วงเสียง(สัญญาณเตือนขอบเขต) รุ่น CMYK (รูปที่ 8) ในแพ็คเกจกราฟิกส่วนใหญ่ สีเหล่านี้หมายถึงสีที่สามารถแสดงในรูปแบบ RGB หรือ HSV แต่ไม่มีสีที่พิมพ์ซ้ำกันในพื้นที่สี CMYK

รูปที่ 8. ความแตกต่างของสีระหว่างสีที่แสดงบนหน้าจอมอนิเตอร์และสีที่พิมพ์บนเครื่องพิมพ์
ความแตกต่างระหว่างช่วงสีของรุ่น RGB และ CMYK ทำให้เกิดปัญหาร้ายแรง: ภาพที่สวยงามที่ได้รับบนหน้าจอมอนิเตอร์อันเป็นผลมาจากการทำงานหนักเมื่อพิมพ์ออกมา จู่ๆ ก็กลายเป็นภาพต้นฉบับที่มัวและจางหายไป เพื่อป้องกันสถานการณ์ดังกล่าว ผู้พัฒนาโปรแกรมกราฟิกจึงได้จัดให้มีสิ่งที่ซับซ้อน วิธีพิเศษ:
สิ่งที่ง่ายที่สุดจะขึ้นอยู่กับการระบุและแก้ไขสีที่ไม่เหมาะสมโดยตรงในระหว่างกระบวนการแก้ไข
การแก้ไขภาพในรูปแบบ CMYK
การใช้จานสีที่ใช้ CMYK
ตัวบ่งชี้ที่มีอยู่ในโปรแกรม
ภาพที่น่าทึ่งกว่านั้นได้รับการออกแบบมาเพื่อขยายขอบเขตสีของโมเดล CMYK
“ขั้นสูง” ที่สุดคือการใช้ระบบการจัดการสี - CMS (Color Management Systems)
โมเดลสีการรับรู้
สำหรับนักออกแบบ ศิลปิน และช่างภาพ เครื่องมือหลักในการระบุและสร้างสีสันก็คือดวงตา “เครื่องมือ” ที่เป็นธรรมชาตินี้มีขอบเขตสีที่เกินกว่าความสามารถของอุปกรณ์ทางเทคนิคใดๆ ไม่ว่าจะเป็นเครื่องสแกน เครื่องพิมพ์ หรืออุปกรณ์ส่งออกฟิล์มถ่ายภาพ
ระบบสี RGB และ CMYK ที่กล่าวถึงก่อนหน้านี้และใช้เพื่ออธิบายอุปกรณ์ทางเทคนิคนั้นขึ้นอยู่กับอุปกรณ์ ซึ่งหมายความว่าสีที่สร้างขึ้นใหม่หรือสร้างขึ้นโดยใช้สีเหล่านั้นไม่ได้ถูกกำหนดโดยส่วนประกอบของโมเดลเท่านั้น แต่ยังขึ้นอยู่กับคุณลักษณะของอุปกรณ์เอาท์พุตด้วย
เพื่อกำจัดการพึ่งพาฮาร์ดแวร์จำนวนหนึ่งที่เรียกว่า การรับรู้โมเดลสี (ใช้งานง่าย) ขึ้นอยู่กับคำจำกัดความของความสว่างและสีที่แยกจากกัน วิธีการนี้มีข้อดีหลายประการ:
ช่วยให้คุณจัดการสีได้ในระดับที่ใช้งานง่าย
ช่วยลดปัญหาการจับคู่สีลงอย่างมาก เนื่องจากเมื่อตั้งค่าความสว่างแล้ว คุณสามารถเริ่มปรับสีได้
รุ่นสี HSB
ในรุ่น HSB สีทั้งหมดจะถูกกำหนดโดยใช้พารามิเตอร์พื้นฐานสามตัวรวมกัน (รูปที่ 9):
โทนสี (H);
ความอิ่มตัว(S);
ความสว่าง(B)
มันสอดคล้องกับแนวคิดเรื่องสีที่ศิลปินใช้ได้ดีกว่า RGB และ CMYK - โดยปกติแล้วจะมีสีพื้นฐานหลายสี และสีอื่นๆ ทั้งหมดได้มาจากการเพิ่มสีขาวและสีดำลงไป (สถานการณ์ที่ศิลปินผสมสีอยู่นอกเหนือขอบเขตของ HSB แบบอย่าง).
โมเดล HSV เป็นคำพ้องสำหรับโมเดล HSB: in ภาษาอังกฤษความหมายประการหนึ่งของคำว่า Value (V) คือการผสมผสานระหว่างแสงและเงาในภาพวาด กล่าวคือ ในบริบทนี้มีความหมายเหมือนกันกับความสว่าง
โปรแกรมแก้ไขกราฟิกบางตัวใช้โมเดล HLS (Hue, Lightness, Saturation) ซึ่งคล้ายกับ HSB ในรุ่น HLS ซึ่งแตกต่างจาก HSB ตรงที่ใช้พารามิเตอร์ L - Lightness แทนความสว่าง การลดความสว่างจะทำให้สีเข้าใกล้สีดำมากขึ้น และการเพิ่มความสว่างจะทำให้สีเข้าใกล้สีขาวมากขึ้น จะได้สีสเปกตรัมบริสุทธิ์เมื่อได้รับแสงสว่าง 50%
รุ่น HSB และ HLS ไม่ได้มุ่งเน้นไปที่อุปกรณ์สร้างสีทางเทคนิคใดๆ แต่ 
ด้วยเหตุนี้จึงเรียกว่าไม่ขึ้นอยู่กับฮาร์ดแวร์

รูปที่ 9. ชุดสี HSB.1- จานสีการเลือกสีโดยใช้รุ่น HSB
แผนภาพ 2 โครงสร้างเป็นรูปกรวย

มะเดื่อ 10. การแสดงภาพสามมิติของโมเดล HSB ในรูปทรงกระบอก
วิธีที่ง่ายที่สุดในการแมป HSB ในพื้นที่สามมิติคือการใช้ระบบพิกัดทรงกระบอก ในที่นี้ พิกัด H ถูกกำหนดโดยมุมเชิงขั้ว, S ถูกกำหนดโดยเวกเตอร์รัศมี และพิกัด V ถูกกำหนดโดยพิกัด Z นั่นคือ เฉดสีจะเปลี่ยนเมื่อคุณเคลื่อนที่ไปตามเส้นรอบวงของทรงกระบอก ความอิ่มตัวของสีจะเปลี่ยนไปตามรัศมี และความสว่างจะเปลี่ยนไปตามความสูง แม้จะมีความแม่นยำ "ทางคณิตศาสตร์" แต่โมเดลนี้มีข้อเสียเปรียบที่สำคัญ: ในทางปฏิบัติ จำนวนระดับความอิ่มตัวและเฉดสีที่ตามองเห็นจะลดลงเมื่อความสว่าง (V) เข้าใกล้ศูนย์ (นั่นคือในเฉดสีที่ใกล้กับสีดำ) นอกจากนี้ ที่ S และ V ขนาดเล็ก ข้อผิดพลาดในการปัดเศษที่สำคัญจะปรากฏขึ้นเมื่อแปลง RGB เป็น HSV และในทางกลับกัน ดังนั้นจึงมีการใช้แบบจำลองทรงกรวยบ่อยกว่า (รูปที่ 9)
โทนสี.
ดังที่ได้กล่าวไปแล้ว แหล่งกำเนิดแสงจริงทุกแหล่งจะทำซ้ำในรูปแบบของคลื่นที่มีความยาวต่างกัน ภายใต้ โทนสี(เฉดสี) หมายถึงแสงที่มีความยาวคลื่นเด่น โดยปกติจะอธิบายโทนสี (บางแหล่งใช้คำว่า ร่มเงา) ใช้ชื่อของสี เช่น สีแดง สีส้ม หรือสีเขียว ตามการตีความแบบดั้งเดิมของรุ่นนี้ แต่ละโทนสีจะอยู่ในตำแหน่งที่แน่นอนบริเวณขอบ วงล้อสีและมีลักษณะเป็นมุมในช่วงตั้งแต่ 0 ถึง 360° (รูปที่ 11) โดยทั่วไปแล้ว มุม 0° สำหรับสีแดง, 120° สำหรับสีเขียวบริสุทธิ์ และ 240° สำหรับสีน้ำเงินบริสุทธิ์
บนวงล้อสี สีหลักจะอยู่ห่างจากกันเท่ากัน สีรองจะพบระหว่างสีหลัก ในทางกลับกัน แต่ละสีจะอยู่ตรงข้ามสีคู่ตรงข้าม และอยู่ระหว่างสีที่ได้รับ เช่น เพิ่มสีเหลือง และ ดอกไม้สีฟ้าให้สีเขียว ดังนั้นในวงล้อสี สีเขียวควรอยู่ระหว่างสีเหลืองและสีน้ำเงิน
สองสีเรียกว่าสีคู่ตรงข้าม (คู่กัน) หากผสมในปริมาณเท่ากันก็จะได้สีขาว ตัวอย่างเช่น สีน้ำเงินและสีเหลือง สีเขียวและสีม่วง สีแดงและสีฟ้า

มะเดื่อ 11. ตำแหน่งของสีบนวงล้อสี
อย่างไรก็ตามแนวคิดเรื่องโทนสีนั้นไม่มีอยู่ ข้อมูลที่สมบูรณ์เกี่ยวกับสี ตัวอย่างเช่น แสงที่ถูกครอบงำโดยส่วนประกอบที่มีความยาวคลื่นประมาณ 450 นาโนเมตรจะถูกรับรู้โดยคนส่วนใหญ่ที่มีการมองเห็นปกติ (ไม่ใช่ตาบอดสี!) เนื่องจากเป็นเฉดสีที่มักจะเกี่ยวข้องกับสีน้ำเงิน (ซึ่งสอดคล้องกับมุม 240° บน วงล้อสี)
คำถามคือ "สีน้ำเงิน" หมายความว่าอย่างไร ท้องฟ้าสีน้ำเงินเข้มหรือสีฟ้า น้ำทะเลสีฟ้า ดอกไม้ชนิดหนึ่งในทุ่งนา และดอกฟอร์เก็ตมีนอท ล้วนเป็นตัวอย่างของดอกไม้ที่มีสีฟ้าโดดเด่น แต่ถึงอย่างไรก็ตาม ดวงตาของเรากลับมองว่าดอกไม้เหล่านี้แตกต่างออกไป ส่วนประกอบเพิ่มเติมที่กำหนดความแตกต่างระหว่างสีเหล่านี้คือ ความอิ่มตัว(ความอิ่มตัว) และ ความสว่าง(ความสว่าง).
