Most graphics packages allow you to operate with a wide range of color models, some of which are created for special purposes, and others for specific types of paints. Let's list them:
Based on the principle of operation, the listed color models can be divided into three classes:
Additive (RGB), based on the addition of colors;
Subtractive (CMY, CMYK), which are based on the operation of color subtraction (subtractive synthesis);
Perceptual (HSB, HLS, Lab, YCC), based on perception.
Before moving on to a direct examination of specific color models, let us pay a little attention to the general physical laws inherent in the nature of color.
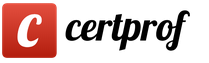
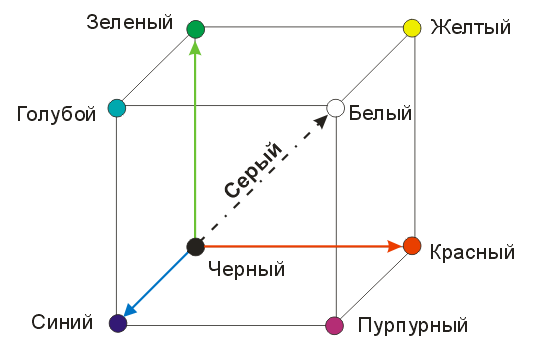
This model is used to describe the colors that can be produced using devices based on the principle of radiation. The primary colors are red (Red), green (Green) and blue (Blue). Other colors and shades can be obtained by mixing a certain amount of any of the primary colors.
5.4.1 Additive color models
Additive color is obtained based on Grassmann's laws by combining rays of light different colors. This phenomenon is based on the fact that most colors in the visible spectrum can be obtained by mixing the three primary color components in varying proportions. These components, sometimes called primary colors in color theory, are Red, Green, and Blue. When primary colors are mixed in pairs, secondary colors are formed: cyan (Cyan), magenta (Magenta) and yellow (Yellow). It should be noted that primary and secondary colors refer to the base colors.
Primary colors are colors that can be used to obtain almost the entire spectrum of visible colors.
To obtain new colors using additive synthesis, you can also use various combinations of two primary colors, varying the composition of which leads to a change in the resulting color. In Fig. Figure 5.14 shows a scheme for obtaining new colors based on two primary colors by using sources of green and red colors, the intensity of each of which can be controlled using a filter. It can be seen that equal proportions of primary colors give yellow(12); a decrease in the intensity of green color in the mixture at the same intensity of red allows the synthesis of orange color (3, 4); similar colorimetric schemes allow you to create yellow and orange colors in the form of a geometric location of color points - locus (2.4). However, some colors cannot be obtained this way, for example blue, which requires the presence of a third primary color - blue.
Rice. 5.14. Additive synthesis of new colors based on different percentages of two primary colors - red and green.
Additive colors found wide application in lighting systems, video systems, film recorders, monitors, scanners and digital cameras.
The primary, or additive, colors used to build the RGB model have another name. Sometimes, to emphasize the fact that as light is added, the intensity of the color increases, this model is called adding. Such an abundance of terms used to describe the RGB model is due to the fact that it arose long before the advent of the computer and each area of its application contributed to the terminology.

Rice. 5.15. Representation of the RGB model in the form of a cube: 1 - model diagram; 2 - practical implementation of the model in the Corel PHOTO-PAINT package

Rice. 5.16. Model T. Utah
Course work
Color, color models and spaces in computer graphics
Introduction
On the nature of light and color
1 Basic colors
2 The nature of color sensation
3 Color tone
4 Colorimetry. Grassmann's law
Human color perception
1 Intuitive color perception
2 Human visual apparatus
3 Light and spectral sensitivity of the eye
4 Subjective color characteristics
Color models
1 Color models and their types
2 XYZ color model
3 CIE color chart
4 Additive RGB Color Model
5 CMY and CMYK color models
6. HSV color model
7 HSB/HLS color model
8 CIE Luv/CIE Lab color model
9 YUV color model
10 YCbCr color model
11 YIQ color model
12 Perceptual color models
Color profiles and spaces. Color coding and calibration
1 Color Coding. Palette
2 Color spaces
3 Visualization of color space
4 Reference spaces
5 Workspaces
6 Color profiles
7 Types of profiles
8 Color calibration
Conclusion
Bibliography
Introduction
We look at objects and, characterizing them, say something like this: it is large, soft, light blue. When describing something, color is most often mentioned, as it carries a huge amount of information. In fact, the body does not have a specific color. The very concept of color is closely related to how a person (the human eye) perceives light; we can say that color originates in the eye.
Color - extremely complex problem, both for physics and physiology, because it has both a psychophysiological and physical nature. The perception of color depends on the physical properties of light, i.e. electromagnetic energy, on its interaction with physical substances, as well as on their interpretation by the human visual system. In other words, the color of an object depends not only on the object itself, but also on the light source illuminating the object and on the human vision system. Moreover, some objects reflect light (board, paper), while others transmit it (glass, water). If a surface that only reflects blue light is illuminated with red light, it will appear black. Likewise, if a source of green light is viewed through glass that transmits only red light, it will also appear black.
The simplest is achromatic color, i.e. the same as we see on a black and white TV screen. In this case, objects that achromatically reflect more than 80% of the light from a white source appear white, and less than 3% appear black. The only attribute of such a color is intensity or quantity. Intensity can be associated with a scalar quantity, defining black as 0 and white as 1.
If the perceived light contains wavelengths in arbitrary unequal quantities, then it is called chromatic.
When subjectively describing such a color, three values are usually used: hue, saturation and lightness. Hue allows you to distinguish between colors such as red, green, yellow, etc. (this is the main color characteristic). Saturation characterizes purity, i.e. the degree of weakening (dilution, lightening) of a given color by white light, and allows you to distinguish pink from red, emerald from bright green, etc. In other words, saturation is used to judge how soft or harsh a color appears. Lightness reflects the idea of intensity as a factor independent of hue and saturation (color intensity).
Usually there are not pure monochromatic colors, but mixtures of them. The three-component theory of light is based on the assumption that there are three types of color-sensitive cones in the central part of the retina.
The first one perceives green color, the second is red, and the third is blue. The relative sensitivity of the eye is maximum for green and minimum for blue. If all three types of cones are exposed to the same level of energetic brightness, the light appears white. The sensation of white can be obtained by mixing any three colors, as long as none of them is a linear combination of the other two. These colors are called primary.
The human eye can distinguish about 350,000 various colors. This number was obtained as a result of numerous experiments. Approximately 128 color tones are clearly visible. If only saturation changes, then the visual system is no longer able to distinguish so many colors: we can distinguish from 16 (for yellow) to 23 (for red and violet) such colors.
Thus, the following attributes are used to characterize color:
Color tone. Can be determined by the predominant wavelength in the radiation spectrum. Hue allows you to distinguish one color from another - for example, green from red, yellow and others.
Brightness. Determined by energy, intensity of light radiation. Expresses the amount of light perceived.
Saturation or purity of tone. Expressed as the proportion of white present. In an ideally pure color there is no white admixture. If, for example, white is added to a pure red color in a certain proportion, the result is a light, pale red color.
These three attributes allow you to describe all colors and shades. The fact that there are exactly three attributes is one of the manifestations of the three-dimensional properties of color.
Most people can distinguish between colors, and those who work in computer graphics must clearly perceive the difference not only in colors, but also in the finest shades. This is very important, since it is color that carries a large amount of information, which is in no way inferior in importance to shape, weight, or other parameters that define each body.
Factors influencing appearance specific color:
· Light source; · information about surrounding objects; · your eyes; Correctly chosen colors can either draw attention to the desired image or push it away. This is explained by the fact that depending on what color a person sees, different emotions arise in him, which subconsciously form the first impression of the visible object. Color in computer graphics is needed in order to: carry certain information about objects. For example, trees are green in summer and yellow in autumn. It is almost impossible to determine the time of year in a black and white photograph unless some other additional facts indicate this. color is also necessary to distinguish objects. with its help, you can bring some parts of the image to the foreground, while others are brought into the background, that is, to focus attention on the important - compositional - center. Without increasing the size, you can use color to convey some of the details of the image. in two-dimensional graphics, and this is exactly what we see on the monitor, since it does not have a third dimension, it is with the help of color, or rather shades, that volume is simulated (transmitted). color is used to attract the viewer's attention, creating a colorful and interesting image. Any computer image is characterized, in addition to its geometric dimensions and resolution (number of dots per inch), by the maximum number of colors that can be used in it. The maximum number of colors that can be used in an image of this type, is called color depth. In addition to full color, there are types of images with different color depths - black and white line, grayscale, indexed color. Some types of images have the same color depth but differ in color model. 1. About the nature of light and color
1.1 Basic colors
Light like physical phenomenon represents a stream electromagnetic waves of various lengths and amplitudes. The human eye, being a complex optical system, perceives these waves in the range of wavelengths from approximately 350 to 780 nm. Light is perceived either directly from a source, for example, from lighting fixtures, either reflected from the surfaces of objects or refracted when passing through transparent and translucent objects. Color is a characteristic of the eye's perception of electromagnetic waves of different lengths, since it is the wavelength that determines the visible color for the eye. The amplitude, which determines the energy of the wave (proportional to the square of the amplitude), is responsible for the brightness of the color. Thus, the very concept of color is a feature of the human “vision” of the environment. By combining light from multiple sources with different dominant frequencies, the intensity of the light from each source can be varied to produce a range of complementary colors. Based of this observation one color model was generated. The shades chosen for the sources are called the primary colors, and the color gamut of the model is the set of all colors that can be obtained from the primary colors. Two primary colors that add up to white are called complementary colors. Examples of pairs of complementary colors are red and cyan, green and magenta, blue and yellow. No finite set of valid primary colors will produce all possible visible colors. However, for most tasks, three primary colors are sufficient, and using advanced methods, it is possible to describe colors that are not included in the color gamut for a given set of primary colors. Given a set of three primary colors, any fourth color can be described using color mixing procedures. Therefore, a mixture of one or two primary colors with a fourth color can be represented by some combination of the remaining primary colors. In this extended sense, the set of three primary colors can be considered to describe all colors. In Fig. Figure 1.1 shows a set of color equalization functions for the three primary colors and indicates what "amount" of each primary color is required to produce any spectral color. The curves shown in Fig. 1.1 were obtained by averaging the opinions of a large number of observers. Colors in the vicinity of 500 nm can be selected only by “subtracting” a certain proportion of red light from the combination of blue and green. This means that to describe a color close to 500 nm, the only way to combine that color with a fraction of red is to get the combination of blue and green shown in the diagram. From the above, in particular, it follows that an RGB monitor cannot display colors in the vicinity of 500 nm. 1.2 The nature of color sensation
The nature of the color sensation is associated with the spectral composition of the light acting on the eye and with the properties of the human visual apparatus. The influence of the spectral composition follows from the table in which the colors of the radiation are compared with the spectral intervals they occupy. · Violet 400-450 nm · Blue 450-480 nm · Blue 480-510 nm · Green 510-565 nm · Yellow 565-580 nm · Orange 580-620 nm · Red 620-700 nm At the same time, the problem of color assessment is not solved by simply measuring the distribution of radiation energy across the spectrum, as one might assume based on the table. Based on the interval occupied by the radiation, the color can be indicated quite unambiguously: if a body emits or reflects within the range of 565-580 nm, then its color is always yellow. However, the opposite conclusion is not always true: based on the known color of radiation, it is impossible to confidently indicate its spectral composition or wavelength. For example, if the radiation is yellow, this does not mean that it occupies the named interval or part of it. A mixture of monochromatic radiations outside this interval also looks yellow: green (l1 = 546 nm) with red (l2 = 700 nm) at certain ratios of their powers. In the general case, the apparent identity of light beams does not guarantee their identity in spectral composition. Indistinguishable by color, the bundles can have either the same or different composition. In the first case, their colors are called isomeric, in the second - metameric. The practice of reproducing colored objects requires obtaining a color that is visually indistinguishable from the one being reproduced. It does not matter whether they are metameric or isomeric. original color and color copy. Hence the need arises to reproduce and measure color, regardless of the spectral composition of the radiation that causes a given color sensation. For a specialist who uses or reproduces color, the spectral composition of the light reflected by the sample is indifferent. It is essential for him that the copy is really, for example, yellow, like a sample, and not yellow-green or yellow-orange. The theory of color vision explains why the part of the spectrum located in the range of 400 - 700 nm has a light effect and why we see radiation in the range of 400 - 450 nm as violet, 450 - 480 as blue, etc. The essence of the theory is that light-sensitive nerve endings located in one of the membranes of the eye and called photoreceptors respond only to radiation in the visible part of the spectrum. The eye contains three groups of receptors, of which one is most sensitive to the range of 400 - 500 nm, another - 500 - 600 nm, and the third - 600 - 700 nm. Receptors react to radiation according to their spectral sensitivity, and the sensations of all colors arise from a combination of three reactions. 1.3 Color tone
It is also necessary to clarify what is meant by color tone. Let's consider two examples of the spectrum (Fig. 1.3). Analysis of the spectrum shown in Fig. 1.3 (a), allows us to assert that the radiation has a light green color, since one spectral line clearly stands out against the background of a uniform white spectrum. And what color (color tone) corresponds to the spectrum of option (b)? Here it is impossible to identify the predominant component in the spectrum, since there are red and green lines of equal intensity. According to the laws of color mixing, this can give a shade of yellow, but there is no corresponding line of monochromatic yellow in the spectrum. Therefore, the color tone should be understood as the color of monochromatic radiation corresponding to the total color of the mixture. However, exactly how “appropriate” this also requires clarification. Fig. 1.20 Two spectra: a - there is a clear predominance of one component. b- two components with the same intensity 1.4 Colorimetry. Grassmann's law
The science that studies color and its measurements is called colorimetry. It describes general patterns color perception light by man. One of the basic laws of colorimetry is the laws of color mixing. These laws were formulated in their most complete form in 1853 by the German mathematician Hermann Grassmann: 1. Color is three-dimensional - three components are needed to describe it. Any four colors are linearly related, although there are an unlimited number of linearly independent sets of three colors. In other words, for any given color (C), you can write the following color equation, expressing the linear dependence of colors: C = k1 C1 + k2 C2 + k3 C3 Where Ts1, Ts2, Ts3 are some basic, linearly independent colors, coefficients k1, k2, k3 indicate the amount of the corresponding mixed color. The linear independence of colors C1, C2, C3 means that none of them can be expressed as a weighted sum (linear combination) of the other two. If the eye is exposed to a mixture of radiation, then the reactions of the receptors to each of them add up. Mixing colored light beams produces a beam of a new color. Obtaining a given color is called its synthesis. The laws of color synthesis were formulated by G. Grassmann (1853). Grassmann's first law (three-dimensionality). Any color can be uniquely expressed by three if they are linearly independent. Linear independence means that none of these three colors can be obtained by adding two ostial colors. The law asserts the possibility of describing color using color equations. Grassmann's second law (continuity). With a continuous change in radiation, the color also changes continuously. There is no color to which it would be impossible to find an infinitely close match. Grassmann's third law (additivity). The color of a mixture of radiation depends only on their colors, but not on the spectral composition. From this law follows a fact that is of paramount importance for color theory - the additivity of color equations: if the colors of several equations are described by color equations, then the color is expressed by the sum of these equations. The meaning of the third law becomes clearer if we consider that the same color (including the color of mixed components) can be obtained different ways. For example, a component to be mixed can be obtained, in turn, by mixing other components. model color space computer graphics 2. Human color perception
2.1 Intuitive color perception
We tried to explain color using the lengths and spectrum. As it turns out, this is an incomplete idea of color, and generally speaking, it is wrong. Firstly, the human eye is not a spectroscope. The Human visual system most likely does not register wavelength and spectrum, but forms sensations in a different way. Secondly, without taking into account the peculiarities of human perception, it is impossible to explain the mixing of colors. For example, the color white can indeed be represented as a uniform spectrum of a mixture of an infinite number of monochromatic colors. However, the same white color can be created by mixing just two specially selected monochromatic colors (such colors are called complementary). In any case, a person perceives this mixture as white. And you can get white color by mixing three or more monochromatic radiations. Radiations that are different in spectrum, but give the same color, are called metameric. Many people perceive color concepts on a more intuitive level than a set of three numbers giving the relative proportions of primary colors. It is usually much easier to imagine creating a pastel red by adding white to pure red, and a dark blue by adding black to pure blue. Based on this, graphics packages often offer color palettes using multiple color models. One model provides the user with an intuitive color interface, while others describe color components for output devices. 2.2 Human visual apparatus
Graphic information display systems affect the human visual apparatus, therefore they must necessarily take into account both physical and psychophysiological characteristics of vision. In Fig. Figure 2.2 shows the transverse size of the human eyeball. Light enters the eye through the cornea and is focused by the lens onto the inner layer of the eye, called the retina. The retina of the eye contains two fundamentally various types photoreceptors - rods, which have a wide spectral sensitivity curve, as a result of which they do not distinguish between wavelengths and, therefore, colors, and cones, characterized by narrow spectral curves and therefore have color sensitivity. There are three types of cones differing in their photosensitive pigment. Cones are usually called "blue", "green" and "red" according to the name of the color for which they are optimally sensitive. The value produced by the cone is the result of integrating the spectral function with the sensitivity weighting function. Rice. 2.2. Cross section of the eye Light-sensitive cells known as cones and rods form a layer of cells at the back of the retina. Cones and rods contain visual pigments. Visual pigments are very similar to any other pigments in that they absorb light and the degree of absorption depends on the wavelength. An important property of visual pigments is that when a visual pigment absorbs a photon of light, the shape of the molecule changes and at the same time the light is re-emitted. The pigment has changed, the changed molecule absorbs light less well than before, i.e. as it is often said, “whitened.” A change in the shape of the molecule and the re-emission of energy in some, not yet entirely clear, manner initiate the light-sensitive cell to produce a signal. Information from light-sensitive receptors (cones and rods) is transmitted to other types of cells that are interconnected. Special cells transmit information to the optic nerve. Thus, the optic nerve fiber serves several light-sensitive receptors, i.e. Some image pre-processing is done directly in the eye, which is essentially a forward-facing part of the brain. The area of the retina where the optic nerve fibers come together and exit the eye lacks light-sensitive receptors and is called the blind spot. Thus, light must first pass through two layers of cells before it affects the cones and rods. It is interesting to note that nature has created whole line eye designs. Moreover, the eyes of all vertebrates are similar to human eyes, and the eyes of invertebrates are either complex (faceted) like those of insects, or underdeveloped in the form of a light-sensitive spot. Only octopuses have eyes designed like those of vertebrates, but the light-sensitive cells are located directly on inner surface eyeball, and not like we have behind other layers involved in image pre-processing. Therefore, perhaps there is no particular meaning in the reverse arrangement of cells in the retina. And this is just one of nature's experiments. 2.3 Light and spectral sensitivity of the eye
The ability of the eye to respond to a possibly small flux of radiation is called light sensitivity. It is measured as the value of threshold brightness. Threshold is the lowest brightness of an object, for example a spot of light, at which it can be detected with sufficient probability against a completely black background. The probability of detection depends not only on the brightness of the object, but also on the angle of view from which it is viewed, or, as they say, on its angular size. As the angular size increases, the number of receptors onto which the spot is projected increases. In practice, however, with an increase in the viewing angle by more than 50°, the sensitivity ceases to change. In accordance with this, the light sensitivity Sp. is defined as the reciprocal of the threshold brightness Bp., provided that the viewing angle 50°: Sp. = (1 / Ch.) 50° Light sensitivity is very high. Thus, according to N.I. Pinegin, for individual observers the minimum energy required for the appearance of a visual effect is 3-4 quanta. This means that under favorable conditions the rod light sensitivity of the eye is close to the maximum physically conceivable. Cone light sensitivity, which provides color sensations, is much lower than “achromatic” rod sensitivity. According to N.I. Pinegin, to excite cone vision it is necessary that on average at least 100 quanta fall on one cone. Monochromatic radiation affects the eye in different ways. Its response is maximum in the middle part of the spectrum. Sensitivity to monochromatic, defined as relative, is called spectral. The reaction of the eye, expressed in the appearance of a light sensation, depends, firstly, on the flux of Fl radiation falling on the retina, and secondly, on the portion of the flux that affects the receptors. This fraction is the spectral sensitivity kl. Sometimes the term spectral radiation efficiency is used to denote the same concept. The product of kl and Fl determines the characteristic of the radiation flux associated with the level of its luminous effect, called the luminous flux Fl. Fl = Фl kl. (1) Therefore, the absolute value of spectral sensitivity is determined by the ratio: kl = Fl / Фl. The eye has the greatest spectral sensitivity to radiation l = 555 nm, relative to which all other values of this quantity are determined. In light measurements, the value of kl in formula (1) is usually replaced by the product k555 vl, where vl is the relative value of spectral sensitivity, called the relative spectral luminous radiation efficiency (visibility): vl = kl / v555. In tab. Table 2.3 gives the values of the relative spectral luminous efficiency of some radiations. Table 2.3. 2.4 Subjective color characteristics
The nature of the color sensation depends both on the total reaction of color-sensitive receptors and on the ratio of the reactions of each of them. three types receptors. The total reaction determines lightness, and the ratio of its shares determines color. When radiation irritates all receptors equally (the unit of irritation intensity is the “share of participation in white”), its color is perceived as white, gray or black. White, gray and black colors are called achromatic. These colors do not differ qualitatively. The difference in visual sensations when achromatic radiation acts on the eye depends only on the level of receptor irritation. Therefore, achromatic colors can be specified by one psychological value - lightness. If receptors of different types are stimulated differently, a sensation of chromatic color occurs. To describe it, two values are needed: lightness and chromaticity. Qualitative characteristics visual sensation, defined as chroma, is two-dimensional: it consists of saturation and hue. In cases where all receptors are stimulated almost equally, the color is close to achromatic: the color quality is barely expressed. This is, in particular, white with a blue tint, bluish-gray, etc. The greater the predominance in irritation of one of the two types of receptors, the stronger the quality of color, its chromaticity, is felt. When, for example, only red-sensitive receptors are excited, we see a pure red color. Very far from achromatic. The degree to which a chromatic color differs from an achromatic color is called saturation. Lightness and saturation are characteristics that are insufficient to fully define color. When they say “rich red” or “low-saturated green,” then in addition to saturation, the hue of the color is mentioned. This is its property, which is meant in everyday life when the color of an object is called. Despite the obviousness of the concept, there is no generally accepted definition of the term “color tone”. One of them is given in this form: hue is a characteristic of color that determines its similarity to a known color (sky, greenery, sand, etc.) and is expressed by the words “blue, green.” Yellow, etc.” The color tone is determined by the receptors that give the greatest response. If the color sensation is formed as a result of equal stimulation of two types of receptors with a smaller contribution from the third, then a color of an intermediate tone appears. Thus, the blue color is felt with the same reactions of green-sensitive and blue-sensitive membranes. The reaction of the receptors that received the least stimulation determines saturation. The sensation of yellow occurs when red-sensitive and green-sensitive cones react equally. If you increase the excitement of red-sensitive people, the color tone shifts towards orange. If you irritate those who are blue-sensitive, the saturation will drop. The hue, saturation and lightness of a given color depend not only on the spectral composition of the radiation, but also on the observation conditions, the state of the observer, the background color, etc. Therefore, the characteristics discussed here are called subjective. 3. Color models
3.1 Color models and their types
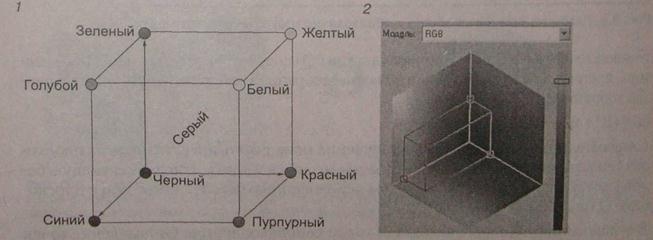
The science of color is a rather complex and wide-ranging science, so from time to time various color models are created in it, used in one area or another. One of these models is the color wheel. Many people know that there are 3 primary colors that cannot be obtained and which form all the others. The primary colors are yellow, red and blue. Mixing yellow with red produces orange, blue with yellow produces green, and red and blue produces purple. In this way, you can create a circle that will contain all the colors. It is shown in Fig. and is called Oswald's great circle. Along with the Oswald circle, there is also a Goethe circle, in which the primary colors are located at the corners of an equilateral triangle, and the additional colors are located at the corners of an inverted triangle. Contrasting colors are located opposite each other. Different colors are used to describe emitted and reflected color. mathematical models- color models (color space), i.e. is a way of describing color using quantitative characteristics. Color models can be device-dependent (the majority of them so far, RGB and CMYK among them) and device-independent (Lab model). Most "modern" rendering packages (such as Photoshop) allow you to convert an image from one color model to another. In a color model (space), each color can be assigned a strictly defined point. In this case, the color model is simply a simplified geometric representation based on the system coordinate axes and accepted scale. Main color models: · RGB; · CMY (Cyan Magenta Yellow); · CMYK (Cyan Magenta Yellow Key, with Key meaning black); · HSB; · Lab; · HSV (Hue, Saturation, Value); · HLS (Hue, Lightness, Saturation); · and others. Digital technologies use at least four main models: RGB, CMYK, HSB various options and Lab. Numerous spot color libraries are also used in printing. The colors of one model are complementary to the colors of another model. Complementary color is the color that complements the given one to white. Additional for red is cyan (green+blue), additional for green is magenta (red+blue), additional for blue is yellow (red+green), etc. Based on the principle of operation, the listed color models can be divided into three classes: · additive (RGB), based on the addition of colors; · subtractive (CMY, CMYK), which are based on the operation of color subtraction (subtractive synthesis); · perceptual (HSB, HLS, LAB, YCC), based on perception. Additive color is obtained based on Grassmann's laws by combining rays of light of different colors. This phenomenon is based on the fact that most colors in the visible spectrum can be obtained by mixing the three primary color components in varying proportions. These components, sometimes called primary colors in color theory, are Red, Green, and Blue. When mixing in pairs, per- To obtain new colors using additive synthesis, you can also use various combinations of two primary colors, varying the composition of which leads to a change in the resulting color. Thus, color models (color space) provide a means for conceptually and quantitatively describing color. A color mode is a way of implementing a specific color model within a specific graphics program. 3.2. XYZ color model
Rice. 3.2. Three color matching functions for the main MCOs. The set of CIE primary colors is usually called the XYZ color model, where the X, Y and Z parameters represent the amount of each CIE primary color required to produce the selected color. Thus, color in the XYZ model is described in the same way as, for example, in the RGB model. In the three-dimensional color space XYZ, any color C(X) is represented as: C(A) = (X, Y, Z) (1.1)