ความอิ่มตัว
ความอิ่มตัว -แสดงถึงความบริสุทธิ์ (ความเข้ม) ของสี โดยจะกำหนดความสัมพันธ์ระหว่างองค์ประกอบหลักที่โดดเด่นของสีกับความยาวคลื่นอื่นๆ ทั้งหมด (ปริมาณของสีเทา) ที่เกี่ยวข้องกับการก่อตัวของสี ค่าเชิงปริมาณของพารามิเตอร์นี้แสดงเป็นเปอร์เซ็นต์ตั้งแต่ 0 (สีเทา) ถึง 100% (อิ่มตัวเต็มที่)
ตามคำจำกัดความอื่น ความอิ่มตัวสะท้อนให้เห็นว่าสีที่กำหนดนั้นอยู่ห่างจากสีขาวที่มีความสว่างเท่ากันมากเพียงใด ในกรณีนี้ สามารถวัดได้จากจำนวนการเปลี่ยนผ่าน (การไล่สี) ที่แทบจะไม่สังเกตเห็นได้ซึ่งอยู่ระหว่างสีที่กำหนดและสีขาว
ยิ่งค่าความอิ่มตัวสูง โทนสีก็จะยิ่งเข้มขึ้นและชัดเจนยิ่งขึ้น ตัวอย่างเช่น สีฟ้าพาสเทลจะถูกมองว่าเป็นสีน้ำเงินที่ถูกชะล้างออกไปเนื่องจากมีเฉดสีบริสุทธิ์ในปริมาณเล็กน้อย การลดความอิ่มตัวจะทำให้สีดูเป็นกลาง โดยไม่มีโทนสีที่ชัดเจน หากคุณถ่ายภาพสีและลดความอิ่มตัวของสีลงเหลือ 0% คุณจะได้ภาพขาวดำ (ระดับสีเทา)
ตัวอย่างสีที่มีความอิ่มตัวสูงสุด ได้แก่: สเปกตรัมโดยเฉพาะสีเหลือง ซึ่งสอดคล้องกับเส้นสเปกตรัมโซเดียมที่มีความยาวคลื่น 536 μm ในเวลาเดียวกันสีเหลืองได้จากการเติมสีแดงลงไปด้วย สีเขียวโดดเด่นด้วยความอิ่มตัวที่ลดลง และมีความอิ่มตัวต่ำมาก แสงสีเหลืองแผ่นสุริยะซึ่งมีสีที่มองเห็นได้เกือบทั้งหมด
ตัวอย่างของความเป็นกลางที่ "สมบูรณ์" (ไม่มีสี)สีอาจเป็นสีเทา สีขาว และสีดำ เมื่อคุณเคลื่อนไปทางศูนย์กลางของวงกลม สีจะเข้าใกล้สีเทา เนื่องจากสีพื้นฐานทั้งหมดจะผสมกันในสัดส่วนที่เท่ากัน
สีที่เป็นธรรมชาติมีความอิ่มตัวของสีต่ำ ดังนั้นสีที่มีความอิ่มตัวมากเกินไปจึงดูไม่เป็นธรรมชาติและเน้นย้ำ
การย้ายข้ามวงล้อสี (ตรงข้ามกับการเคลื่อนที่รอบวงกลม) ส่งผลให้สัดส่วนของสีที่คุณเคลื่อนออกไปลดลง และเพิ่มสัดส่วนของสีที่คุณกำลังเคลื่อนไปทางนั้น ส่งผลให้ความอิ่มตัวของสีลดลง ซึ่งมีค่าสูงสุด (100%) บนพื้นผิวของวงกลม และค่าต่ำสุด (0%) ที่กึ่งกลางวงกลม
ความสว่าง
ความสว่าง(B) ของสีแสดงปริมาณโทนสีดำที่เติมให้กับสี แสงอาทิตย์เป็นตัวอย่างหนึ่งของแสงที่มีความเข้มสูง (สว่าง) ในขณะเดียวกันก็ยังมีคุอยู่ต่ำ สีและเฉดสีใด ๆ โดยไม่คำนึงถึงโทนสีสามารถเปรียบเทียบได้ด้วยความสว่างนั่นคือสามารถกำหนดได้ว่าสีใดเข้มกว่าและสีใดสีอ่อนกว่า
ความสว่างไม่ส่งผลต่อสีแต่อย่างใด แต่จะเป็นตัวกำหนดว่าดวงตาของเราจะรับรู้สีได้ชัดเจนเพียงใด เมื่อความสว่างเป็นศูนย์เราจะไม่เห็นอะไรเลย ดังนั้นสีใดๆ ก็จะถูกมองว่าเป็นสีดำ ด้วยเหตุนี้ บางครั้งความสว่างจึงถูกตีความในลักษณะเดียวกับความอิ่มตัว นั่นคือ เป็นค่าผกผันของระดับการเจือจางของสีที่มีสีดำ ในกรณีนี้ หากไม่มีสีดำ เราจะได้สีสเปกตรัมที่บริสุทธิ์ และความสว่างสูงสุดจะให้ความรู้สึกถึงสีขาวพราว
ไม่มีสีสีต่างๆ ได้แก่ สีขาว สีเทา และสีดำ มีลักษณะเฉพาะด้วยความสว่างเท่านั้น ส่งผลให้บางสีเข้มขึ้นและบางสีจางลง
ค่าความสว่างวัดเป็นเปอร์เซ็นต์ตั้งแต่ 0 (สีดำ) ถึง 100 % (สีขาว). เมื่อเปอร์เซ็นต์ความสว่างลดลง สีจะเข้มขึ้นและเคลื่อนไปทางสีดำ ส่วนประกอบนี้ไม่เชิงเส้น ซึ่งสอดคล้องกับการรับรู้ของเราเกี่ยวกับสีอ่อนและสีเข้ม
ความสว่างและเฉดสีไม่ใช่พารามิเตอร์ที่เป็นอิสระอย่างสมบูรณ์ การเปลี่ยนความสว่างของรูปภาพจะส่งผลต่อโทนสี ซึ่งทำให้เกิดสีเพี้ยน (shift) ที่ไม่ต้องการในภาพ ดังนั้นเมื่อความสว่างลดลงอย่างมาก สีเขียวจะกลายเป็นสีน้ำเงิน สีน้ำเงินเข้าใกล้สีม่วง สีเหลืองกลายเป็นสีส้ม และสีส้มกลายเป็นสีแดง ความสว่างที่เพิ่มขึ้นอย่างมากของรังสีทำให้เกิดผลอีกอย่าง: สีแดงเปลี่ยนเป็นสีส้ม จากนั้นเป็นสีเหลืองและในที่สุดก็เป็นสีขาว
การใช้คอมพิวเตอร์ของแบบจำลอง 3 มิติ (กรวย)

2. วิธีที่พบบ่อยที่สุด

เฉดสีจะแสดงเป็นวงแหวนสีรุ้ง และความอิ่มตัวของสีและค่าสีจะถูกเลือกโดยใช้รูปสามเหลี่ยมที่จารึกไว้ในวงแหวนนี้ ของเขา แกนแนวตั้งตามกฎแล้วจะปรับความอิ่มตัวและแนวนอนช่วยให้คุณสามารถเปลี่ยนค่าสีได้ ดังนั้นในการเลือกสี คุณต้องระบุเฉดสีก่อน จากนั้นเลือกสีที่ต้องการจากรูปสามเหลี่ยม
ข้อดีและข้อจำกัดของรุ่น HSB
ข้อจำกัดของรุ่นนี้คือต้องแปลงเป็นรูปแบบ RGB เพื่อแสดงผลบนจอภาพหรือเป็นรุ่น CMYK สำหรับการพิมพ์
ในขณะเดียวกัน รุ่น HSB มีข้อได้เปรียบที่สำคัญสามประการเมื่อเทียบกับรุ่น RGB และ CMYK:
ความเป็นอิสระของฮาร์ดแวร์การระบุส่วนประกอบของรุ่นนี้ในรูปแบบของค่าเฉดสี ความอิ่มตัว และความสว่างทำให้คุณสามารถกำหนดสีได้อย่างชัดเจนโดยไม่จำเป็นต้องคำนึงถึงพารามิเตอร์ของอุปกรณ์เอาท์พุต
มีความสอดคล้องกับธรรมชาติของสีมากกว่าและสอดคล้องกับการรับรู้ของมนุษย์เป็นอย่างดี เฉดสีเทียบเท่ากับความยาวคลื่นของแสง ความอิ่มตัวของสีเทียบเท่ากับความเข้มของคลื่น และความสว่างคือปริมาณแสง
กลไกการจัดการสีที่เรียบง่ายและใช้งานง่ายยิ่งขึ้นเนื่องจากเฉดสี ความอิ่มตัวของสี และความสว่างเป็นลักษณะเฉพาะของสีที่เป็นอิสระ ตัวอย่างเช่น สีแดงบริสุทธิ์จะอยู่ที่ 0° บนวงล้อสี หากจำเป็นต้องเลื่อนโทนสีแดงไป โทนสีส้มจากนั้นคุณควรเพิ่มมุมที่กำหนดโทนสีเพียงเล็กน้อยเท่านั้น หากต้องการให้สีซีดจางมากขึ้น คุณเพียงแค่ต้องลดความอิ่มตัวของสีลง และเพื่อให้ความสว่างมากขึ้น ให้เพิ่มค่าความสว่างตามนั้น แทบจะเป็นไปไม่ได้เลยที่จะบรรลุเอฟเฟกต์ดังกล่าวโดยใช้โมเดล RGB เนื่องจากค่าของส่วนประกอบสีนั้นขึ้นอยู่กับแต่ละส่วนอย่างมาก ดังนั้นหากคุณเปลี่ยนองค์ประกอบอย่างใดอย่างหนึ่ง เช่น สีแดง สิ่งนี้จะไม่เพียงส่งผลต่อโทนสีเท่านั้น แต่ยังรวมถึงความอิ่มตัวและความสว่างด้วย