where X,Y,Z are calculated from the color matching functions (Fig. 3.2): Parameter k in these formulas is equal to 683 lumens/watt, where "lumen" is the unit of measurement of radiation per unit solid angle for a "standard" point light source (once called a candle). Function I( ) represents spectral emission (selective intensity of light in a particular direction), and the color matching function f is chosen so that the Y parameter is equal to the brightness of this color. Luminosity values are usually normalized to a range of 0-100, where 100 represents the luminosity of white light. Any color in the XYZ color space can be represented, using unit vectors X, Y, Z, as an additive combination of primary colors. Therefore, equation (1.2) can be written as follows: С() = XX+YX+ZX. (1.3) Normalized XYZ values When discussing the property of color, it is convenient to normalize the quantities in equation (1.2) by the sum X+Y+Z, which represents the total radiant energy. Then the normalized values can be calculated as follows: (1.4)
Since x + y + z = 1, any color can be represented using only the quantities x and y. In addition, we have normalized the set of parameters to the total energy, so that henna parameters now depend only on fragrance and purity, which is why they are often called chromaticity coordinates. However, the x and y values themselves do not allow us to fully describe all the properties of color, and it is impossible to obtain the values of X, Y and Z from them. Hence, Full description color is usually given using three values: x, y and luminosity (brightness) Y. The remaining CIE values are calculated as: (1.5)
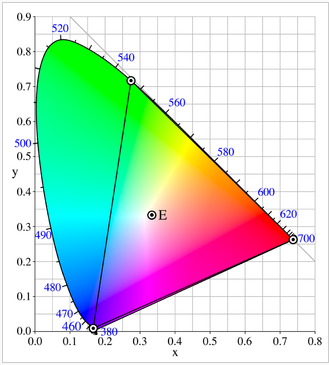
where Z = 1 - x - y. Chromaticity coordinates (x, y) can be used to represent all colors in a two-dimensional diagram. 3.3 CIE chromaticity diagram
If we plot the normalized values of x and y for the colors of the visible part of the spectrum, we obtain the tongue-shaped curve shown in Fig. 3.3. This curve is called the CIE chromaticity diagram. The points along the curve represent spectral colors (pure colors). The line connecting the red and purple dots, called the magenta line, is not part of the spectrum. The inner points of the diagram represent all possible color combinations. Point C on the diagram corresponds to the position of white light. In fact given point shown for a white light source known as Illuminate C, which is used as a standard approximation of daylight. Rice. 3.3. CIE chromaticity diagram for spectral colors from 400 to 700 nm. 3.4 Additive RGB Color Model
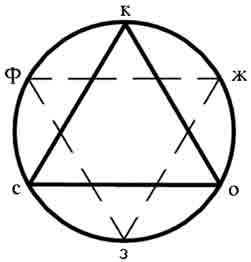
Rice. 3.4.1. RGB color model. Any color within a unit cube can be described as an additive combination of the three primary colors According to the three-color theory of vision, human eyes perceive color by stimulating three visual pigments in the cones of the retina. One of these pigments is more sensitive to light with a wavelength of about 630 nm (red), another has a sensitivity maximum near 530 nm (green), and a third at a frequency of about 450 nm (blue). By comparing the intensities of light sources, we perceive the color of the light. This theory of vision is the basis for displaying color output on a monitor using the three primary colors red, green and blue, which is called the RGB color model. This model can be represented using a unit cube constructed along the R, G and B axes, as shown in Fig. 3.4.1. The origin represents black, and the opposite vertex with coordinates (1, 1, 1) represents white. The vertices of the cube along the axes represent the primary colors, and the remaining vertices represent the secondary colors. Briefly the history of the RGB system is as follows. Thomas Young (1773-1829) took three lanterns and fitted them with red, green and blue filters. This is how light sources of corresponding colors were obtained. By shining the light of these three sources onto a white screen, the scientist obtained the following image (Fig. 3.4.2). On the screen, the light from the sources produced colored circles. Mixing of colors was observed where the circles intersected. Yellow color was obtained by mixing red and green, cyan - a mixture of green and blue, purple - blue and red, white - all three primary colors. Some time later, James Maxwell (1831-1879) made the first colorimeter, with which a person could visually compare a monochromatic color and a color mixed in a given proportion of RGB components. By adjusting the brightness of each of the mixed components, it is possible to achieve equalization of the colors of the mixture and monochromatic radiation. Rice. 3.4.2. RGB color model Rice. 12.13. RGB color gamut for NTSC chromaticity coordinates. Illuminati C is located at a point with coordinates (0.310; 0.316) with a brightness value of Y = 100.0 Like the XYZ system, RGB is an additive model. Each point (color) inside a unit cube can be represented as a weighted vector sum of the primary colors using the unit vectors R, G and B: where are the parameters R, GAnd INtake values from the range 0-1. For example, the purple top is achieved by adding the maximum red and blue values, resulting in a triple (1,0,1), and white (1, 1, 1) is the sum of the maximum values of red, green, and blue. Shades of gray are represented along the main diagonal of the cube, running from the origin (black) to the white vertex. Points along this diagonal receive equal contributions from all primary colors, and the gray point halfway between white and black is represented as (0.5; 0.5; 0.5). By now, the RGB system is the official standard. By the decision of the International Commission on Illumination - CIE in 1931. the primary colors were standardized, which were recommended to be used as R, G and B. These are monochromatic colors of light radiation with wavelengths, respectively: · G - 546.1 nm · B - 435.8 nm The red color is produced using an incandescent lamp with a filter. To obtain pure green and blue colors it is used mercury lamp. meaning also standardized luminous flux for each primary color. The RGB system has an incomplete color gamut - some saturated colors cannot be represented by a mixture of these three components. First of all, these are colors from green to blue, including all shades of blue. We are talking about saturated colors here, since, for example, unsaturated blue colors can be obtained by mixing RGB components. Despite its incomplete coverage, the RGB system is widely used today - primarily in color televisions and computer displays. the absence of some shades of color is not too noticeable. Another factor contributing to the popularity of the RGB system is its clarity - the primary colors are found in three clearly distinguishable regions of the visible spectrum. In addition, one of the hypotheses explaining human color vision is the three-component theory, which states that there are three types of light-sensitive elements in the human visual system. One type of element responds to green, another type responds to red, and a third type responds to blue. This hypothesis was expressed by Lomonosov, and many scientists, starting with T. Jung, substantiated it. However, the three-component theory is not the only theory of human color vision. 3.5 CMY and CMYK color models
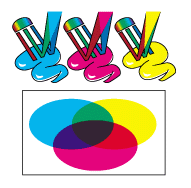
On a monitor, color rasters are displayed by combining the light emitted by the phosphors of the screen, which is an additive process. At the same time, hardcopy devices such as printers and plotters produce color images by spilling colored pigments onto the paper. A color image on paper is visible because we see reflected light, i.e. thanks to the process of subtraction. A subtractive (subtractive) color model can be formed using three primary colors - cyan (cyan), magenta (magenla) and yellow (yellow). As noted above, the color cyan can be described as the sum of green and blue. Therefore, light reflected from cyan ink contains only green and blue components, and the red component is absorbed, or subtracted, by the ink. Likewise, magenta ink subtracts the green component from the incident light, while yellow ink subtracts the blue component. A representation of the CMY model in the form of a unit cube is illustrated in Fig. 3.5.2. Rice. 3.5.1. CMY color model In a CMY model, the point (1,1,1) represents black because the weight of the component is subtracted from the incident light. The origin represents White light. Equal shares of all primary colors produce shades of gray and are located along the main diagonal of the cube. A combination of cyan and magenta inks will produce a blue color because the red and green components are absorbed from the incident light. Likewise, a combination of cyan and yellow ink produces green light, and the combination of purple and yellow is red. Rice. 3.5.2. CMY color model. Points inside a unit cube are described by subtracting given doses of primary colors from white The CMY printing process often uses a series of droplets of four inks that are spaced very closely together, similar to how an RGB monitor uses three phosphor dots. Thus, in practice, the CMY color model is called the CMYK model, where K is the black color parameter. Each of the primary colors (cyan, magenta and yellow) uses its own inkwell, and another one contains black ink. The latter ink tank is needed because the reflected light from a mixture of cyan, magenta and yellow inks usually produces only shades of gray. Some plotters allow you to create different color combinations by spraying three primary colors of ink. For black and white, or gray-scale, printing, only a black ink tank is used. This model is the main printing model. Magenta, cyan, and yellow make up the so-called printing triad, and when printing with these inks, most of the visible color spectrum can be reproduced on paper. However, real paints have impurities, their color may not be ideal, and a mixture of three primary colors that should produce black produces instead a vague dirty brown. In addition, to obtain intense blacks, you need to put a large amount of each color of paint on the paper. This will cause the paper to become waterlogged and print quality will decrease. In addition, the use large quantity paint is uneconomical. The advantage of the model is: channel independence (changing the percentage of any color does not affect the others), This is a native model for process printing, only it is understood by raster processors - RIP output devices (undivided RGB images on films can come out gray and only on a black photo form). The disadvantages of this model are: narrow color gamut due to imperfect pigments and reflective properties of paper, Not entirely accurate display of CMYK colors on the monitor. many filters of raster programs do not work in this model, 30% more memory required compared to RGB model. Rice. 3.5.3. Getting a CMY model from RGB The transition from RGB to CMY can be described by the following matrix transformation: (3.5.1)
where the white point in RGB space is represented by a unit column vector. When moving from a CMY representation to an RGB system, a matrix transformation is used: (3.5.2)
In this transformation, a unit column vector represents the black point in CMY color space. To convert from RGB to CMYK, you first need to put K = max(R, G, B). Next, K is subtracted from C, M and Y in equation (3.5.1). Similarly, to convert from CMYK to RGB, select K = min(R, G, B), then K is subtracted from R, G, and B according to equation (3.5.2). In practice, these equations are often modified to improve print quality on a particular system. Rice. 3.5.4. A cube of RGB colors observed along a diagonal running from white to black (a), the outline of the cube is shaped like a hexagon (b). 3.6 HSV color model
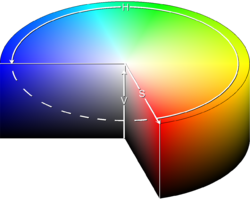
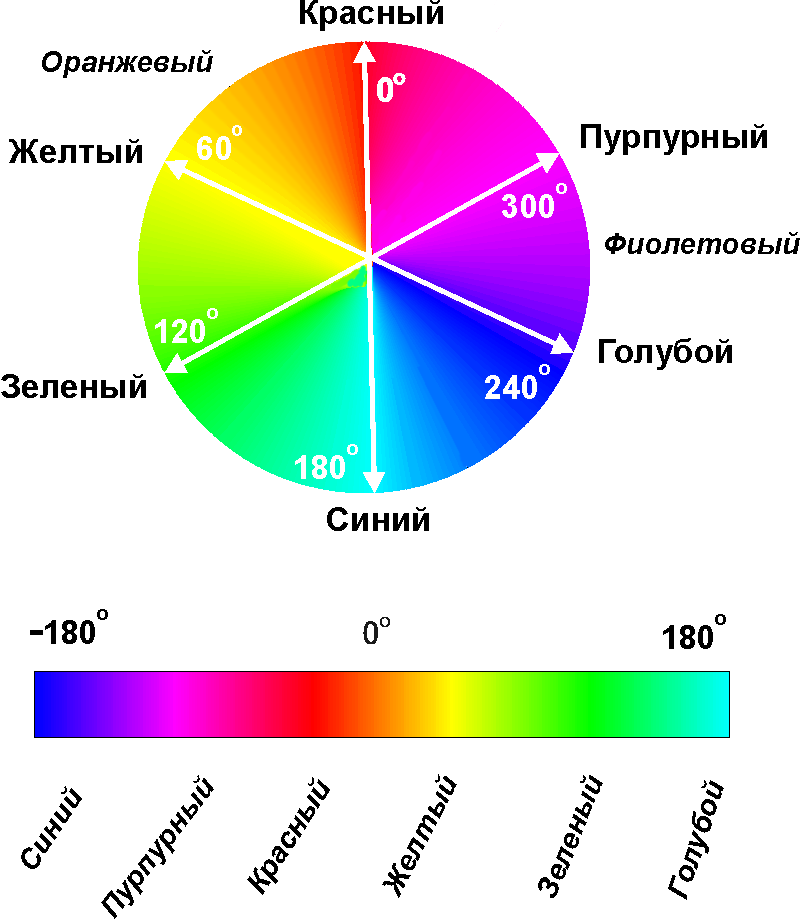
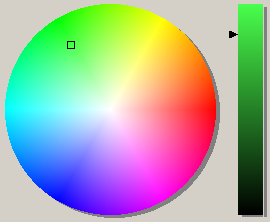
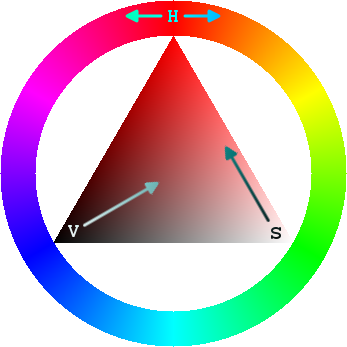
Color selection interfaces often use a color model based on intuitive concepts rather than a set of primary colors. Note that the specification of color in the intuitive model can be given by choosing a spectral color and the proportion of white and black that must be added to that color to produce various shades, tints, and tones. The color parameters in this model are hue (H), saturation (S) and value (V). To introduce this three-dimensional color space, the HSV parameters are associated with the directions of the RGB cube. If we imagine that we are looking at the cube along the diagonal from the white vertex to the black one (the origin), the outline of the cube will have the shape of a hexagon (Fig. 3.5.4). The borders of the hexagon represent different shades, and the hexagon itself is used as the base of the hexagonal cone (Fig. 3.6.1). In HSV space, saturation S is measured along the horizontal axis, and parameter values V are measured along the vertical axis passing through the center of the hexagon. Hue is represented as an angle measured from the vertical axis and varying from 0e (red) to 360°. The vertices of the hexagon are separated by 60° intervals. Yellow corresponds to 60°, green - 120°, blue (the opposite of red) - H = 180°. In general, the weights of complementary colors differ by 180°. Rice. 3.6.1. Hexagonal cone HSV The saturation parameter S is used to indicate the purity of the color. Pure (spectral) color has a value of 5 = 1.0, and the S values decrease toward the gray scale (S = 0) at the center of the hexagonal cone. The V value varies from 0 at the apex of the cone (the black dot) to 1.0 at the base plane, where the colors are at their maximum intensity. At V = 1.0 and. S =1.0 we have pure shades. The white point corresponds to the parameter values V = 1.0 and S = 0. Note that for most users this color selection model is more convenient. Starting by choosing a pure hue, which will define the hue angle H, and setting V = S = 1.0, we describe the desired color by adding white or black to the existing hue. Adding black reduces the value of V while keeping S constant. To get a dark blue color, for example, V should be set equal to 0.4 with S = 1.0 and H = 240°. Likewise, if white is to be added to the selected hue, keeping V constant reduces the parameter S. Light blue can be obtained at 5 = 0.3 and V = 1.0, R = 240°. If you add a little white and a little black to a color, this leads to a decrease in V and S. In the interface to the described model, the HSV parameter can usually be selected using a color palette containing sliders and a color wheel. Choice of shadows, tints, tones. In the sectional plane of the HSV pyramid shown in Fig. 3.6.2, color areas are presented for selecting shadows, tints and tones. Adding black to spectral Rice. 3.6.2. Sections of an HSV cone showing shadows, tints and tones The color decreases V along the side of the cone towards the black point. Therefore, the different shadows are represented by the values S= 1.0 and 0.0 ≤ V ≤ 1.0. Adding white to the spectral colors will produce shades along the plane of the base of the cone, where the parameter values are V = 1.0 and 0< S < 1,0. Для получения различных тонов к спектральным цветам прибавляется и черный, и белый цвет, что даст точки, лежащие в треугольном сечении конуса. The human eye can distinguish about 128 tones and 130 shades (saturation levels). For each of them, you can define several shades (values), depending on the selected shade. For yellow, about 23 shadows can be distinguished; for blue, this number is 16. This means that in total the human eye can distinguish 128 x 130 x 23 = 382,720 colors. For most graphics applications, 128 shades is sufficient. 8 saturation levels and 16 values. With these ranges of parameters, the HSV model offers the user 16,384 colors. 14 (or less) bits per pixel and color code tables can be used to store these colors. 3.7 HSB/HLS color model
Here, the capital letters do not correspond to any colors, but symbolize hue (color), saturation and brightness (Hue Saturation Brightness). Proposed in 1978. All colors are arranged in a circle, and each has its own degree, that is, there are 360 options in total - H determines the frequency of light and takes a value from 0 to 360 degrees (red - 0, yellow - 60, green - 120 degrees, and so on), t .e. any color in it is determined by its color (tone), saturation (that is, the addition of white paint to it) and brightness. Saturation determines how pronounced the selected color will be. 0 - gray, 100 - the brightest and cleanest possible option. The brightness parameter corresponds to the generally accepted one, that is, 0 is black. This color model is much poorer than the previously discussed RGB, since it allows you to work with only 3 million colors. This model is hardware-dependent and does not correspond to the perception of the human eye, since the eye perceives spectral colors as colors with different brightness (blue appears darker than red), and in the HSB model they are all assigned a brightness of 100%. Saturation is a color parameter that determines its purity. The absence of (gray) impurities (purity of the curve) corresponds to this parameter. Reducing color saturation means whitening it. As the saturation decreases, the color becomes pastel, faded, and blurry. On the model, all equally saturated colors are located on concentric circles, that is, we can talk about the same saturation, for example, of green and purple colors, and the closer to the center of the circle, the more and more bleached the colors are. In the very center, any color is whitened as much as possible, in other words, it becomes white. Working with saturation can be characterized as adding a certain percentage of white paint to the spectral color. The more white content in a color, the lower the saturation value, the more faded it becomes. Brightness is a color parameter that determines how bright or dark a color is. The amplitude (height) of the light wave corresponds to this parameter. Reducing the brightness of a color means turning it black. Working with brightness can be characterized as adding a certain percentage of black paint to the spectral color. The more black content in a color, the lower the brightness, the darker the color becomes. Another model is the HLS system used by Tektronix Corporation. This color space is represented as a double cone, shown in Fig. 3.7. The three parameters of this model are called hue (H), brightness (lightness - L) and saturation (Saturation). Hue has the same meaning as in the HSV model. It will set the angle relative to the vertical axis, which determines the spectral color. In this model, H = 0e corresponds to the color blue. The remaining colors are set around the perimeter of the cone in the same order as in the HSV model. Magenta corresponds to 60°, red to 120° and blue to I = 184)°. As before, complementary colors are separated by 180°. The vertical axis in this model is called brightness (lightness - L). At L = 0 we get black, white corresponds to L = 1.0. Halftone values are located along the L axis, and pure colors lie on the L = 0.5 plane. Rice. 3.7. Double cone HLS The saturation parameter S again defines the purity of the color, and its values vary from 0 to 1.0, pure colors are those for which S = 1.0 and L = 0.5. Decreasing 5 adds more white to the color. The halftone line corresponds to S = 0. To set a color, first select the hue angle H. Next, a specific shadow or tone of this hue is obtained by selecting the L and S parameters. To get more light color, L increases, and to obtain a darker L decreases. As S decreases, the spatial point describing the color moves toward the halftone line. In order to understand the difference between brightness and luminosity - and otherwise the HLS model is no different from the HSB model - we just need to know that in the basic HSB model we mean the intrinsic brightness of the object (as if we take it as a light source), and in A variation of the first model, called HLS, takes into account the luminosity of an object (the brightness of the light reflected from it). In other words, in HSB the “source” is the Sun, and in HLS it is the Moon... 3.8 CIE Luv/CIE Lab color model
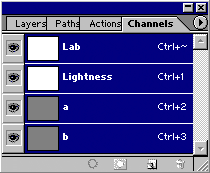
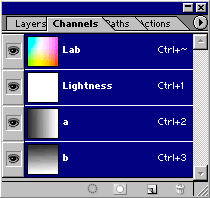
One of the significant disadvantages of the XYZ color space is that it is not perceptually (visually) uniform and cannot be used to calculate color distances. Therefore, CIE continued to develop perceptually uniform space. The goal of the CIE committee was to create a repeatable system of color rendering standards for manufacturers of paints, inks, pigments and other dyes. The most important function of these standards is to provide a universal framework within which color matching can be established. As a result, the CIE Luv color space was created to determine color discrimination for a person with “average” vision (that is, different people perceive the difference between colors differently). The space gets its name from its components L, u and v. The L parameter corresponds to the brightness of the color, u is responsible for the transition from green to red (when increased), and as the v parameter increases, the transition from blue to violet occurs. If u and v are equal to 0, then by changing L we get colors that are shades of gray. This color space was developed to quantify the difference between two colors. CIE conducted research involving a large number of people, which resulted in the creation of the Luv space. The measurements were carried out under “good” conditions (sufficient lighting and a dim, monotonous background); in front of the subject were two sheets of paper, respectively painted in two colors, and he had to answer how different, in his opinion, these colors were. In the case of real images, we must find differences between colors against a more complex background, but not always with good lighting(for example, too bright). But lighting depends on the room, the time of day, and the angle at which the surface is to the light source. The transition from RGB to Luv is carried out as follows. First we normalize R, G, B: The CIE Luv color space is a continuous homogeneous transformation of the CIE XYZ space, described by the following formulas: To define parameters , And , the concept of a white point is introduced. A white point is a pair of chromaticity parameters (x, y) that defines the standard white color for various light sources. CIE has compiled a table of white points for light sources of different brightnesses. In this case, the value of the Y component of the white point in XYZ is normalized to 100 (in the above formulas just corresponds to the normalized Y component). Options And are calculated using the same formulas as And , which use the x and y values for the white point. As mentioned above, the L component corresponds to the brightness of the color, and from the formulas it can be seen that L is proportional to the cube root of the Y component of the XYZ space. However, there is an opinion that the second root of illumination is more consistent with human perception. For example, in the Lab color space, the L parameter is calculated using the square root. A little about the properties of the quantities L, u, v: · L varies from 0 to 100; · u, v lie within -200, 200; · u is responsible for the transition from green to red (as u increases); · v is responsible for the transition from blue to violet (as v increases); · if u and v are equal to 0, changing L, we get an image containing grayscale. Finally, the most important thing we strived for when moving into this space. We are given two colors - And . How to determine the distance between colors, that is, how much a person would notice the difference between them? It turns out that it is given by the Euclidean norm When there is a distance between two colors Most people already notice the difference when it is noticeable to everyone. This is the main advantage of this space. It takes into account human perception of colors, and the difference between colors is determined by a very simple formula. It should be noted that this formula is applicable in certain conditions: lighting and background should not interfere or distract. Concurrent with the development of CIE Luv, the CIE Lab perceptually uniform color space was also developed. Of the two models, the CIE Lab model is the more widely used. The structure of the Lab color space is based on the theory that a color cannot be both green and red or yellow and blue (Fig. 3.8.1). Therefore, the same values can be used to describe the attributes "red/green" and "yellow/blue". The formulas for the transition from XYZ space to Lab space are as follows: Rice. 3.8.1. Representation of color in CIE Lab space Rice. 3.8.2. Lab space visible to a standard observer Program authors and program interpreters, when talking about the Lab color model, like to repeat that it is hardware-independent. Any model depends on what device it is played on. Even on printers of the same model (series number, date and hour of manufacture), an image from the same file can be reproduced with such a wide variation in parameters that this clearly affects color scheme. This is why the discrepancies are so great, which is why in color (especially full-color) printing various methods of calibration, additional calibration, adjustment, testing, and so on are used. A model that seems to eliminate these inconveniences is the Lab model. It incorporates RGB and CMYK models, that is, it is equally attentive to both the source parameters and the receiver parameters. 3.9 YUV color model
There are several closely related color models that have in common that they use an explicit separation of luminance and color information. The Y component corresponds to the component of the same name in the CIE XYZ model and is responsible for brightness. Such models are widely used in television standards, since historically there was a need for compatibility with black-and-white televisions, which received only a signal corresponding to Y. They are also used in some algorithms for processing and compressing images and video. Let's consider the YUV color model. U and V are responsible for color information and are determined through a conversion from RGB: Y = 0.299R + 0.587G + 0.114B;= 0.492(B - Y) 0.147R - 0.289G + 0.436B; V = 0.877(R - Y) 0.615R - 0.515G + 0.100B; The YUV model is used in the PAL television system. Rice. 3.9. RGB cube in YUV space, UV diagram at Y = 0.5. The YCbCr and YPbPr color models are variations of YUV with different weights for U and V (corresponding to Cb/Pb and Cr/Pr). YPbPr is used to describe analog signals (mainly in television), and YCbCr is used for digital ones. To determine them, two coefficients are used: Kb and Kr. Then the conversion from RGB to YPbPr is described as follows: Transition from RGB to YPbPr The choice of Kb and Kr depends on which RGB model is used (this in turn depends on the playback equipment). Usually taken, as above, Kb = 0.114; Kr = 0.299.V Lately also use Kb = 0.0722; Kr = 0.2126, which better reflects the characteristics modern devices display. From the above formulas it follows that when we have the following ranges ; . For digital representation, these formulas are modified to obtain only positive discrete coefficients in the ranges Transition from RGB to YCbCr In television, they usually take minY = 16, maxY = 235, minC = 16, maxC = 240. The JPEG image compression standard uses the full 8-bit range: minY = 0, maxY = 255, minC = 0, maxC = 255. 3.10 YCbCr color model
The name of this color model stands for: Y - luminance, U or Cb - Chrominance-blue, V or Cr - Chrominance-red, which translates as "Brightness - Blue chroma - Red chroma" (color video image data format) The characteristic principle of color representation in this color model coincides with the natural way of color perception by the human eye. The retina is a complex interweaving of nerve cells and nerve fibers that connect nerve cells to each other and connect the eye to the cerebral cortex. The main light-sensitive elements (receptors) are two types of cells: some are stalk-shaped, called rods (height 30 microns, thickness 2 microns), others are shorter and thicker, called cones (height 10 microns, thickness 6-7 microns) . The human eye is more sensitive to the brightness component of an image (Y-component) and least sensitive to color. The reason for this phenomenon lies in physiology. Since the pupil is an optical lens that focuses the image onto the fundus of the eye, which is covered with rods and cones. In total, there are about 130 million rods and 7 million cones in the eye. Well, so, rods are sensors that perceive the brightness component, and cones - the color component. Moreover, there are an order of magnitude more rods than cones, and they are much more sensitive to light. Suffice it to remember the saying “All cats are gray at night.” Why is that? Why does everything lose color in the evening? It is precisely because the amount of light falling on the pupil is not enough to cause a cone reaction. But the sensitivity of the human eye to different colors is also not constant. The pupil is more sensitive to the lower part of the color spectrum than to the upper. The JPEG format takes into account these features of human perception of color information in the compression of color photographs or images. Therefore, in this color model there is a brightness component and two components characterizing the shade of the perceived color, in contrast to the RGB color model, where only color intensity components are used - Red, Green, Blue. A method for converting an analog video signal to a digital signal, defined in the CCIR-601 standard and is a special case of the YUV method. This method converts the values of component analog signals into 8-bit digital values. The Y component, or brightness, is closely related to picture quality. More precisely, Y is the picture, only in black and white. The Cb and Cr components contain color information and allow you to color the Y picture. In general, the transformation can be represented by the following formulas: The new value Y = 0.299*R + 0.587*G + 0.114*B is called brightness. This value is used by monochrome monitors to represent RGB color. Physiologically, it conveys the intensity of the RGB color perceived by the eye. From the formula it can be seen that the resulting brightness value (Y) is similar to a weighted average value with different weights for each spectral component: the eye is most sensitive to the Green color, followed by the Red component and last resort- Blue. Formulas for calculating color difference: = -0.1687*R - 0.3313*G + 0.5*B + 128 = 0.5*R - 0.4187*G - 0.0813*B + 128 These values represent 2 coordinates in a system that measures hue and color saturation (roughly speaking, these values indicate the amount of blue and red in a color). Formulas for inverse conversion of the YCbCr color model to RGB: R = Y + 1.402*(Cr-128) = Y - 0.34414*(Cb-128) - 0.71414*(Cr-128) B = Y + 1.772 *(Cb-128) For a visual representation of the YCbCr color model, you can consider the following pictures: Rice. 3.10.1.YCbCr color image Rice. 3.10.2. Y - YCbCr image Rice. 3.10.3.Cb - image Rice. 3.10.4. Cr - image Figure 3.10.1 shows a fish using all the components of the image, i.e. a color image. In Figure 3.10.2
The same fish is depicted, only in black and white. Usually, according to the formula for calculating the Y component, the image is converted into shades of gray and, as before, the picture clearly shows a fish, albeit in gray tones, but the next two images 3.10.3 and 3.10.4 - images of the color difference components Cb and Cr contain a small amount details, so only the outline of the fish is visible and therefore these two components are subject to the greatest compression. 3.11 YIQ color model
The YIQ color model was used in the NTSC television system (I - from the English in-phase, Q - from the English quadrature; derived from the features of decoding systems). It is closely related to the YUV model, since the transition from YUV to YIQ is a rotation in the UV = IQ plane by .
Y = 0.299R + 0.587G + 0.114B = 0.735(R - Y) - 0.268(B - Y) = 0.596R - 0.274G + 0.321B = 0.478(R - Y) + 0.413(B - Y) = 0.211R - 0.523G + 0.311B The inverse transformations for all models are obtained by applying the inverse transformation matrix. 3.12 Perceptual color models
For designers, artists and photographers, the main tool for indicating and reproducing color is the eye. This natural “tool” has a color gamut that far exceeds the capabilities of any technical device, be it a scanner, printer or photographic film output device. As shown earlier, used to describe technical devices RGB and SMYK color systems are hardware dependent. This means that the color reproduced or created using them is determined not only by the components of the model, but also depends on the characteristics of the output device. To eliminate hardware dependence, a number of so-called perceptual (otherwise intuitive) color models were developed. They are based on a separate definition of brightness and color. This approach provides a number of advantages: allows you to handle color on an intuitive level; It greatly simplifies the problem of color matching because once the brightness value is set, you can start adjusting the color. The prototype of all color models that use the concept of separating brightness and chromaticity is the HSV model. Other similar systems include HSI, HSB, HSL and YUV. What they have in common is that color is not specified as a mixture of the three primary colors - red, blue and green, but is determined by specifying two components: chromaticity (hue and saturation) and brightness. 4. Color profiles and spaces. Color coding and calibration
4.1 Color Coding. Palette
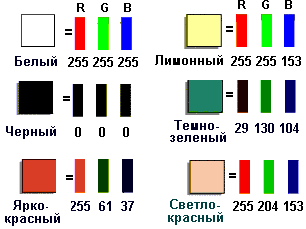
In order for a computer to be able to work with color images, it is necessary to represent colors in the form of numbers - color encoding. The encoding method depends on the color model and numeric data format in the computer. For the RGB model, each of the components can be represented by numbers limited to a certain range - for example, fractional numbers from 0 to 1 or integers from 0 to some maximum value. Currently, the True Color format is quite common, in which each component is represented as a byte, which gives 256 gradations for each component: R = 0...255, G = 0...255, B = 0...255 . The number of colors is 256x256 X 256 = 16.7 million (2 24).
This method of color coding can be called component .
On a computer, True Color image codes are represented as triplets of bytes, or packed into a long integer (four bytes) - 32 bits. When working with images in computer graphics systems, you often have to make a compromise between image quality (you need as many colors as possible) and the resources required to store and reproduce the image, calculated, for example, in memory capacity (you need to reduce the number of bits per pixel). Additionally, a given image itself may only use a limited number of colors. For example, for drawing, two colors may be sufficient, for human face shades of pink, yellow, purple, red, green are important; and for the sky - shades of blue and gray. In these cases, using full color color coding is redundant. When limiting the number of colors, use a palette ,
representing a set of colors that are important for a given image. A palette can be thought of as a table of colors. The palette establishes the relationship between the color code and its components in the selected color model. Computer video systems usually provide the ability for the programmer to set his own palette. Each color of an image using a palette is encoded with an index, which will determine the row number in the palette table. Therefore, this method of color coding is called index. .
4.2 Color spaces
Color space is a graphical representation of color dimensions. Color space relates numbers to current colors and is essentially a three-dimensional object that contains all the implementable color combinations. When you try to reproduce a color on another device color spaces can show whether you can maintain detail in the shadows and highlights, color saturation, and to what extent these details will have to be sacrificed. Color spaces can be either device dependent or device independent. Device-specific color spaces describe a color relative to some other color space, while device-independent color spaces describe color in absolute terms. Device color spaces can provide you with important information by describing the subset of colors that can be displayed on a monitor, or printed on a printer, or captured by a camera or scanner. Devices with a large color space, or “wide gamut,” can produce more different shades than devices with a narrow gamut. 4.3 Color space visualization
Each dimension in "color space" reflects some aspect of chroma, such as brightness, saturation, or hue, depending on the type of space. The two diagrams below show the outer boundary of a certain color space in two different angles vision; its border shows the extreme possible colors in space. The vertical axis represents brightness, while the horizontal axis represents red-green and yellow-blue shifts. These dimensions can also be described using other color properties. Rice. 4.3.1 The color space shown above is intended to help you better understand and visualize color space, but it is unlikely to be particularly useful for actual color management. This is because a color space almost always requires comparison with another color space. To visualize this comparison, color spaces are often represented as two-dimensional regions. They are more useful for everyday use, since they allow you to quickly assess the edge of the intersection of spaces. Unless otherwise indicated, 2D charts typically show the 50% luminance level intercept (the horizontal slice for the vertical midpoint of the color space shown above). The following chart shows three color spaces: sRGB, Wide Gamut RGB, and device-independent reference space. The sRGB and wide gamut RGB spaces are two workspaces that are periodically used for image editing. Rice. 4.3.2. 2D color space comparison (colors at 50% brightness) What can we learn from two-dimensional color space comparisons? Both the black and white shapes represent the subset of colors that are reproducible in each color space, as part of a reference color space that is device-independent. Colors shown in the reference color space are for quality rendering purposes only, as they will vary depending on how your monitor displays them. In addition, the reference space almost always contains more colors than can be displayed on a computer monitor. In this particular chart, we can see that the wide gamut RGB space contains more tones of red, magenta, and green, while the sRGB space contains slightly more blue. Remember that this analysis only applies to chroma at 50% luminance, which corresponds to the midtones in the histogram of the images. If we were interested in the color gamut for shadows or highlights, we could examine a similar two-dimensional slice of the color space at approximately 25% and 75% brightness, respectively. 4.4 Reference spaces
What is the reference, device-independent space shown above? Almost all color management programs today use a device-independent space, defined by the International Commission on Illumination (CIE) in 1931. This space aims to describe all colors discernible to the human eye, which is based on an average rating compiled from a sample of people who do not have color problems. vision (called the “standard colorimetric observer”). Virtually all devices use a subset of all visible colors defined by CIE (including your monitor), so any representation of this space on a monitor should be considered qualitative and substantially inaccurate. The CIE observed color space is expressed in several generally accepted forms: CIE xyz (1931), CIE L*a*b* and CIE L u"v" (1976). Each contains the same colors, but they differ in the distribution of color across two-dimensional spaces:
CIE xy 2.CIE a*b* 3.CIE u"v" Rice. 4.4. (2D slices of each space are shown at 50% brightness) The CIE xyz space is based on a direct mapping of the original functions of three primary colors, created in 1931. The problem with this representation is that it allocates too much space to green. The CIE L u"v" space was created to correct this imbalance by spreading color roughly in proportion to their perceived difference. Finally, the CIE L*a*b* space transforms the CIE colors so that they spread along the two axes equivalently - completely filling the square. Next, each axis in L*a*b* space represents an easily recognizable color property, such as the red-green or blue-yellow shifts used in the 3D visualization above. 4.5 Workspaces
The working space is the space used in image editing programs (such as Adobe Photoshop), and it determines the set of colors available to work with when editing an image. The two most commonly used working spaces in digital photography are Adobe RGB 1998 and sRGB IEC61966-2.1. Why not use working space with the maximum possible range? In general, it is preferable to use a color space that your final output device (typically a printer) can display, and no more. Using a color space with an overly wide gamut may make your image more susceptible to posterization. This happens because the color depth of the image is stretched over a larger color range, so there are fewer bits left to encode a given color transition. 4.6 Color profiles
Color profiles are the basis modern systems color management. Simply put, a color profile is a file that contains information about how a specific device produces color. Such a device can be a scanner, printer, monitor, or anything else you can think of to input or output color from a computer. In general, this is the most important thing you need to know about color profiles and this is quite enough for simple work with color. However, if you need a complete victory over color, you cannot do without more detailed knowledge. As a rule, when they mention a color profile, they mean a profile whose format is approved by the International Color Consortium (ICC), established by very well-known companies: Adobe Systems Inc, Agfa-Gevaert N.V., Apple Computer Inc, Eastmen Kodak<#"justify">Company, FOGRA (Honorary), Microsoft Corporation, Silicon Graphics Inc, Sun Microsystems Inc, Taligent Inc. The main goal of creating the consortium was precisely the development of a generally accepted standard for describing the color parameters of devices. And, it must be admitted, the task of standardization was solved. Currently, the ICC includes almost all companies that are in one way or another associated with devices designed to work with color: Barco, Canon, DuPont, Fuji, Xerox, Hewlett Packard, Intel, NEC, Sony, Pantone, Seiko Epson, X- Rite, Gretag and dozens of others. Color Consortium has its own WEB server (#"justify">The ICC standard is not tied to any specific platform. A file created on Apple can easily be used for Windows. All that is needed for this is This is to add the icc or icm extension to the file name. When transferring back - from Windows to Apple - the problem is a little more complicated. As all Macintosh users probably know, information about the file type is stored separately from the file itself (unlike Windows, where the file type is determined by its extension) And, if the file is copied from a Windows computer, this information simply has nowhere to come from and the operating system does not perceive this file as an ICC profile. 4.7 Profile types
There are three main types: input device profile (scanner), monitor profile, and output device profile (printer). Each of these types describes how a given device converts colors from a device-independent color space (Lab or XYZ) to its own color space (such as RGB or CMYK) and vice versa. Besides these, there are also several additional types, which, however, are used very rarely. Firstly, these are DeviceLink profiles (I have never been able to find a good translation for this term) - profiles that provide a mechanism that allows you to describe several sequential transformations. Secondly, these are ColorSpace Conversion profiles - profiles for conversions from one color space to another. Can be used, for example, to describe non-standard color spaces created by the user. The third type of profiles are abstract profiles, which describe not the parameters of any specific device or color space, but the way color is edited. The simplest example such a profile (which, however, does not meet the ICC standard) is a file that can be created in the Curves window of Adobe Photoshop. If you've spent a lot of time editing the color of an image, then the entire editing process can (theoretically) be recorded in such a profile. Unfortunately, I don’t know of almost any program that would allow this to be done. The only exception is Heidelberg LinoColor (the scanning program that comes with Heidelberg scanners), which allows you to write image editing parameters to the ICC profile. The last type is a named profile. Describes a set of colors, each of which has given name. For example, this could be a description of a Pantone fan, which contains several hundred colors, each with its own number. In simple terms, this is a table that contains the values of each of the colors in XYZ or Lab. For each of these seven types, the standard provides its own set of data that must be contained in the profile. Only the first types will be considered here - those that are used everywhere. Profiles for input devices. There are two types of profiles for input devices. The first one is simpler. It contains the following data: parameters of primary colors (red, green, blue) in the XYZ system at their 100% brightness. Curves describing how the brightness of primary colors changes as brightness changes from 0 to 100% white point at XYZ (white point) This type of profile makes it fairly easy to determine which XYZ or LAB values are the pure (or primary) colors in an image (for example, R255_G0_B0 or R0_G100_B0). But in the case of a more complex color, for example R100_G50_B30, the color management system itself must calculate its parameters in XYZ. And it is not at all a fact that this calculation will be correct, if only because primary colors can influence each other. 4.8 Color calibration
Color calibration is the adjustment of the standard color temperature parameters of the monitor itself (9300K, 6500K, 5000K, and others). This is NOT creating a so-called profile for your computer's video card, which compensates for the distortion of the monitor's standard temperature. In modern monitors, all adjustments are made not by regulators inside the monitor, but by software. Those. using a special software and adapters for connecting the monitor to the adjustment computer. In the process of adjusting only one color temperature Sony monitors affect more than 20 parameters. Measurements of monitor color parameters are carried out using a colorimeter - a device that provides data for adjustment with very high accuracy. Conclusion
Light can be described as electromagnetic radiation with some distribution of energy propagating through space, and the color components of light correspond to frequencies from a narrow band of the electromagnetic spectrum. However, light has other properties, and different parameters can be used to characterize different aspects of light. Physical properties visible radiation can be explained based on the wave-particle duality of light. Human perception of a light source can be characterized using terms such as dominant frequency (hue), luminosity (brightness), and purity (saturation). Chroma is the total perception of hue and purity of color. Color models are also used to explain the effects of combining light sources. To define a color model, you can specify a set of several primary colors, the combinations of which produce other colors. At the same time, no finite set of primary colors allows one to obtain all colors or describe the weight of a color characteristic. The set of colors that can be obtained using primary colors is called a color gamut. The colors that combine to produce white light are called complementary. In 1931, the International Commission on Illumination (Commission International d'Eclairage - CIE, MKO) adopted as a standard a set of three hypothetical color matching functions. This set of colors is called the XYZ model, where X, Y and Z represent the doses of each color required for selecting any color from the electromagnetic spectrum.The structure of color matching functions is such that all functions are positive and the Y value represents the brightness value for any color.Normalized values of X and Y, denoted x and y, are used to display all spectral colors on the CIE chromaticity diagram. This chart can be used for comparison color ranges various models colors and identifying complementary colors or predominant frequencies and purity of a given color. Other color models based on a set of three primary colors are RGB, YIQ and CMY. The RGB model is used to describe the colors displayed on a monitor. The YIQ model is used to describe the composite video signal in television broadcasting. Finally, the CMY model is used to describe color in hard copy dispensers. User interfaces often use intuitive color models such as HSV and HLS to select colors. With these models, the color is specified as a mixture of the selected shade with a certain amount of white and black. Adding black gives dark colors, adding white produces light shades, and adding black and white produces tones. When designing effective images, color choice is an important factor. To avoid disharmonious combinations of colors, you can choose adjacent colors that do not differ much in their predominant frequency. In addition, color combinations can be selected from a small subspace of the color model. General rule- a small number of color combinations formed using tints and shadows gives a more harmonious image than pure tones. Bibliography
1. D. Hern, M.P. Baker “Computer graphics and the OpenGL standard”, Moscow, St. Petersburg, Kyiv: Williams, 2005. V. Porev “Computer Graphics”, St. Petersburg, Moscow, Kyiv, Dusseldorf: “BHV-Petersburg”, 2002. B. A. Shashlov “Color and color reproduction” M. “Book” 1986 DAN MARGULIS “PHOTOSHOP FOR PROFESSIONALS. CASIC GUIDE TO COLOR CORRECTION,” ED. RTV-MEDIA, 2001 Materials from the site: http://www.cambridgeincolour.com/ Materials from the site: http://www.remlab.ru/ Materials from the site: http://www.realcolor.ru/ Materials from the site: http://www.ukr-print.net/ Materials from the site: http://www.intuit.ru/ Materials from the site: http://www.webmascon.com/ Materials from the site: http://sdb.su/comp-grafika/ Materials from the site: http://www.sernam.ru/ Materials from the site: http://www.0x99.ru/ In computer graphics, at least three dozen file formats are used to store images. Types of computer graphics Entertainment plays a prominent role in computer graphics. There was even such a concept as a mechanism for graphical presentation of data...
Primary colors produce secondary colors: blue (Cyan), purple (Magenta) and yellow (Yellow). It should be noted that primary and secondary colors refer to the base colors.
Primary colors are colors that can be used to obtain almost the entire spectrum of visible colors.
For certain reasons, monitor settings become distorted. This may manifest itself in the predominance of one of the basic tones (red, blue, green) or a mixture of them, in increased or decreased brightness and/or contrast, and a change in color tone when changing the brightness or contrast parameters.
Often, through the monitor’s custom menu, it is not possible to fully compensate for losses in standard color temperature. In this case, the monitor must undergo a full adjustment procedure.
48-bit color encoding, color separation, and various color models are supported. The main disadvantage is that the lack...
All color models and any color depth from white-black to true color are supported, lossless compression.
Color models. Grassmann's law. Models RGB, CMYK, Lab, HSB. Color depth. Black and white and grayscale mode. Spot colors. Color coding, palette. Color gamut problem. Color profiles. Color management. Color separation.
Color models and their types
The science of color is a rather complex and wide-ranging science, so from time to time various color models are created in it, used in one area or another. One of these models is color circle.
There are 3 primary colors that cannot be obtained and which form all the others. Primary colors– these are yellow, red and blue. Mixing yellow with red produces orange, blue with yellow produces green, and red and blue produces purple. In this way, you can create a circle that will contain all the colors. It is shown in Fig. and is called Oswald's big circle.
Along with Oswald's circle, there is also Goethe circle, in which the primary colors are located in the corners of an equilateral triangle, and additional colors are located in the corners of an inverted triangle. 
Contrasting colors are located opposite each other.
Different mathematical models are used to describe emitted and reflected color - color models ( color space) is a way of describing color using quantitative characteristics. Color models can be hardware-dependent(they are the majority so far, RGB and CMYK are among them) and hardware-independent(Lab model). Most "modern" rendering packages (such as Photoshop) allow you to convert an image from one color model to another.
In a color model (space), each color can be assigned a strictly defined point. In this case, a color model is simply a simplified geometric representation based on a system of coordinate axes and an accepted scale.
Main color models:
CMY (Cyan Magenta Yellow);
CMYK (Cyan Magenta Yellow Key, with Key meaning black);
HSV (Hue, Saturation, Value);
HLS (Hue, Lightness, Saturation);
and others.
In digital technologies, at least four main models are used: RGB, CMYK, HSB in various versions and Lab. Numerous spot color libraries are also used in printing.
The colors of one model are complementary to the colors of another model. Additional color– a color that complements the given one to white. Additional for red is cyan (green+blue), additional for green is magenta (red+blue), additional for blue is yellow (red+green), etc.
Based on the principle of operation, the listed color models can be divided into three classes:
additive(RGB), based on color addition;
subtractive(CMY, CMYK), which are based on the operation of color subtraction (subtractive synthesis);
perceptual(HSB, HLS, LAB, YCC), based on perception.
Additive color is obtained based on Grassmann's laws by combining rays of light of different colors. This phenomenon is based on the fact that most colors in the visible spectrum can be obtained by mixing the three primary color components in varying proportions. These components, which in color theory are sometimes called primary colors are red ( R ed), green ( G reen) and blue ( IN lue) colors. When primary colors are mixed in pairs, secondary colors: blue ( WITH yan), purple ( M agenta) and yellow ( Y ellow). It should be noted that primary and secondary colors refer to basic flowers.
Basic colors are colors that can be used to obtain almost the entire spectrum of visible colors.
To obtain new colors using additive synthesis, you can also use various combinations of two primary colors, varying the composition of which leads to a change in the resulting color.
Thus, color models (color space) provide a means for conceptually and quantitatively describing color. A color mode is a way of implementing a specific color model within a specific graphics program.
Color models
The human eye can perceive a huge number of colors, while the monitor and printer can only reproduce a limited part of this range. Moreover, the range of reproduced colors and the method of displaying them are also different for the monitor and the printer. Due to the need to describe various physical processes of color reproduction, various color models have been developed. The creation of color models is based on the use of universal languages that allow the implementation of methods for accurately describing color using standard mathematical expressions.
In modern computer programs ah color manipulations are carried out using color models And modes .
Color models(or color spaces) provide a means for conceptually and quantitatively describing color.
Mode is a way to implement a specific color model within a specific graphics program.
Concept of color model
Color models(colog model) are used to mathematically describe certain color regions of the spectrum. Most computer color models are based on the three primary colors, which correspond to the human eye's perception of color. Each primary color is assigned a specific digital code value, after which all other colors are defined as combinations of primary colors.
Although color models allow us to represent color mathematically, such a representation will always seem imperfect due to the difference from our perception. However, they are convenient when used in computer programs to unambiguously determine the output color. So, if you send it to the monitor color signal R255 G000 B255, then the same color (in this case magenta) should theoretically appear on any well-calibrated monitor.
Regardless of what lies behind it, any model must meet three requirements.
Implement color definitions in some standard way, independent of the capabilities of any particular device.
Precisely specify the range of colors that can be reproduced, since no set of colors is infinite.
Consider the mechanism of color perception - radiation or reflection.
Types of color models
Most graphics packages allow you to operate with a wide range of color models, some of which are created for special purposes, and some for specific types of paints. Based on the operating principle, color models can be divided into three classes:
additive(RGB), based on color addition;
subtractive(CMY, CMYK) based on color subtraction;
perceptual(HSB, HLS, etc.), based on perception.
Additive color models
These models correspond to the perception of colors by the human eye. There are three types of receptors in the human eye, each of which responds best to a corresponding wavelength - these lengths correspond to red, green and blue colors. Receptors convey information to the brain that allows it to identify color. In color theory they are called primary flowers.
Primary colors refer to basic colors - colors that can be used to obtain any RGB color model.
When primary colors are mixed in pairs, secondary colors are formed: cyan (Cyan), magenta (Magenta) and yellow (Yellow).
In painting, the main colors are: red, yellow and blue. All painting paints are pigment or material. These are absorbent (absorbent) paints, and when mixing them you should follow the rules of subtraction. When additional colors or combinations containing the three primary colors are mixed in a certain proportion, the result is black, while a similar mixture of immaterial colors obtained in Newton's experiment with a prism results in white, since here the combination of colors is based on the principle of addition , not subtraction.
To obtain new colors using additive synthesis, you can also use various combinations of two primary colors, varying the composition of which leads to a change in the resulting color. In Fig. Figure 1 shows a diagram for obtaining new colors based on two primary colors by using sources of green and red colors, the intensity of each of which can be controlled using a filter. It can be seen that equal proportions of primary colors produce yellow (Fig. 1 top); a decrease in the intensity of green color in the mixture at the same intensity of red makes it possible to synthesize orange color (Fig. 1, bottom); similar colorimetric schemes make it possible to create yellow and orange colors in the form of a geometric location of color points - locus. However, some colors cannot be obtained in this way, for example blue, the creation of which requires the presence of a third primary color - blue (Fig. 2)
Fig.1. Additive synthesis based on red and green colors