รุ่น CIE XYZ
รุ่น RGB และรุ่น CMYK ขึ้นอยู่กับฮาร์ดแวร์ ถ้า เรากำลังพูดถึงเกี่ยวกับ RGB ค่าของสีพื้นฐาน (รวมถึงจุดสีขาว) จะถูกกำหนดโดยคุณภาพของสารเรืองแสงที่ใช้ในจอภาพของคุณ ด้วยเหตุนี้ ภาพเดียวกันจึงดูแตกต่างกันบนจอภาพที่ต่างกัน ถ้าเราหันมาใช้ CMYK ความแตกต่างจะยิ่งชัดเจนมากขึ้น เนื่องจากเรากำลังพูดถึงหมึกจริง คุณสมบัติของกระบวนการพิมพ์ และสื่อสิ่งพิมพ์
ดังนั้นจึงไม่น่าแปลกใจที่ท้ายที่สุดแล้วงานก็เกิดขึ้นจากการอธิบายสี โดยไม่ขึ้นอยู่กับอุปกรณ์ที่ใช้ สีที่ได้รับ น่าเสียดายที่ไม่สามารถให้คำจำกัดความของสีตามวัตถุประสงค์ได้อย่างสมบูรณ์ สีเป็นลักษณะการรับรู้ซึ่งขึ้นอยู่กับผู้สังเกตและสภาวะแวดล้อม ผู้คนที่หลากหลายเห็นสีแตกต่างออกไป (เช่น ศิลปิน - แตกต่างจากผู้ที่ไม่ใช่มืออาชีพ แม้แต่ในคน ๆ เดียว ปฏิกิริยาทางสายตาต่อสีก็เปลี่ยนไปตามอายุ
หากการรับรู้สีขึ้นอยู่กับผู้สังเกตและเงื่อนไขในการรับชม อย่างน้อยก็เป็นไปได้ที่จะสร้างมาตรฐานให้กับเงื่อนไขเหล่านี้ นี่คือเส้นทางที่นักวิทยาศาสตร์จากคณะกรรมาธิการระหว่างประเทศว่าด้วยการส่องสว่าง (CIE) ดำเนินไปอย่างแน่นอน ในปี 1931 พวกเขาสร้างมาตรฐานเงื่อนไขการสังเกตสีและตรวจสอบการรับรู้สีในกลุ่มคนจำนวนมาก ด้วยเหตุนี้ ส่วนประกอบพื้นฐานของโมเดลสี XYZ ใหม่จึงได้รับการพิจารณาจากการทดลอง โมเดลนี้ไม่ขึ้นอยู่กับฮาร์ดแวร์ เนื่องจากอธิบายสีตามที่บุคคลรับรู้ได้แม่นยำยิ่งขึ้นโดย "ผู้สังเกตการณ์ CIE มาตรฐาน"
ค่าทางคณิตศาสตร์สำหรับพารามิเตอร์ปริภูมิสีสำหรับ CIE XYZ ได้มาจากชุดการทดลองที่ดำเนินการในช่วงปลายทศวรรษ 1920 โดย W. David Wright และ John Guild ค่า XYZ ไม่ใช่สีของตัวเอง: แดง, เขียว, น้ำเงิน (RGB) แต่เป็นพารามิเตอร์ของฟังก์ชันของสีเหล่านี้ขึ้นอยู่กับความยาวคลื่นของแต่ละสี: 700 นาโนเมตร - สีแดง, 546.1 นาโนเมตร - สีเขียวและ 435.8 .

CIE XYZ เป็นโมเดลสีรุ่นแรกที่ไม่ขึ้นกับฮาร์ดแวร์ แต่เนื่องจากความจริงที่ว่ามันไม่ได้แตกต่างกันในความสมมาตรของการรับรู้เมื่อเปลี่ยนค่า XYZ ค่าใดค่าหนึ่ง จึงไม่ได้ให้การเปลี่ยนแปลงสีทางการมองเห็นที่เพียงพอ ดังนั้นจากการวิจัยของศิลปินและนักประดิษฐ์ชาวอเมริกัน อัลเบิร์ต เอช. มันเซลล์ (1858-1918) ซีไออีในปี 1976 ได้กำหนดมาตรฐานพารามิเตอร์ของปริภูมิสีที่ไม่ขึ้นอยู่กับอุปกรณ์ใหม่ CIE1976 LAB ปัจจุบันพื้นที่สีแล็บคือ มาตรฐานสากล.
ห้องปฏิบัติการโมเดล
สีใดๆ ใน Lab จะถูกกำหนดโดย:
ความสว่าง
องค์ประกอบสีสองส่วน: พารามิเตอร์ a ซึ่งแปรผันจากสีเขียวเป็นสีแดง และพารามิเตอร์ b ซึ่งแปรผันจากสีน้ำเงินเป็นสีเหลือง (คำจำกัดความของช่อง Lab ขึ้นอยู่กับข้อเท็จจริงที่ว่าจุดไม่สามารถเป็นทั้งสีดำและสีขาว สีแดงและสีเขียวในเวลาเดียวกัน สีน้ำเงินและสีเหลืองในเวลาเดียวกัน)

ความสว่างในโมเดล Lab แยกจากสีโดยสิ้นเชิง ทำให้โมเดล Lab สะดวกในการปรับคอนทราสต์ ความคมชัด และลักษณะโทนสีอื่นๆ ของรูปภาพ โมเดลแล็บเป็นแบบสามช่องทาง ขอบเขตสีของมันกว้างมากและตรงกับขอบเขตสีที่มองเห็นได้กับผู้สังเกตการณ์มาตรฐาน ความครอบคลุมของ Lab รวมถึงความครอบคลุมของรุ่นสีอื่นๆ ทั้งหมดที่ใช้ในกระบวนการพิมพ์

ภาพของแต่ละช่องสีมีความสว่างของตัวเอง ด้วยความเข้มเท่ากัน ดวงตาของมนุษย์จะรับรู้สีเขียวของรังสีว่าสว่างที่สุด สีแดงสว่างน้อยกว่าเล็กน้อย และสีน้ำเงินเข้มสนิท เราเน้นย้ำว่าความสว่างเป็นลักษณะของการรับรู้ ไม่ใช่ตัวสีเอง
ในโมเดล RGB สีของจุดและความสว่างจะสัมพันธ์กัน ตัวอย่างเช่น สีน้ำเงินอิ่มตัวจะมืดมาก ในขณะที่สีเหลืองอิ่มตัวจะสว่างมาก แต่ละจุดในภาพ RGB จะถูกรับรู้ด้วยตาว่ามีความสว่างไม่มากก็น้อย ช่องสีทั้งสามช่องของภาพมีส่วนร่วมในการสร้างจุดนี้ หากทั้งสามสีถูกมองว่าสว่างเท่ากัน แต่ละสีก็จะมีส่วนหนึ่งในสามของความสว่างทั้งหมด:
Y = R/3 + G/3+B/3
นี่คือวิธีคำนวณความสว่างในรูปแบบสี HSB ที่เราดูก่อนหน้านี้ เนื่องจากตามที่เราได้กำหนดไว้แล้ว สีฐานที่ต่างกันมีความสว่างในการรับรู้ที่แตกต่างกัน การคำนวณนี้จึงไม่สะท้อนสภาพความเป็นจริง ดังนั้น โดยเฉพาะอย่างยิ่ง รุ่น HSB จึงไม่สามารถถือว่าถูกต้องได้ ในการคำนวณความสว่างจริง จะใช้สูตรเชิงประจักษ์ต่อไปนี้ โดยคำนึงถึงการมีส่วนร่วมของแต่ละช่องสี:
วาย= 0.299R+0.587G + 0.114V
คุณสามารถสังเกตความสว่างได้โดยตรงเมื่อแปลงภาพเป็นโทนสีเทา ช่องทางเดียวของเอกสารดังกล่าวจะเก็บเฉพาะความสว่างของพิกเซลโดยไม่คำนึงถึงสี ในรุ่น CMYK สิ่งที่สว่างที่สุดคือ กระดาษสีขาวซึ่งไม่มีอะไรจะพิมพ์ออกมา ดังนั้นสำหรับส่วนประกอบของรุ่นนี้จะสะดวกกว่าในการใช้พารามิเตอร์ผกผันของความสว่างความหนาแน่นของแสงที่เป็นกลางของสี จะดีที่สุดสำหรับสีดำ (เป็นสีที่เข้มที่สุด) และลดลงตามลำดับต่อไปนี้: สีม่วง สีฟ้า สีเหลือง เมื่อพิมพ์ ให้ใช้หมึกน้อยที่สุดก่อน ความหนาแน่นของแสงนั่นคือเบาที่สุด ในรุ่น RGB และ CMYK ความสว่างและสีมีความสัมพันธ์กัน นั่นคือเมื่อคุณเปลี่ยนพารามิเตอร์ตัวหนึ่ง อีกตัวก็จะเปลี่ยนไปด้วย ซึ่งบางครั้งอาจไม่สะดวกเมื่อทำการแก้ไข - เมื่อเปลี่ยนความสว่างของภาพ คุณมักจะไม่สามารถหลีกเลี่ยงการเปลี่ยนสีได้