Fig.2. Color and colorimetric schemes for obtaining the color space of the RGB model.
Mathematically, the RGB color model is most conveniently represented as a cube (Fig. 3). In this case, each of its spatial points is uniquely determined by the values of the X, Y and Z coordinates. If we plot the red component along the Y axis, the green component along the Z axis, and the blue component along the Y axis, then each color can be assigned a point inside the cube.

Fig.3. Mathematical scheme of the RGB model.
Visualization with an additive model
In graphics packages, the RGB color model is used to create the colors of the image on the monitor screen, the main elements of which are three electronic spotlights and a screen with three different phosphors applied to it. These phosphors have different spectral characteristics. But unlike the eye, they do not absorb, but emit light. One phosphor emits red when exposed to an electron beam, another emits green, and the third emits blue.
An elementary element of an image reproduced by a computer is called a pixel (pixel from pixture element). If you look at the white screen of a switched-on monitor through a magnifying glass, you can see that it consists of many individual dots of red, green and blue colors (see Fig. 4), combined into RGB elements in the form of triads of main dots. When viewing an image on a screen from a distance, these color components of RGB elements merge, creating the illusion of a resulting color.

Fig.4. Increased monitor screen area.
Each of the three components of the RGB triad can take one of 256 discrete values: from 0 to 255 (Fig. 5)