มีเทคนิคที่น่าสนใจที่ช่วยให้มองเห็นสเปกตรัมของสีแล็บได้
1.ในการดำเนินการนี้ ให้สร้างภาพใหม่ในโหมด Lab ที่เต็มไปด้วยสีขาว

(เพียงเปลี่ยนโมเดลในบรรทัดที่กำหนดเป็น LAB)
2. เปิดจานสีช่อง ดูเหมือนว่านี้:

3. จากนั้นเติมช่อง a และ b ด้วยการไล่ระดับสีขาวดำดังแสดงในรูปต่อไปนี้ สลับไปที่ช่องแชร์ของ Lab ตอนนี้คุณเห็นสเปกตรัมสีทั้งหมดของรุ่น Lab ที่ความสว่างสูงสุด เนื่องจากช่องความสว่าง L เต็มไปด้วยสีขาว

4. จะอธิบายสิ่งที่เราเห็นได้อย่างไร? ความจริงก็คือสีดำในช่องนั้นสอดคล้องกับความสว่างขั้นต่ำของส่วนประกอบของช่องนี้ สีขาวสอดคล้องกับความสว่างสูงสุด ซึ่งหมายความว่าในช่อง a สีดำจะสอดคล้องกับสีเขียวของภาพ จากสีขาวเป็นสีแดง การไล่ระดับสีขาวดำจะแสดงการเปลี่ยนจากสีเขียวเป็นสีแดงอย่างราบรื่น หากคุณต้องการตรวจสอบสิ่งนี้ให้ปิดการมองเห็นช่อง b แล้วดูภาพ ดังนั้นสีทั้งหมดในช่องจะเปลี่ยนเป็นแนวนอนและแนวตั้ง - สีทั้งหมดของช่อง b ในช่องสัญญาณรวมจะมีการผสมกันทั้งหมด ชุดค่าผสมที่เป็นไปได้- เราได้รับสเปกตรัมของโมเดล Lab แล้ว
5. ตอนนี้เรามาดูความแตกต่างในการแสดงสีในรุ่น Lab และ CMYK กันดีกว่า ความแตกต่างนี้ค่อนข้างมากเพราะ... โมเดล Lab มีขอบเขตสีสูงสุด และ CMYK มีขอบเขตสีขั้นต่ำ สร้างภาพที่ซ้ำกันโดยใช้คำสั่ง Duplicate ของเมนู Image หากต้องการแปลงภาพที่ได้เป็นโหมดสี CMYK ให้เลือก Mode > CMYK จากเมนู Image สีเริ่มเข้มขึ้นและมัวลง แม้ว่ารุ่น Lab จะตั้งค่าความสว่างสูงสุดไว้ก็ตาม!

แล็บ-โมเดลซึ่งความสว่างของพิกเซลจะถูกแยกออกจากสี โมเดลนี้ไม่ธรรมดามาก แตกต่างจาก RGB และ CMYK ซึ่งใช้กระบวนการจริง Lab เป็นแบบจำลองทางคณิตศาสตร์ล้วนๆ เป็นเรื่องยากสำหรับเธอที่จะค้นพบความคล้ายคลึงในโลกแห่งความเป็นจริง อย่างไรก็ตาม รุ่นนี้มีหลายแบบ ข้อได้เปรียบที่ร้ายแรง:
ขึ้นอยู่กับการรับรู้ของมนุษย์อย่างแม่นยำ และขอบเขตสีของมันสอดคล้องกับสายตามนุษย์ - รวมและเกินกว่าขอบเขต RGB และ CMYK
Lab เป็นโมเดลที่ไม่ขึ้นกับฮาร์ดแวร์
ข้อดีสองประการนี้ทำให้ Lab เป็นมาตรฐานสำหรับการแปลงภาพจากปริภูมิสีหนึ่งไปยังอีกสีหนึ่งในระหว่างขั้นตอนการเตรียมภาพ
อย่างไรก็ตาม ทำให้เป็นการยากที่จะอธิบายว่าทำไมผู้ใช้จึงจำเป็นต้องทราบเกี่ยวกับคุณสมบัติของ Lab ท้ายที่สุดแล้วพวกเราส่วนใหญ่ไม่สนใจเช่นการจัดระเบียบไฟล์รูปภาพ (แม้ว่านี่จะสำคัญมากก็ตาม) - เราเพียงแค่มอบความไว้วางใจให้การทำงานของไฟล์กับคอมพิวเตอร์ อย่างไรก็ตาม Lab ยังมีการใช้งานจริงอย่างแท้จริงอีกด้วย รุ่นนี้ทำให้ง่ายต่อการดำเนินการทั่วไปหลายอย่าง ซึ่งรวมถึงการปรับความคมชัด การแก้ไขโทนสี (เพิ่มคอนทราสต์ แก้ไขข้อผิดพลาดของช่วงโทนสี) และการลบสัญญาณรบกวนสี (รวมถึงการเบลอแรสเตอร์ และการลบโครงสร้างปกติของภาพ JPEG)
ผู้เชี่ยวชาญยังใช้พื้นที่นี้เพื่อสร้างมาสก์ที่ซับซ้อนและ การเปลี่ยนแปลงอย่างมากสีเอกสาร เนื่องจากโมเดลมีช่วงสีที่กว้าง การแปลจึงไม่เกี่ยวข้องกับการสูญเสีย คุณสามารถเปลี่ยนรูปภาพจาก RGB เป็น Lab และย้อนกลับได้ตลอดเวลา และสีจะไม่เปลี่ยนแปลง
ส่งผลงานดีๆ ของคุณในฐานความรู้ได้ง่ายๆ ใช้แบบฟอร์มด้านล่าง
นักศึกษา นักศึกษาระดับบัณฑิตศึกษา นักวิทยาศาสตร์รุ่นเยาว์ ที่ใช้ฐานความรู้ในการศึกษาและการทำงาน จะรู้สึกขอบคุณเป็นอย่างยิ่ง
โพสต์เมื่อ http://www.allbest.ru/
รุ่นสีและประเภทของพวกเขา
ศาสตร์แห่งสีเป็นวิทยาศาสตร์ที่ค่อนข้างซับซ้อนและกว้างขวาง ดังนั้นจึงมีการสร้างแบบจำลองสีต่างๆ ขึ้นมาเป็นครั้งคราว ใช้ในพื้นที่ใดพื้นที่หนึ่ง หนึ่งในโมเดลเหล่านี้คือวงล้อสี
หลายคนรู้ว่ามีสีหลัก 3 สีที่ไม่สามารถรับได้ และสีใดประกอบเป็นสีอื่นๆ ทั้งหมด สีหลักคือสีเหลือง สีแดง และสีน้ำเงิน การผสมสีเหลืองกับสีแดงทำให้เกิดสีส้ม สีน้ำเงินกับสีเหลืองทำให้เกิดสีเขียว และสีแดงและสีน้ำเงินทำให้เกิดสีม่วง ด้วยวิธีนี้ คุณสามารถสร้างวงกลมที่จะมีสีทั้งหมดได้ มันแสดงไว้ในรูปที่. และถูกเรียกว่า วงเวียนใหญ่ของออสวอลด์
นอกจากวงกลมออสวอลด์แล้ว ยังมีวงกลมเกอเธ่อีกด้วย โดยสีหลักจะอยู่ที่มุมของสามเหลี่ยมด้านเท่า และสีเพิ่มเติมจะอยู่ที่มุมของสามเหลี่ยมกลับหัว
สีที่ตัดกันจะอยู่ตรงข้ามกัน
แบบจำลองทางคณิตศาสตร์ที่แตกต่างกันใช้เพื่ออธิบายสีที่ปล่อยออกมาและสีสะท้อน - สีมโอเดลี (พื้นที่สี) เช่น เป็นวิธีอธิบายสีโดยใช้คุณลักษณะเชิงปริมาณ โมเดลสีก็ได้ ขึ้นอยู่กับฮาร์ดแวร์(จนถึงตอนนี้ส่วนใหญ่เป็น RGB และ CMYK) และ ฮาร์ดแวร์เป็นอิสระ(โมเดลแล็บ). แพ็คเกจการเรนเดอร์ "สมัยใหม่" ส่วนใหญ่ (เช่น Photoshop) ช่วยให้คุณสามารถแปลงรูปภาพจากโมเดลสีหนึ่งไปเป็นอีกโมเดลหนึ่งได้
ในแบบจำลองสี (ช่องว่าง) แต่ละสีสามารถกำหนดจุดที่กำหนดไว้อย่างเคร่งครัด ในกรณีนี้ โมเดลสีเป็นเพียงการนำเสนอทางเรขาคณิตแบบง่ายโดยอิงตามระบบแกนพิกัดและสเกลที่ยอมรับ
รุ่นสีหลัก:
CMY (ฟ้าม่วงแดงเหลือง);
CMYK (คีย์สีเหลืองอมฟ้าม่วง โดยคีย์หมายถึงสีดำ);
HSV (ฮิว ความอิ่มตัว ค่า);
HLS (ฮิว, ความสว่าง, ความอิ่มตัว);
และคนอื่น ๆ.
ในเทคโนโลยีดิจิทัล มีการใช้โมเดลหลักอย่างน้อยสี่โมเดล ได้แก่ RGB, CMYK, HSB ในเวอร์ชันต่างๆ และ Lab ไลบรารีสีพิเศษจำนวนมากยังใช้ในการพิมพ์อีกด้วย
สีของรุ่นหนึ่งเข้ากันกับสีของรุ่นอื่น สีเสริมคือสีที่เติมเต็มสีที่กำหนดให้เป็นสีขาว เพิ่มเติมสำหรับสีแดงคือสีฟ้า (เขียว+น้ำเงิน) เพิ่มเติมสำหรับสีเขียวคือสีม่วงแดง (แดง+น้ำเงิน) เพิ่มเติมสำหรับสีน้ำเงินคือสีเหลือง (แดง+เขียว) เป็นต้น
ตามหลักการทำงาน โมเดลสีที่แสดงไว้สามารถแบ่งออกเป็นสามคลาส:
สารเติมแต่ง (RGB) ขึ้นอยู่กับการเพิ่มสี
ลบ (CMY, CMYK) ซึ่งขึ้นอยู่กับการดำเนินการลบสี (การสังเคราะห์ลบ)
การรับรู้ (HSB, HLS, LAB, YCC) ขึ้นอยู่กับการรับรู้
สีเติมแต่งได้ตามกฎของกราสมันน์โดยการรวมรังสีแสงที่มีสีต่างกัน ปรากฏการณ์นี้ขึ้นอยู่กับข้อเท็จจริงที่ว่าสีส่วนใหญ่ในสเปกตรัมที่มองเห็นสามารถหาได้จากการผสมส่วนประกอบของสีหลักทั้งสามในสัดส่วนที่ต่างกัน ส่วนประกอบเหล่านี้ ซึ่งในทฤษฎีสีบางครั้งเรียกว่า หลักสี คือ แดง (แดง), เขียว (เขียว) และน้ำเงิน (น้ำเงิน) เมื่อแม่สีผสมกันเป็นคู่ รองสี: น้ำเงิน (ฟ้า), ม่วง (ม่วงแดง) และเหลือง (เหลือง) ควรสังเกตว่าสีหลักและสีรองหมายถึง ขั้นพื้นฐานดอกไม้.
ขั้นพื้นฐานสีคือสีที่สามารถนำมาใช้เพื่อให้ได้สีที่มองเห็นได้เกือบทั้งหมด
เพื่อให้ได้สีใหม่โดยใช้การสังเคราะห์แบบเติมแต่ง คุณสามารถใช้การผสมสีหลักสองสีได้หลากหลาย ซึ่งองค์ประกอบที่แตกต่างกันจะนำไปสู่การเปลี่ยนแปลงของสีที่ได้
ดังนั้น โมเดลสี (ปริภูมิสี) จึงเป็นช่องทางในการอธิบายสีในเชิงแนวคิดและเชิงปริมาณ โหมดสีเป็นวิธีหนึ่งในการนำโมเดลสีเฉพาะไปใช้ภายในโปรแกรมกราฟิกเฉพาะ
กฎของกราสมันน์ (กฎการผสมสี)
โมเดลสีส่วนใหญ่ใช้ระบบพิกัดสามมิติเพื่ออธิบายสี โดยจะสร้างปริภูมิสีซึ่งสามารถแสดงสีเป็นจุดที่มีพิกัดสามจุดได้ ในการทำงานกับสีในพื้นที่สามมิติ T. Grassmann ได้รับกฎสามข้อ (1853):
1. สีเป็นสามมิติ - จำเป็นต้องมีองค์ประกอบสามส่วนในการอธิบาย สีทั้งสี่สีใดๆ มีความสัมพันธ์เชิงเส้นตรง แม้ว่าจะมีชุดสีสามสีที่เป็นอิสระเชิงเส้นได้ไม่จำกัดจำนวนก็ตาม
กล่าวอีกนัยหนึ่ง สำหรับสีใดๆ ก็ตาม คุณสามารถเขียนสมการสีที่แสดงการพึ่งพาเชิงเส้นของสีได้
กฎข้อแรกสามารถตีความได้มากกว่านั้น ในความหมายกว้างๆกล่าวคือในแง่ของความเป็นสามมิติของสี ไม่จำเป็นต้องใช้สีอื่นผสมกันเพื่ออธิบายสี คุณสามารถใช้ปริมาณอื่นได้ แต่ต้องมีสามสี
2. ถ้าส่วนผสมของสีทั้งสามมีการเปลี่ยนแปลงอย่างต่อเนื่อง ในขณะที่อีกสองสียังคงที่ สีของส่วนผสมก็จะเปลี่ยนแปลงอย่างต่อเนื่องเช่นกัน
3. สีของส่วนผสมขึ้นอยู่กับสีของส่วนประกอบที่ผสมเท่านั้น และไม่ขึ้นอยู่กับองค์ประกอบของสเปกตรัม
ความหมายของกฎข้อที่สามจะชัดเจนขึ้นหากเราพิจารณาว่าสามารถรับสีเดียวกัน (รวมถึงสีของส่วนประกอบผสม) ได้ด้วยวิธีที่ต่างกัน ตัวอย่างเช่น สามารถรับส่วนประกอบที่จะผสมได้ ในทางกลับกัน โดยการผสมส่วนประกอบอื่นๆ
รุ่นสี RGB
นี่เป็นหนึ่งในโมเดลที่ใช้กันทั่วไปและใช้บ่อยที่สุด ใช้ในอุปกรณ์ที่ปล่อยแสง เช่น จอภาพ สปอร์ตไลท์ ฟิลเตอร์ และอุปกรณ์อื่นๆ ที่คล้ายคลึงกัน
โมเดลสีนี้ใช้แม่สีสามสี: แดง - แดง เขียว - เขียว และน้ำเงิน - น้ำเงิน ส่วนประกอบแต่ละอย่างข้างต้นสามารถเปลี่ยนแปลงได้ตั้งแต่ 0 ถึง 255 โดยขึ้นรูป สีที่ต่างกันและทำให้เข้าถึงได้ทั้งหมด 16 ล้านสี (จำนวนสีทั้งหมดที่แสดงโดยรุ่นนี้คือ 256*256*256 = 16,777,216)
รุ่นนี้เป็นแบบเสริม คำว่าสารเติมแต่ง (การเติม) เน้นย้ำว่าสีได้มาโดยการเพิ่มจุดของสีพื้นฐานสามสี โดยแต่ละสีมีความสว่างของตัวเอง ความสว่างของแต่ละสีพื้นฐานสามารถรับค่าได้ตั้งแต่ 0 ถึง 255 (256 ค่า) ดังนั้นโมเดลจึงสามารถเข้ารหัสได้ 256 3 หรือประมาณ 16.7 ล้านสี จุดฐานสามเท่า (จุดเรืองแสง) เหล่านี้ตั้งอยู่ใกล้กันมาก ดังนั้นแต่ละจุดสามจุดจึงรวมกันให้เราเป็นจุดใหญ่ของสีใดสีหนึ่ง ยิ่งจุดสีสว่าง (แดง เขียว น้ำเงิน) สีนั้นจะถูกเพิ่มเข้าไปในจุด (สามจุด) มากขึ้นเท่านั้น
เมื่อทำงานกับโปรแกรมแก้ไขกราฟิก Adobe PhotoShop เราสามารถเลือกสีได้ ไม่เพียงขึ้นอยู่กับสิ่งที่เราเห็น แต่หากจำเป็น ให้ระบุ ค่าดิจิทัลดังนั้นในบางครั้งโดยเฉพาะระหว่างการแก้ไขสีการควบคุมกระบวนการทำงาน
โต๊ะ. ความหมายของสีบางสีในรูปแบบ RGB
โมเดลสีนี้ถือเป็นสารเติมแต่งนั่นคือเมื่อใด เพิ่มขึ้นฉันรกระดูกของแต่ละส่วนประกอบจะเพิ่มขึ้นและความสว่างของผลลัพธ์ยูสีที่ดี: หากคุณผสมทั้งสามสีด้วยความเข้มสูงสุด ผลลัพธ์ที่ได้จะเป็นสีขาว ในทางตรงกันข้ามหากไม่มีสีทั้งหมดผลลัพธ์ที่ได้จะเป็นสีดำ
โมเดลนี้ขึ้นอยู่กับฮาร์ดแวร์ เนื่องจากค่าของสีพื้นฐาน (รวมถึงจุดสีขาว) จะถูกกำหนดโดยคุณภาพของฟอสเฟอร์ที่ใช้ในจอภาพ ด้วยเหตุนี้ ภาพเดียวกันจึงดูแตกต่างกันบนจอภาพที่ต่างกัน
ข้าว. รุ่น RGB
ระบบพิกัด RGB เป็นลูกบาศก์ที่มีจุดอ้างอิง (0,0,0) ซึ่งสอดคล้องกับสีดำ (ดูรูป) ค่า RGB สูงสุดคือ (1,1,1) ที่สอดคล้องกับสีขาว
ข้าว. ลูกบาศก์สีโมเดล RGB
ข้อดีที่ไม่ต้องสงสัยของโหมดนี้คือช่วยให้คุณทำงานกับสีได้ทั้งหมด 16 ล้านสี แต่ข้อเสียคือเมื่อพิมพ์ภาพ สีเหล่านี้บางส่วนจะหายไป ส่วนใหญ่เป็นสีที่สว่างที่สุดและอิ่มตัวมากที่สุด และยังมี ปัญหาเกี่ยวกับสีฟ้า
โมเดล RGB เป็นโมเดลสีแบบเติมแต่งที่ใช้ในอุปกรณ์ที่ทำงานกับฟลักซ์แสง ได้แก่ เครื่องสแกน จอภาพ