Fig.5. Intensity scale for each RGB channel.
In Fig. Figure 6 shows a scheme for obtaining six (out of 16.7 million) colors using additive synthesis. As mentioned earlier, when all three color components are at their maximum intensity, the resulting color appears white. If all components have zero intensity, then the resulting color is pure black.

Fig.6. Example 6 from 16.7 million. possible colors by varying the intensities of the RGB components.
Limitations of the RGB model
Despite the fact that the RGB color model is quite simple and intuitive, when applied in practice, two serious problems arise:
hardware dependency;
limited color gamut.
There are other reasons that lead to hardware dependence of the RGB model, even for monitors produced by the same manufacturer. This is due, in particular, to the fact that during operation the phosphor ages and the emission characteristics of electronic spotlights change. To eliminate (or at least minimize) the dependence of the RGB model on hardware, various devices and calibration programs.
Color gamut - This is the range of colors that can be distinguished by a person or a device, regardless of the mechanism for producing color (emission or reflection).
Limited color gamut is explained by the fact that using additive synthesis it is fundamentally impossible to obtain all the colors of the visible spectrum (this has been proven theoretically!). In particular, some colors, such as pure blue or pure yellow, cannot be accurately recreated on screen. But, despite the fact that the human eye is capable of distinguishing more colors than a monitor, the RGB model is quite sufficient to create the colors and shades necessary to reproduce photorealistic images on a computer screen.
Subtractive color models.
Unlike a monitor screen, whose color reproduction is based on the emission of light, a printed page can only reflect color. Therefore, the RGB model is unacceptable in this case. Instead, the CMY model is used to describe printed colors, based on subtractive flowers.
Subtractive colors unlike additive colors (of the same RGB model) are obtained by subtracting secondary colors from the total ray of light. In this system white color appears as a result of the absence of all colors, while their presence gives black color (see Fig. 7).
Recently, the term “subtractive” is sometimes used as a synonym for "exclusive". The origin of this name is due to the phenomenon of light reflecting off a dye-coated surface, and the fact that when dyes are added, the light intensity decreases because more light is absorbed the more dye is applied to the surface.

Fig.7. Subtractive color model: CMY
If we subtract the three primary colors, RGB, from white, we get the trio of CMY secondary colors (Cyan, Magenta and Yellow). "Subtractive" means "subtractive" - the primary colors are subtracted from white.
Relationships connecting additive (red, green, blue) and subtractive (cyan, yellow, magenta) colors:
Green + Blue = Cyan;
Green + Red = Yellow;
Red + Blue= Purple;
Green + Blue + Red = White;
Cyan + Yellow + Magenta= Black.
Based on the above reasoning, we can formulate rule for correcting color imbalance for color printing: if the image has an excessively blue tint, you should increase the yellow component, since yellow absorbs blue components. Accordingly, redundancy in green can be corrected by increasing the magenta component, and redundancy in red can be corrected by increasing the cyan component.
CMY and CMYK
There are two most common versions of the subtractive model: CMY and CMYK. The first of them is used if the image or drawing will be output on a black and white printer, which allows you to replace the black cartridge with a color one (color upgrade). It is based on the use of three subtractive (secondary) colors: cyan (Cyan), magenta (Magenta) and yellow (Yellow). Theoretically, when mixing these colors on white paper in equal proportions, the result is black color. However, in a real technological process, obtaining black by mixing three primary colors for paper is ineffective for the following reasons:
In practice, mixing the real colors magenta, cyan and yellow produces more of a dirty brown or dirty gray color; process colors do not provide the depth and richness that is achieved by using real black. Since the purity and richness of black is extremely important in the printing process, another color was introduced into the printing process.
When printing small black details of an image or text without using black pigment, the risk of misregistration (insufficiently accurate matching of application points) of magenta, cyan and yellow colors increases. Increasing the accuracy of the printing machine requires inadequate costs.
Mixing 100% magenta, cyan and yellow pigments at one point in the case of inkjet printing significantly wets the paper, deforms it and increases drying time.
It takes three times as much ink to create black using a CMY model.
Black pigment (which is usually carbon black) is significantly cheaper than the other three.
Due to the above factors, an additional black color component is added during printing. This technology also leads to improved shadow quality and gray shades. The intensity of each of the four color components can be varied from 0 to 100%.
The abbreviation CMYK uses the letter “K” (the last letter of the word black) to avoid confusion between black and blue. Another option for interpreting the letter “K” as an abbreviation for Key color.
Each of the numbers that define a CMYK color represents the percentage of ink of that color that makes up the color combination of the screen dot output to the printing device. For example, to obtain a dark orange color, you would mix 30% cyan paint, 45% magenta paint, 80% yellow paint and 5% black paint. This can be denoted as follows: (30,45,80,5). Sometimes they use the following designation: C30M45Y80K5.
It's important to note that the CMYK ink number alone cannot describe a color. Numbers are just a set of hardware data used in the printing process to form an image. On practice real color will be determined not only by the size of the raster dot on the printing device, corresponding to the numbers in the file prepared for printing, but also by the realities of a particular printing process: dot gain, which can be influenced by factors such as the condition of the printing machine, paper quality, humidity in the workshop; conditions for viewing the print (spectral characteristics of the light source) and others.
Limitations of the CMYK model
The CMYK model has the same two types of constraints as the RGB model:
hardware dependency;
limited color range.
Due to the fact that color dyes have worse characteristics compared to phosphors, the CMYK color model has more narrow color range compared to the RGB model. In particular, it cannot reproduce bright, saturated colors, as well as a number of specific colors, such as metallic or gold.
Screen colors that cannot be accurately recreated in printing are said to lie out of gamut(gamut alarm) CMYK models (Fig. 8). In most graphics packages, these colors refer to colors that can be represented in RGB or HSV format, but have no printed counterparts in the CMYK color space.