รุ่นสี HSB
ที่นี่อักษรตัวใหญ่ไม่ตรงกับสีใด ๆ แต่เป็นสัญลักษณ์ โทนสี (สี), ความอิ่มตัวและ ความสว่าง(ความสว่างความอิ่มตัวของสี) เสนอในปี พ.ศ. 2521 สีทั้งหมดจะถูกจัดเรียงเป็นวงกลม และแต่ละสีก็มีระดับของตัวเอง กล่าวคือ มีตัวเลือกทั้งหมด 360 แบบ - ชมกำหนดความถี่ของแสงและรับค่าตั้งแต่ 0 ถึง 360 องศา (แดง - 0, เหลือง - 60, สีเขียว - 120 องศาและอื่น ๆ ) เช่น สีใด ๆ ในนั้นจะถูกกำหนดโดยสี (โทนสี) ความอิ่มตัว (นั่นคือการเพิ่มสีขาวเข้าไป) และความสว่าง
ความอิ่มตัวจะกำหนดความเด่นชัดของสีที่เลือก 0 - สีเทา 100 - ตัวเลือกที่สว่างที่สุดและสะอาดที่สุด
พารามิเตอร์ความสว่างสอดคล้องกับค่าที่ยอมรับโดยทั่วไปนั่นคือ 0 คือสีดำ
โมเดลสีนี้แย่กว่า RGB ที่กล่าวถึงก่อนหน้านี้มากเนื่องจากช่วยให้คุณทำงานกับสีได้เพียง 3 ล้านสีเท่านั้น
โมเดลนี้ขึ้นอยู่กับฮาร์ดแวร์และไม่สอดคล้องกับการรับรู้ของสายตามนุษย์ เนื่องจากตารับรู้สีสเปกตรัมเป็นสีที่มีความสว่างต่างกัน (สีน้ำเงินดูเข้มกว่าสีแดง) และในรุ่น HSB ทั้งหมดจะได้รับความสว่าง 100 %
ความอิ่มตัว(ความอิ่มสี) คือพารามิเตอร์สีที่กำหนดความบริสุทธิ์ การไม่มีสิ่งเจือปน (สีเทา) (ความบริสุทธิ์ของเส้นโค้ง) สอดคล้องกับพารามิเตอร์นี้ การลดความอิ่มตัวของสีหมายถึงการทำให้สีขาวขึ้น เมื่อความอิ่มตัวลดลง สีจะกลายเป็นสีพาสเทล จางลง และเบลอ ในแบบจำลอง สีที่มีความอิ่มตัวเท่ากันทั้งหมดจะอยู่บนวงกลมที่มีศูนย์กลางร่วมกัน นั่นคือเราสามารถพูดถึงความอิ่มตัวที่เท่ากันได้ เช่น สีเขียวและสีม่วง และยิ่งใกล้กับศูนย์กลางของวงกลมมากเท่าไร สีก็ยิ่งฟอกขาวมากขึ้นเท่านั้น สีคือ ตรงกลางสีใด ๆ จะถูกทำให้ขาวมากที่สุดหรืออีกนัยหนึ่งก็คือมันจะกลายเป็นสีขาว
การทำงานกับความอิ่มตัวสามารถมีลักษณะเป็นการเพิ่มเปอร์เซ็นต์ของสีขาวให้กับสีสเปกตรัม ยิ่งเนื้อหามีสีขาวมาก ค่าความอิ่มสีก็จะยิ่งจางลง
ความสว่างความสว่างเป็นพารามิเตอร์สีที่กำหนดความสว่างหรือความมืดของสี แอมพลิจูด (ความสูง) ของคลื่นแสงสอดคล้องกับพารามิเตอร์นี้ การลดความสว่างของสีหมายถึงการเปลี่ยนให้เป็นสีดำ การทำงานกับความสว่างสามารถระบุได้ว่าเป็นการเพิ่มสีดำบางส่วนให้กับสีสเปกตรัม ยิ่งเนื้อหาเป็นสีดำมากเท่าใด ความสว่างก็จะยิ่งต่ำลง สีก็จะยิ่งเข้มขึ้นเท่านั้น
รุ่น HSB คือรุ่นสีแบบกำหนดเองที่ช่วยให้คุณสามารถเลือกสีได้ด้วยวิธีดั้งเดิม
แบบอย่าง ซีเอ็มวาย (ฟ้า ม่วงแดง เหลือง)
ในแบบจำลองนี้ แม่สีจะถูกสร้างขึ้นโดยการลบออกจาก ดอกไม้สีขาวสีเสริมหลักของโมเดล RGB
ข้าว. รับโมเดล CMY จาก RGB
สีที่ใช้แสงสีขาวโดยการลบบางส่วนของสเปกตรัมออกไปเรียกว่าการลบ สีหลักของรุ่นนี้คือ สีฟ้า (สีขาวลบสีแดง), สีม่วงแดง (เรียกว่าสีม่วงแดงในหนังสือบางเล่ม) (สีขาวลบสีเขียว) และสีเหลือง (สีขาวลบสีน้ำเงิน) สีเหล่านี้เป็นสีแบบสามสีและสามารถพิมพ์ซ้ำได้ง่ายด้วยเครื่องพิมพ์ เมื่อผสมสีลบสองสี ผลลัพธ์ที่ได้จะมืดลง (ในรุ่น RGB จะกลับกัน) เมื่อส่วนประกอบทั้งหมดถูกตั้งค่าเป็นศูนย์ สีขาว (กระดาษสีขาว) จะถูกสร้างขึ้น รุ่นนี้แสดงถึงสีสะท้อนแสงและเรียกว่ารุ่น สีหลักลบ. รุ่นนี้เป็นรุ่นพื้นฐานสำหรับการพิมพ์และยังขึ้นอยู่กับฮาร์ดแวร์ด้วย
ข้าว. รุ่นซีเอ็มวาย
ระบบพิกัด CMY นั้นเป็นลูกบาศก์เดียวกันกับ RGB แต่มีจุดกำเนิดที่จุดที่มีพิกัด RGB (1,1,1) ซึ่งสอดคล้องกับสีขาว ลูกบาศก์สีของโมเดล CMY แสดงไว้ในรูปที่ 1 0.4.2.
ข้าว. 0.4.2: ลูกบาศก์สี CMY
โมเดลสี CMYK
นี่เป็นอีกรุ่นสีที่ใช้กันมากที่สุดซึ่งพบว่ามีการใช้งานที่หลากหลาย มันไม่เหมือนกับ RGB แบบเติมแต่งตรงที่เป็นโมเดลแบบหักล้าง
แบบอย่าง สีซีเอ็มวายเค(Cyan Magenta Yellow Key โดย Key หมายถึงสีดำ) - เป็นการปรับปรุงเพิ่มเติมในรุ่น CMY และมีสี่ช่องทางอยู่แล้ว เนื่องจากหมึกพิมพ์จริงมีสิ่งเจือปน สีจึงไม่ตรงกับสีฟ้า สีเหลือง และสีม่วงแดงที่คำนวณตามทฤษฎีทุกประการ เป็นเรื่องยากอย่างยิ่งที่จะได้สีดำจากสีเหล่านี้ ดังนั้นในรุ่น CMYK จึงเพิ่มสีดำเข้าไปในกลุ่มสาม ด้วยเหตุผลบางประการ ในชื่อรุ่นสี สีดำจึงถูกเข้ารหัสเป็น K (จากคำว่า Key) โมเดล CMYK เป็นแบบ "เชิงประจักษ์" ซึ่งต่างจากโมเดล CMY และ RGB ตามทฤษฎี โมเดลนี้ขึ้นอยู่กับฮาร์ดแวร์
สีหลักในแบบจำลองการลบจะแตกต่างจากสีในแบบจำลองบวก ฟ้า - น้ำเงิน, ม่วงแดง - ม่วง, เหลือง - เหลือง เนื่องจากการผสมสีข้างต้นทั้งหมดจะไม่ทำให้เกิดสีดำที่สมบูรณ์แบบ จึงมีการใช้สีเพิ่มเติมอีกสีหนึ่ง ได้แก่ สีดำ ซึ่งช่วยให้คุณได้ความลึกมากขึ้นและใช้ในการพิมพ์วัตถุสีดำอื่นๆ (เช่น ข้อความธรรมดา)
สีในแบบจำลองสีที่พิจารณาไม่ได้ถูกเลือกโดยบังเอิญ แต่เนื่องจากสีฟ้าดูดซับเฉพาะสีแดง สีม่วงแดงดูดซับสีเขียว และสีเหลืองดูดซับสีน้ำเงิน
ต่างจากรุ่นเติมแต่งซึ่งการไม่มีส่วนประกอบของสีจะทำให้เกิดสีดำ แต่ในแบบจำลองการลบล้างนั้นตรงกันข้าม: หากไม่มีส่วนประกอบใด ๆ สีนั้นจะเป็นสีขาวหากมีอยู่ทั้งหมดก็จะเกิดสีน้ำตาลสกปรกขึ้น ซึ่งทำให้เข้มขึ้นโดยการเติมสีดำที่ใช้ทำให้สีเข้มขึ้นและสีที่เกิดขึ้นอื่นๆ เมื่อผสมส่วนประกอบแต่ละสี คุณจะได้ผลลัพธ์ดังต่อไปนี้:
ฟ้า + ม่วงแดง= สีน้ำเงินอมม่วงเล็กน้อย ซึ่งสามารถเสริมได้ด้วยการเปลี่ยนสัดส่วนของสีที่ผสมกัน
สีม่วงแดง + เหลือง= สีแดง สามารถเปลี่ยนให้เป็นสีส้มหรือสีชมพูได้ ทั้งนี้ขึ้นอยู่กับอัตราส่วนขององค์ประกอบ
เหลือง+น้ำเงิน= สีเขียว ซึ่งสามารถเปลี่ยนได้โดยใช้แม่สีเดียวกันให้เป็นสีเขียวอ่อนหรือมรกต
โปรดจำไว้ว่าหากคุณกำลังเตรียมภาพสำหรับการพิมพ์ คุณยังควรใช้ CMYK ต่อไป เพราะไม่เช่นนั้นสิ่งที่คุณเห็นบนหน้าจอและสิ่งที่คุณได้รับบนกระดาษจะแตกต่างกันมากจนงานทั้งหมดอาจพังลง
โมเดล CMYK เป็นโมเดลสีแบบลบซึ่งอธิบายสีย้อมจริงที่ใช้ในอุตสาหกรรมการพิมพ์
แบบจำลองสีแล็บ
แบบจำลองสีห้องปฏิบัติการได้รับการพัฒนาโดยคณะกรรมาธิการระหว่างประเทศว่าด้วยการส่องสว่าง (CIE) เพื่อเอาชนะข้อบกพร่องที่สำคัญของแบบจำลองข้างต้น โดยเฉพาะอย่างยิ่ง ได้รับการออกแบบให้เป็นแบบจำลองที่ไม่ขึ้นกับฮาร์ดแวร์และกำหนดสีโดยไม่คำนึงถึงคุณลักษณะของ อุปกรณ์ (สแกนเนอร์ จอภาพ เครื่องพิมพ์ แท่นพิมพ์ ฯลฯ) )
มืออาชีพส่วนใหญ่เป็นที่ต้องการรุ่นนี้เนื่องจากเป็นการผสมผสานข้อดีของทั้ง CMYK และ RGB กล่าวคือให้การเข้าถึงทุกสีโดยทำงานด้วยความเร็วที่ค่อนข้างสูง
สำหรับคำถามที่ว่าเหตุใดผู้เชี่ยวชาญจึงใช้แบบจำลองดังกล่าวเป็นหลัก เราสามารถตอบได้เพียงว่ามีโครงสร้างที่ค่อนข้างแปลกและผิดปกติ และบางครั้งการทำความเข้าใจหลักการทำงานของมันก็ค่อนข้างยากกว่าที่อธิบายไว้ก่อนหน้านี้
การสร้างสีที่นี่ เช่นเดียวกับใน RGB นั้นขึ้นอยู่กับการผสมผสานของสามแชนเนล อย่างไรก็ตาม นี่คือจุดสิ้นสุดของความคล้ายคลึงกันทั้งหมด
ได้ชื่อมาจากส่วนประกอบพื้นฐาน ล, กและ ข. ส่วนประกอบ ลนำข้อมูลเกี่ยวกับความสว่างของภาพและส่วนประกอบต่างๆ กและ ข- เกี่ยวกับสีของมัน (เช่น กและ ข- ส่วนประกอบสี) ส่วนประกอบ กเปลี่ยนจากเขียวเป็นแดง และ ข- จากสีน้ำเงินเป็นสีเหลือง ความสว่างในรุ่นนี้แยกออกจากสีซึ่งสะดวกในการปรับคอนทราสต์ ความคมชัด ฯลฯ อย่างไรก็ตาม เนื่องจากเป็นนามธรรมและมีคณิตศาสตร์สูง แบบจำลองนี้จึงไม่สะดวกสำหรับการปฏิบัติงานจริง
เนื่องจากแบบจำลองสีทั้งหมดเป็นแบบจำลองทางคณิตศาสตร์ จึงสามารถแปลงจากแบบจำลองสีอื่นเป็นได้อย่างง่ายดาย สูตรง่ายๆ. ตัวแปลงดังกล่าวมีอยู่ในโปรแกรมกราฟิกที่ "เหมาะสม" ทั้งหมด
โมเดลสีการรับรู้
สำหรับนักออกแบบ ศิลปิน และช่างภาพ เครื่องมือหลักในการระบุและสร้างสีสันก็คือดวงตา “เครื่องมือ” ที่เป็นธรรมชาตินี้มีขอบเขตสีที่เกินกว่าความสามารถของอุปกรณ์ทางเทคนิคใดๆ ไม่ว่าจะเป็นเครื่องสแกน เครื่องพิมพ์ หรืออุปกรณ์ส่งออกฟิล์มถ่ายภาพ
ดังที่แสดงไว้ก่อนหน้านี้ ระบบสี RGB และ CMYK ที่ใช้อธิบายอุปกรณ์ทางเทคนิคจะขึ้นอยู่กับอุปกรณ์ ซึ่งหมายความว่าสีที่สร้างขึ้นใหม่หรือสร้างขึ้นโดยใช้สีเหล่านั้นไม่ได้ถูกกำหนดโดยส่วนประกอบของโมเดลเท่านั้น แต่ยังขึ้นอยู่กับคุณลักษณะของอุปกรณ์เอาท์พุตด้วย
เพื่อลดการพึ่งพาฮาร์ดแวร์ จึงได้มีการพัฒนาโมเดลสีที่เรียกว่าการรับรู้ (หรือใช้งานง่าย) จำนวนหนึ่ง ขึ้นอยู่กับคำจำกัดความของความสว่างและสีที่แยกจากกัน วิธีการนี้มีข้อดีหลายประการ:
ช่วยให้คุณจัดการสีได้ในระดับที่ใช้งานง่าย
ช่วยลดปัญหาการจับคู่สีลงอย่างมาก เนื่องจากเมื่อตั้งค่าความสว่างแล้ว คุณสามารถเริ่มปรับสีได้
ต้นแบบของโมเดลสีทั้งหมดที่ใช้แนวคิดการแยกความสว่างและสีคือรุ่น HSV ระบบอื่นที่คล้ายคลึงกัน ได้แก่ HSI, HSB, HSL และ YUV สิ่งที่เหมือนกันคือสีไม่ได้ระบุว่าเป็นส่วนผสมของแม่สีสามสี ได้แก่ สีแดง สีน้ำเงิน และสีเขียว แต่ถูกกำหนดโดยการระบุองค์ประกอบสองประการ ได้แก่ ความเป็นสี (เฉดสีและความอิ่มตัวของสี) และความสว่าง
โหมดขาวดำและโทนสีเทา
โหมดขาวดำนี่เป็นโหมดขาวดำปกติที่ไม่มีสีโดยสิ้นเชิง โดยมีเพียงสีขาว สีดำ และระดับสีเทาเท่านั้น เป็นไปไม่ได้ที่จะพูดอะไรใหม่เป็นพิเศษเกี่ยวกับโมเดลสีนี้ เนื่องจากประกอบด้วยช่องเดียวที่เข้ากับภาพอย่างสมบูรณ์และดูเหมือนภาพถ่ายขาวดำธรรมดา
ศิลปินและนักพัฒนาซอฟต์แวร์บางครั้งเรียกโหมดนี้ว่ากราฟิกขาวดำ กราฟิกแรสเตอร์ หรือกราฟิกขาวดำ ความละเอียดบิต
ในการแสดงภาพขาวดำ มีการใช้เซลล์เพียงสองประเภทเท่านั้น: ขาวดำ ดังนั้นจึงต้องใช้หน่วยความจำคอมพิวเตอร์เพียง 1 บิตในการจดจำแต่ละพิกเซล พื้นที่ของภาพต้นฉบับที่มีเฉดสีกลางจะถูกกำหนดพิกเซลสีดำหรือสีขาว เนื่องจากไม่มีเฉดสีอื่นให้สำหรับรุ่นนี้
โหมดนี้สามารถใช้เพื่อทำงานกับภาพขาวดำที่ได้รับจากการสแกนภาพวาดและการแกะสลักขาวดำ และบางครั้งเมื่อส่งออกภาพสีเป็นการพิมพ์ขาวดำ
โหมดฮาล์ฟโทนวิธีการสร้างภาพนี้ขึ้นอยู่กับลักษณะเฉพาะของการรับรู้ภาพด้วยตามนุษย์ ซึ่งพื้นที่ภาพที่เต็มไปด้วยจุดขนาดใหญ่จะสัมพันธ์กับโทนสีเข้ม และในทางกลับกัน พื้นที่ที่เต็มไปด้วยจุดเล็ก ๆ จะถูกมองว่าสว่างกว่า เครื่องพิมพ์ส่วนใหญ่รองรับโหมด Halftone
ภาพฮาล์ฟโทนเป็นภาพโทนต่อเนื่องบิตเดียวที่นำไปใช้งานโดยใช้กลุ่มบริษัท คะแนน ขนาดที่แตกต่างกันและรูปทรง
สีเฉพาะจุด
ผลิตภัณฑ์การพิมพ์บางประเภทใช้เพียงสองหรือสามสีเท่านั้น ซึ่งพิมพ์ด้วยหมึกผสมที่เรียกว่าสีพิเศษ โดยเฉพาะอย่างยิ่งผลิตภัณฑ์ดังกล่าว ได้แก่ แบบฟอร์ม นามบัตร บัตรเชิญ รายการราคา และผลิตภัณฑ์จัดแสดงอื่นๆ สีพิเศษแต่ละสีจะถูกทำซ้ำโดยใช้แผ่นพิมพ์แยกกัน (ทึบ)
ในการพิมพ์ผลิตภัณฑ์ดังกล่าว ผู้ออกแบบจะต้องส่งแถบแยกของเค้าโครงดั้งเดิมพร้อมแม่พิมพ์สำหรับแต่ละสีผสมและไม้กางเขนการลงทะเบียนไปยังโรงพิมพ์ และแนบตัวอย่างสี (“ภาพวาด”) สำหรับแต่ละแถบ