Fig. 8. Color discrepancy between the colors displayed on the monitor screen and those printed on the printer
The discrepancy between the color ranges of RGB and CMYK models poses a serious problem: a beautiful picture obtained on the monitor screen as a result of hard work, when printed, suddenly turns into a dull and faded likeness of the original. To prevent such a situation, graphic program developers have provided a complex special means:
The simplest ones are based on identifying and correcting inappropriate colors directly during the editing process
Editing an image in CMYK format
Using CMYK-based palettes
Indicators available in programs
More dramatic ones are designed to expand the color space of the CMYK model.
The most “advanced” is the use of color management systems - CMS (Color Management Systems).
Perceptual color models
For designers, artists and photographers, the main tool for indicating and reproducing color is the eye. This natural “tool” has a color gamut that far exceeds the capabilities of any technical device, be it a scanner, printer or photographic film output device.
The RGB and CMYK color systems discussed earlier and used to describe technical devices are device-dependent. This means that the color reproduced or created using them is determined not only by the components of the model, but also depends on the characteristics of the output device.
To eliminate hardware dependency, a number of so-called perceptual(intuitive) color models. They are based on a separate definition of brightness and color. This approach provides a number of advantages:
allows you to handle color on an intuitive level;
It greatly simplifies the problem of color matching because once the brightness value is set, you can start adjusting the color.
HSB color model.
In the HSB model, all colors are determined using a combination of three basic parameters (Fig. 9):
color tone (H);
saturation(S);
brightness(B).
It corresponds better than RGB and CMYK to the concept of color that artists use - they usually have several basic colors, and all the others are obtained by adding white and black to them (the situation when artists mix paints is beyond the scope of the HSB model).
The HSV model is a synonym for the HSB model: in English language one of the meanings of the word Value (V) is the combination of light and shadow in paintings, i.e. in this context it is synonymous with brightness.
Some graphics editors use the HLS (Hue, Lightness, Saturation) model, which is similar to HSB. In the HLS model, unlike the HSB, instead of brightness, the L parameter is used - Lightness. Decreasing illumination brings the color closer to black, and increasing it brings the color closer to white. Pure spectral color is obtained at 50% illumination.
Models HSB and HLS are not oriented towards any technical color reproduction device, but 
For this reason they are also called hardware independent.

Fig.9. HSB color model.1-Color selection palette using the HSB model,
2-structure diagram in the shape of a cone.

Fig. 10. Three-dimensional visualization of an HSB model in the form of a cylinder
The simplest way to map HSB into three-dimensional space is to use a cylindrical coordinate system. Here the H coordinate is determined by the polar angle, S by the radius vector, and V by the Z coordinate. That is, hue changes as you move along the circumference of the cylinder, saturation changes along the radius, and brightness changes along the height. Despite the “mathematical” accuracy, this model has a significant drawback: in practice, the number of saturation levels and shades visible to the eye decreases as brightness (V) approaches zero (that is, in shades close to black). Also, at small S and V, significant rounding errors appear when converting RGB to HSV and vice versa. Therefore, the conical model is more often used (Fig. 9).
Color tone.
As already noted, every real light source reproduces it in the form of a mixture of waves having different lengths. Under color tone(hue) refers to light with a dominant wavelength. Usually to describe color tone (some sources use the term shade) uses the name of a color, such as red, orange or green. In the traditional interpretation of this model, each color tone occupies a certain position on the periphery color wheel and is characterized by an angle in the range from 0 to 360° (Fig. 11). Typically, an angle of 0° is taken for red, 120° for pure green, and 240° for pure blue.
On the color wheel, the primary colors are located at equal distances from each other. Secondary colors are found between primary colors. In turn, each color is located opposite its complementary color, and it is located between the colors with which it was obtained. For example, adding yellow and blue flowers gives green. Thus, on the color wheel, green should be located between yellow and blue.
Two colors are called complementary (complementary to each other) if, when mixed in equal quantities, they produce white. For example, blue and yellow, green and purple, red and cyan.

Fig. 11. The location of colors on the color wheel.
However, the concept of color tone itself does not contain complete information about color. For example, light that is dominated by a component with a wavelength of about 450 nm will be perceived by most people with normal vision (not colorblind!) as a shade usually associated with the color blue (it corresponds to an angle of 240° on the color wheel).
The question is, what do we mean by “blue”? Dark blue or blue sky, azure sea, field cornflower and forget-me-not are all examples of flowers in which blue is dominant, but despite this, they are perceived by our eyes as different. Additional components that determine the difference between these colors are saturation(saturation) and brightness(brightness).
Saturation
Saturation - characterizes the purity (intensity) of color. It determines the relationship between the main, dominant component of color and all other wavelengths (the amount of gray) involved in the formation of color. The quantitative value of this parameter is expressed as a percentage from 0 (gray) to 100% (fully saturated).
According to another definition, saturation reflects how far a given color is from its equal brightness white color. In this case, it can be measured by the number of barely noticeable transitions (gradations) lying between a given color and white.
The higher the saturation value, the stronger and clearer the color tone appears. For example, a pastel blue color is perceived as a washed out blue due to the negligible amount of pure hue it contains. Reducing saturation causes the color to become neutral, without a distinct tone. If you take a color photo and lower the saturation to 0%, you will end up with a black and white (grayscale) photo.
Examples of colors with maximum saturation include: spectral colors, in particular yellow, corresponding to the sodium spectral line with a wavelength of 536 μm. At the same time, yellow, obtained by additively adding red with green colors, characterized by reduced saturation. And it has very low saturation yellow light the solar disk, containing almost the entire spectrum of visible colors.
Examples of “completely” neutral (achromatic) colors can be grey, white and black. As you move towards the center of the circle, the color approaches gray, since all the base colors are mixed in equal proportions.
Natural colors have low saturation, so colors that are too saturated look unnatural and emphasized.
Moving across the color wheel (as opposed to moving around a circle) results in a decreasing proportion of the color you are moving away from and an increasing proportion of the color you are moving towards. As a result, this leads to a decrease in saturation, which has a maximum value (100%) on the surface of the circle and a minimum (0%) in the center of the circle.
Brightness
Brightness(B) of color shows the amount of black tint added to the color. A sunbeam is an example of high intensity lighting (bright). At the same time, the embers are low. Any colors and shades, regardless of their color tone, can be compared by brightness, that is, it can be determined which one is darker and which one is lighter.
Brightness does not affect color in any way, but it does determine how strongly the color will be perceived by our eyes. At zero brightness we see nothing, so any color will be perceived as black. Based on this, brightness is sometimes interpreted similarly to saturation, that is, as the inverse value of the degree of dilution of a color with black. In this case, in the absence of black, we get a pure spectral color, and maximum brightness gives the impression of dazzling white.
Achromatic colors, that is, white, gray and black, are characterized only by brightness. This results in some colors being darker and others being lighter.
The brightness value is measured as a percentage ranging from 0 (black) to 100 % (white). As the brightness percentage decreases, the color becomes darker, moving toward black. This component is nonlinear, which corresponds to our perception of light and dark colors.
Brightness and hue are not completely independent parameters. Changing the brightness of an image affects the color tone, which creates an unwanted color cast (shift) in the image. Thus, with a significant decrease in brightness, green colors turn blue, blue ones approach violet, yellow ones become orange, and orange colors become red. A strong increase in the brightness of the radiation causes another effect: red colors turn into orange, then yellow and finally white.
Computer implementation of a 3D model (cone)

2. most common way

The hue is represented as a rainbow ring, and the saturation and color value are selected using a triangle inscribed in this ring. His vertical axis, as a rule, adjusts the saturation, and the horizontal one allows you to change the color value. Thus, to select a color, you must first specify the shade, and then select the desired color from the triangle.
Advantages and limitations of the HSB model
The limitation of this model is that it must be converted to an RGB model for display on a monitor or to a CMYK model for printing.
At the same time, the HSB model has three important advantages compared to the RGB and CMYK models:
Hardware independence. Specifying the components of this model in the form of hue, saturation, and brightness values allows you to unambiguously determine color without the need to take into account the parameters of the output device.
It is more consistent with the nature of color and is in good agreement with human perception: hue is the equivalent of the wavelength of light, saturation is the equivalent of the intensity of the wave, and brightness is the amount of light.
A simpler and more intuitive color management mechanism. This is because hue, saturation, and brightness are independent characteristics of color. For example, pure red is located at 0° on the color wheel. If you need to shift the red tone to orange tone, then you should only slightly increase the angle that determines the color tone. To obtain a more faded color, you just need to reduce the saturation, and to give it greater brightness, increase the brightness value accordingly. It is almost impossible to achieve such effects using an RGB model, since the values of its color components are very dependent on each other. Therefore, if you change one of its components, for example red, this will affect not only the color tone, but also the saturation and brightness.
CIE XYZ model
The RGB model and the CMYK model are hardware dependent. If we're talking about about RGB, the values of the base colors (as well as the white point) are determined by the quality of the phosphor used in your monitor. As a result, the same image looks different on different monitors. If we turn to CMYK, the difference is even more obvious, since we are talking about real inks, features of the printing process and the media.
Therefore, it is not surprising that in the end the task arose of describing colors, independent of the equipment on which they are used. colors received. Unfortunately, it is not possible to give a completely objective definition of color. Color is a perceptual characteristic that depends on the observer and surrounding conditions. Different people see colors differently (for example, an artist - differently than a non-professional. Even in one person, the visual reaction to color changes with age.
If color perception depends on the observer and the viewing conditions, then at least it is possible to standardize these conditions. This is exactly the path taken by scientists from the International Commission on Illumination (CIE). In 1931, they standardized color observation conditions and examined color perception in a large group of people. As a result, the basic components of the new XYZ color model were experimentally determined. This model is hardware independent, since it describes colors as they are perceived by a person, more precisely by a “standard CIE observer”.
The mathematical values for the color space parameters for CIE XYZ were derived from a series of experiments conducted in the late 1920s by W. David Wright and John Guild. The XYZ values were not the colors themselves: red, green, blue (RGB), but the parameters of the functions of these colors, based on the wavelength of each of them: 700 nm - red, 546.1 nm - green and 435.8.

CIE XYZ was the first hardware-independent color model, but due to the fact that it did not differ in the symmetry of perception when changing one of the XYZ values, it did not provide an adequate visual change in color. Therefore, based on the research of the American artist and inventor Albert H. Munsell (1858-1918) CIE in 1976 standardized the parameters of the new device-independent color space CIE1976 LAB. Currently the Lab color space is international standard.
Model Lab
Any color in Lab is determined by:
brightness
two chromatic components: parameter a, which varies from green to red, and parameter b, which varies from blue to yellow. (The definition of Lab channels is based on the fact that a point cannot be both black and white, red and green at the same time, blue and yellow at the same time.)

Brightness in the Lab model is completely separated from color. This makes the Lab model convenient for adjusting contrast, sharpness and other tonal characteristics of an image. The Lab model is three-channel. Its color gamut is extremely wide and matches the visible color gamut to a standard observer. Lab's coverage includes coverage of all other color models used in the printing process.

The image of each color channel has its own brightness. With the same intensity, the human eye perceives the green color of the rays as the brightest, slightly less bright - red, and completely dark - blue. We emphasize that brightness is a characteristic of perception, and not the color itself.
In the RGB model, the color of a point and its brightness are related. For example, saturated blues will be very dark, while saturated yellows will be very light. Each point in an RGB image is perceived by the eye as more or less bright. All three color channels of the image take part in the formation of this point. If all three colors were perceived as equally bright, then each would contribute a third to the total brightness:
Y = R/3 + G/3+B/3
This is how brightness is calculated in the HSB color model that we looked at earlier. Since, as we have already established, different base colors have different perceived brightness, this calculation does not reflect the real state of affairs, therefore, in particular, the HSB model cannot be considered correct. To calculate the actual brightness, the following empirical formula is used, taking into account the contribution of each color channel:
Y= 0.299R+0.587G + 0.114V
You can directly observe the brightness when converting the image to grayscale. The single channel of such a document stores only the brightness of the pixels, not taking into account their color. In the CMYK model, the brightest is White paper, on which nothing is printed. Therefore, for the components of this model it is more convenient to use the inverse parameter of brightness, the neutral optical density of the paint. It is greatest for black (it is the darkest) and decreases in the following order: purple, cyan, yellow. When printing, apply the least ink first. optical density, that is, the lightest. In RGB and CMYK models, brightness and color are related, that is, when you change one parameter, the other also changes. This is sometimes inconvenient when making corrections - when changing the brightness of an image, you often cannot avoid changing its colors.
There is an interesting technique that allows you to see the spectrum of Lab colors.
1.To do this, create a new image in Lab mode, filled with white.