เพื่อรวมการใช้สีดังกล่าวเข้าด้วยกัน จึงได้สร้างไลบรารีสีขึ้นมา
โดยเฉพาะอย่างยิ่ง บริษัท Pantone ที่มีชื่อเสียงซึ่งเป็นเจ้าของและผู้พัฒนาห้องสมุดชื่อเดียวกันเริ่มต้นด้วยการที่นักเคมี Lawrence Herbert ได้สร้างชุดสีที่แตกต่างกันซึ่งประกอบด้วยแปดสีและพิมพ์อัลบั้มของสีเหล่านี้ แต่ละสีก็มีหมายเลขของตัวเอง ตั้งแต่นั้นมา แนวคิดนี้ได้รับการพัฒนาอย่างกว้างขวาง โดยมีการใช้ไลบรารีสีในหลากหลายสาขา โดยเฉพาะในคอมพิวเตอร์กราฟิกและการพิมพ์ บริษัทอื่นๆ หลายแห่งได้ผลิตไลบรารีสีที่ได้มาตรฐานอื่นๆ (เช่น TRUMATCH SWATCHING SYSTEM, FOCOLTONE COLOR SYSTEM, TOYO 88 ColorFinder1050 System และระบบ ANPA-COLOR เป็นต้น)
คู่มือระบบสีกระบวนการครอบคลุมสีที่พิมพ์มากกว่า 3,000 สี โดยมีสูตรเปอร์เซ็นต์สำหรับสีพื้นฐาน 16 สีในแบบจำลองสี CMYK
การเข้ารหัสสี จานสี
สารเติมแต่งการเข้ารหัสแบบจำลองสี
เพื่อให้คอมพิวเตอร์สามารถทำงานกับภาพสีได้ จำเป็นต้องแสดงสีในรูปแบบตัวเลข - การเข้ารหัสสี วิธีการเข้ารหัสจะขึ้นอยู่กับรุ่นสีและรูปแบบข้อมูลตัวเลขในคอมพิวเตอร์
สำหรับโมเดล RGB แต่ละส่วนประกอบสามารถแสดงด้วยตัวเลขที่จำกัดในช่วงที่กำหนด เช่น ตัวเลขเศษส่วนตั้งแต่ 0 ถึง 1 หรือจำนวนเต็มตั้งแต่ 0 ถึงค่าสูงสุดบางค่า ในปัจจุบัน รูปแบบ True Color นั้นค่อนข้างธรรมดา โดยแต่ละองค์ประกอบจะแสดงเป็นไบต์ ซึ่งให้การไล่ระดับ 256 สำหรับแต่ละองค์ประกอบ: R = 0...255, G = 0...255, B = 0... 255 . จำนวนสีคือ 256x256 x 256 = 16.7 ล้าน (2 24)
วิธีการเข้ารหัสสีนี้สามารถเรียกว่าส่วนประกอบ . บนคอมพิวเตอร์ รหัสรูปภาพ True Color จะแสดงเป็นสามไบต์หรือบรรจุเป็นจำนวนเต็มยาว (สี่ไบต์) - 32 บิต
เมื่อทำงานกับรูปภาพในระบบคอมพิวเตอร์กราฟิก คุณมักจะต้องประนีประนอมระหว่างคุณภาพของภาพ (คุณต้องมีสีมากที่สุดเท่าที่จะเป็นไปได้) และทรัพยากรที่จำเป็นในการจัดเก็บและทำซ้ำรูปภาพ ซึ่งคำนวณแล้ว เช่น ในความจุของหน่วยความจำ (คุณต้องการ เพื่อลดจำนวนบิตต่อพิกเซล)
นอกจากนี้ รูปภาพที่กำหนดอาจใช้สีในจำนวนที่จำกัดเท่านั้น ตัวอย่างเช่นในการวาดภาพสองสีอาจเพียงพอสำหรับใบหน้าของมนุษย์เฉดสีชมพูเหลืองม่วงแดงเขียวมีความสำคัญ และสำหรับท้องฟ้า - เฉดสีน้ำเงินและเทา ในกรณีเหล่านี้ การใช้รหัสสีแบบเต็มสีถือเป็นเรื่องซ้ำซ้อน
เมื่อจำกัดจำนวนสี ให้ใช้จานสี , แสดงถึงชุดสีที่มีความสำคัญต่อภาพที่กำหนด จานสีถือได้ว่าเป็นตารางสี จานสีจะสร้างความสัมพันธ์ระหว่างรหัสสีและส่วนประกอบในรูปแบบสีที่เลือก
ระบบวิดีโอคอมพิวเตอร์มักจะให้ความสามารถสำหรับโปรแกรมเมอร์ในการตั้งค่าจานสีของตัวเอง
แต่ละสีของภาพโดยใช้จานสีจะถูกเข้ารหัสด้วยดัชนี ซึ่งจะกำหนดหมายเลขแถวในตารางจานสี ดังนั้นวิธีการเข้ารหัสสีนี้จึงเรียกว่าดัชนี .
โพสต์บน Allbest.ru
...เอกสารที่คล้ายกัน
ศึกษาโปรแกรมปรับแต่งสีคอมพิวเตอร์สมัยใหม่ ศึกษาระบบการจับคู่สีและโหมดสี คำอธิบายคุณลักษณะของแบบจำลองสีแบบบวก ลบ และการรับรู้ การทำงานกับสีในพื้นที่สามมิติ
การนำเสนอเพิ่มเมื่อ 02/12/2014
การพิจารณากฎการผสมสีหลัก คุณสมบัติคลื่นของแสง แนวคิดเรื่องเฉดสี ความสว่าง และความอิ่มตัวของสี ลักษณะของแก่นแท้ของแบบจำลองการบวกและการลบของการสังเคราะห์สี ทำความคุ้นเคยกับรูปแบบการจัดเก็บภาพแรสเตอร์ในไฟล์ BMP
การนำเสนอเพิ่มเมื่อ 26/07/2013
วิธีการอธิบายสีที่สามารถทำซ้ำได้บนหน้าจอคอมพิวเตอร์และบนเครื่องพิมพ์ ระบบการบวกและการลบสีในคอมพิวเตอร์กราฟิกส์ ภาพไม่มีสี (ขาวดำ) โทนสี ฮาล์ฟโทน และเฉดสีเทา
การนำเสนอเพิ่มเมื่อ 01/06/2014
ศึกษาธรรมชาติของสีในฐานะคุณลักษณะเชิงอัตนัยเชิงคุณภาพของรังสีในช่วงแสง การรับรู้แสงและการมองเห็นสีโดยมนุษย์ วัตถุประสงค์ คำอธิบายแบบจำลองและโครงสร้างของโปรไฟล์สีและช่องว่างในคอมพิวเตอร์กราฟิกส์
งานหลักสูตร เพิ่มเมื่อ 10/03/2011
การแปลงข้อมูล "ธรรมชาติ" ให้เป็นรูปแบบที่ไม่ต่อเนื่อง การวิเคราะห์กระบวนการสุ่มตัวอย่างภาพและการหาปริมาณ ขั้นตอนเวกเตอร์และแรสเตอร์ที่ใช้ในคอมพิวเตอร์กราฟิกส์ กฎของการอธิบายทางคณิตศาสตร์ของสีและประเภทของแบบจำลองสี
การนำเสนอเพิ่มเมื่อ 29/01/2016
ประวัติความเป็นมาของโมเดลสี RGB เทคโนโลยี HiFi Color และการใช้สีแท็บเล็ต ลักษณะที่ปรากฏ กลไกการเกิดสี ความเป็นไปได้ในการขยายขอบเขตสีของโมเดลสี CMYK ปริภูมิสี RGB มาตรฐาน
งานหลักสูตร เพิ่มเมื่อ 20/09/2012
กฎพื้นฐานของการผสมสี คุณสมบัติคลื่นของแสง ลักษณะพื้นฐานของสี (คุณลักษณะ) โมเดลสี RGB แบบเติมแต่ง รุ่นสี CMY และ HSV รหัสสีในรุ่น รูปแบบ BMP สำหรับจัดเก็บภาพแรสเตอร์ โครงสร้างไฟล์
การนำเสนอเพิ่มเมื่อ 28/08/2013
ประวัติความเป็นมาของโมเดลสี RGB ข้อดีและข้อจำกัด ปริภูมิสี RGB มาตรฐาน การเกิดขึ้นของโมเดลสี CMY ความเป็นไปได้ในการขยายขอบเขตสี CMYK เทคโนโลยีไฮไฟสี การใช้สีพิเศษ
งานหลักสูตร เพิ่มเมื่อ 11/07/2014
ลักษณะของภาพดิจิทัลที่ใช้ในการเผยแพร่ คุณสมบัติที่โดดเด่นภาพแรสเตอร์และเวกเตอร์ แนวคิดเรื่องขอบเขตสี การศึกษาแบบจำลองเพื่ออธิบายสีที่สะท้อน รูปแบบและประเภทของไฟล์กราฟิก
ทดสอบเพิ่มเมื่อ 16/09/2010
การพัฒนาฮาร์ดแวร์และซอฟต์แวร์ที่ซับซ้อนเพื่อระบุวัตถุควบคุมโดยอาศัยวิธีการประมาณค่าจริง การวิเคราะห์ประสิทธิภาพของฮาร์ดแวร์และซอฟต์แวร์ที่ซับซ้อน ตัวอย่างการระบุวัตถุควบคุม