(just change the model in the given line to LAB)
2.Open the Channels palette. It looks like this:

3. Then fill channels a and b with a black and white gradient as shown in the following image. Switch to the Lab shared channel. Now you see the entire spectrum of colors of the Lab model at maximum brightness, because the L brightness channel is filled with white.

4. How to explain what we saw? The fact is that the black color in the channel corresponds to the minimum brightness of the component of this channel. White color corresponds to maximum brightness. This means that in channel a, black corresponds to the green color of the image, white to red. A black and white gradient will show a smooth transition from green to red. If you want to check this, turn off the visibility of channel b and look at the image. So, all the colors in channel a transform into each other horizontally, and vertically - all the colors of channel b. In a combined channel they are mixed in all possible combinations- we received the spectrum of the Lab model.
5. Let's now try to see the difference in the display of colors in the Lab and CMYK models. This difference is quite large, because... The Lab model has the maximum color gamut, and CMYK has the minimum. Create a duplicate image using the Duplicate command of the Image menu. To convert the resulting image to CMYK color mode, select Mode > CMYK from the Image menu. The colors became darker and duller, although the Lab model was set to maximum brightness!

Lab - model, in which the brightness of pixels is separated from their color. This model is very unusual. Unlike RGB and CMYK, which are based on real processes, Lab is a purely mathematical model. It is difficult for her to find an analogy in the real world. However, this model has several serious advantages:
It is based precisely on human perception and its color gamut corresponds to the human eye - it includes and exceeds the RGB and CMYK gamuts.
Lab is a hardware-independent model.
These two advantages have made Lab the standard for converting images from one color space to another during the image preparation process.
This, however, makes it difficult to explain why the user needs to know about the properties of Lab. After all, most of us do not care about, say, the organization of image files (although this is also very important) - we simply entrust file operations to the computer. However, Lab also has purely practical applications. This model makes it easy to perform many common operations. These include sharpening, tone correction (increasing contrast, correcting tonal range errors) and color noise removal (including raster blurring and removing the regular structure of JPEG images).
Professionals even use this space to create complex masks and dramatic changes document colors. Since the model has a huge color gamut, translation into it is not associated with losses. You can switch an image from RGB to Lab and back at any time, and its colors will not change.
Send your good work in the knowledge base is simple. Use the form below
Students, graduate students, young scientists who use the knowledge base in their studies and work will be very grateful to you.
Posted on http://www.allbest.ru/
Color models and their types
The science of color is a rather complex and wide-ranging science, so from time to time various color models are created in it, used in one area or another. One of these models is the color wheel.
Many people know that there are 3 primary colors that cannot be obtained and which form all the others. The primary colors are yellow, red and blue. Mixing yellow with red produces orange, blue with yellow produces green, and red and blue produces purple. In this way, you can create a circle that will contain all the colors. It is shown in Fig. and is called Oswald's great circle.
Along with the Oswald circle, there is also a Goethe circle, in which the primary colors are located at the corners of an equilateral triangle, and the additional colors are located at the corners of an inverted triangle.
Contrasting colors are located opposite each other.
Different mathematical models are used to describe emitted and reflected color - color mODelhi ( color space), i.e. is a way of describing color using quantitative characteristics. Color models can be hardware dependent(they are the majority so far, RGB and CMYK are among them) and hardware independent(Lab model). Most "modern" rendering packages (such as Photoshop) allow you to convert an image from one color model to another.
In a color model (space), each color can be assigned a strictly defined point. In this case, a color model is simply a simplified geometric representation based on a system of coordinate axes and an accepted scale.
Main color models:
CMY (Cyan Magenta Yellow);
CMYK (Cyan Magenta Yellow Key, with Key meaning black);
HSV (Hue, Saturation, Value);
HLS (Hue, Lightness, Saturation);
and others.
In digital technologies, at least four main models are used: RGB, CMYK, HSB in various versions and Lab. Numerous spot color libraries are also used in printing.
The colors of one model are complementary to the colors of another model. Complementary color is the color that complements the given one to white. Additional for red is cyan (green+blue), additional for green is magenta (red+blue), additional for blue is yellow (red+green), etc.
Based on the principle of operation, the listed color models can be divided into three classes:
additive (RGB), based on the addition of colors;
subtractive (CMY, CMYK), which are based on the operation of color subtraction (subtractive synthesis);
perceptual (HSB, HLS, LAB, YCC), based on perception.
Additive color is obtained based on Grassmann's laws by combining rays of light of different colors. This phenomenon is based on the fact that most colors in the visible spectrum can be obtained by mixing the three primary color components in varying proportions. These components, which in color theory are sometimes called primary The colors are red (Red), green (Green) and blue (Blue). When primary colors are mixed in pairs, secondary colors: blue (Cyan), purple (Magenta) and yellow (Yellow). It should be noted that primary and secondary colors refer to basic flowers.
Basic colors are colors that can be used to obtain almost the entire spectrum of visible colors.
To obtain new colors using additive synthesis, you can also use various combinations of two primary colors, varying the composition of which leads to a change in the resulting color.
Thus, color models (color space) provide a means for conceptually and quantitatively describing color. A color mode is a way of implementing a specific color model within a specific graphics program.
Grassmann's law (laws of color mixing)
Most color models use a three-dimensional coordinate system to describe color. It forms a color space in which color can be represented as a point with three coordinates. To operate with color in three-dimensional space, T. Grassmann derived three laws (1853):
1. Color is three-dimensional - three components are needed to describe it. Any four colors are linearly related, although there are an unlimited number of linearly independent sets of three colors.
In other words, for any given color it is possible to write down a color equation that expresses the linear dependence of colors.
The first law can be interpreted in more in a broad sense, namely, in the sense of three-dimensionality of color. It is not necessary to use a mixture of other colors to describe a color; you can use other quantities - but there must be three of them.
2. If in a mixture of three color components one changes continuously, while the other two remain constant, the color of the mixture also changes continuously.
3. The color of the mixture depends only on the colors of the components being mixed and does not depend on their spectral compositions.
The meaning of the third law becomes clearer if we consider that the same color (including the color of mixed components) can be obtained in different ways. For example, a component to be mixed can be obtained, in turn, by mixing other components.
RGB color model
This is one of the most common and frequently used models. It is used in devices that emit light, such as monitors, spotlights, filters and other similar devices.
This color model is based on three primary colors: Red - red, Green - green and Blue - blue. Each of the above components can vary from 0 to 255, forming different colors and thus providing access to all 16 million (the total number of colors represented by this model is 256*256*256 = 16,777,216.).
This model is additive. The word additive (addition) emphasizes that color is obtained by adding points of three basic colors, each with its own brightness. The brightness of each base color can take values from 0 to 255 (256 values), so the model can encode 256 3 or about 16.7 million colors. These triplets of base points (luminous points) are located very close to each other, so that each triple merges for us into a large point of a certain color. The brighter the color dot (red, green, blue), the more of that color will be added to the resulting (triple) dot.
When working with the Adobe PhotoShop graphic editor, we can choose a color, relying not only on what we see, but, if necessary, specify digital value, thereby sometimes, especially during color correction, controlling the work process.
Table. The meanings of some colors in the RGB model
This color model is considered additive, that is, when increasing iRthe bones of individual components will increase and the brightness of the resultYugood color: If you mix all three colors with maximum intensity, the result will be white; on the contrary, in the absence of all colors the result is black.
The model is hardware-dependent, since the values of the basic colors (as well as the white point) are determined by the quality of the phosphor used in the monitor. As a result, the same image looks different on different monitors.
Rice. RGB model
The RGB coordinate system is a cube with a reference point (0,0,0), corresponding to the color black (see figure). The maximum RGB value is (1,1,1) corresponding to white.
Rice. RGB model color cube
The undoubted advantages of this mode are that it allows you to work with all 16 million colors, but the disadvantage is that when the image is printed, some of these colors are lost, mainly the brightest and most saturated ones, and there is also a problem with blue colors.
The RGB model is an additive color model that is used in devices that work with light fluxes: scanners, monitors.
HSB color model
Here the capital letters do not correspond to any colors, but symbolize tone (color), saturation And brightness(Hue Saturation Brightness). Proposed in 1978. All colors are arranged in a circle, and each has its own degree, that is, there are a total of 360 options - H determines the frequency of light and takes a value from 0 to 360 degrees (red - 0, yellow - 60, green - 120 degrees, and so on), i.e. any color in it is determined by its color (tone), saturation (that is, the addition of white paint to it) and brightness.
Saturation determines how pronounced the selected color will be. 0 - gray, 100 - the brightest and cleanest possible option.
The brightness parameter corresponds to the generally accepted one, that is, 0 is black.
This color model is much poorer than the previously discussed RGB, since it allows you to work with only 3 million colors.
This model is hardware-dependent and does not correspond to the perception of the human eye, since the eye perceives spectral colors as colors with different brightness (blue appears darker than red), and in the HSB model they are all assigned a brightness of 100%.
Saturation(Saturation) is a color parameter that determines its purity. The absence of (gray) impurities (purity of the curve) corresponds to this parameter. Reducing color saturation means whitening it. As the saturation decreases, the color becomes pastel, faded, and blurry. On the model, all equally saturated colors are located on concentric circles, that is, we can talk about the same saturation, for example, of green and purple colors, and the closer to the center of the circle, the more and more bleached the colors are. In the very center, any color is whitened as much as possible, in other words, it becomes white.
Working with saturation can be characterized as adding a certain percentage of white paint to the spectral color. The more white content in a color, the lower the saturation value, the more faded it becomes.
Brightness Brightness is a color parameter that determines the brightness or darkness of a color. The amplitude (height) of the light wave corresponds to this parameter. Reducing the brightness of a color means turning it black. Working with brightness can be characterized as adding a certain percentage of black paint to the spectral color. The more black content in a color, the lower the brightness, the darker the color becomes.
The HSB model is a custom color model that allows you to select color in the traditional way.
Model CMY (Cyan Magenta Yellow)
In this model, primary colors are formed by subtracting from white flowers primary additive colors of the RGB model.
Rice. Getting a CMY model from RGB
Colors that use white light by subtracting certain parts of the spectrum from it are called subtractive. The primary colors of this model are cyan (white minus red), magenta (called magenta in some books) (white minus green) and yellow (white minus blue). These colors are a printing triad and can be easily reproduced by printing machines. When mixing two subtractive colors, the result is darkened (in the RGB model it was the other way around). When all components are set to zero, white color (white paper) is formed. This model represents the reflected color and is called the model subtractive primary colors. This model is basic for printing and is also hardware-dependent.
Rice. CMY model
The CMY coordinate system is the same cube as for RGB, but with the origin at the point with RGB coordinates (1,1,1), corresponding to the color white. The color cube of the CMY model is shown in Fig. 0.4.2.
Rice. 0.4.2: CMY color cube
CMYK color model
This is another one of the most commonly used color models that have found wide application. It, unlike additive RGB, is a subtractive model.
Model CMYK(Cyan Magenta Yellow Key, with Key meaning black) - is a further improvement on the CMY model and is already four-channel. Because real printing inks contain impurities, their colors do not exactly match the theoretically calculated cyan, yellow, and magenta. It is especially difficult to obtain black from these paints. Therefore, in the CMYK model, black is added to the triad. For some reason, in the name of the color model, black is encrypted as K (from the word Key). The CMYK model is "empirical", as opposed to the theoretical CMY and RGB models. The model is hardware dependent.
The primary colors in the subtractive model are different from the colors in the additive model. Cyan - blue, Magenta - purple, Yellow - yellow. Since mixing all of the above colors will not produce perfect black, another additional color is introduced - black, which allows you to achieve greater depth and is used when printing other black objects (such as ordinary text).
The colors in the color model under consideration were not chosen by chance, but because cyan absorbs only red, magenta absorbs green, and yellow absorbs blue.
Unlike the additive model, where the absence of color components forms a black color, in the subtractive model the opposite is true: if there are no individual components, then the color is white, if they are all present, then a dirty brown is formed, which is made darker by adding the black paint that is used for darkening and other resulting colors. When mixing individual color components you can get the following results:
Cyan + Magenta= Blue with a hint of purple, which can be enhanced by changing the proportions of the colors mixed.
Magenta + Yellow= Red. Depending on the ratio of its constituents, it can be transformed into orange or pink.
Yellow + Blue= Green, which can be transformed using the same primary colors into either light green or emerald.
It is worth remembering that if you are preparing an image for printing, you should still work with CMYK, because otherwise what you see on the monitor and what you get on paper will differ so much that the entire work may go down the drain.
The CMYK model is a subtractive color model that describes real dyes used in the printing industry.
Lab color model
The Lab color model was developed by the International Commission on Illumination (CIE) in order to overcome the significant shortcomings of the above models; in particular, it is designed to become a hardware-independent model and determine colors without regard to the features of the device (scanner, monitor, printer, printing press, etc.). ).
This model is mainly preferred by professionals, since it combines the advantages of both CMYK and RGB, namely, it provides access to all colors, working at a fairly high speed.
To the question why such a model is used mainly by professionals, one can only answer that it has a somewhat unusual and unusual structure, and understanding the principle of its operation is sometimes somewhat more difficult than those described earlier.
The construction of colors here, as in RGB, is based on the fusion of three channels. However, this is where all the similarities end.
It got its name from its basic components L, a And b. Component L carries information about the brightness of the image, and the components A And b- about its colors (i.e. a And b- chromatic components). Component A changes from green to red, and b- from blue to yellow. Brightness in this model is separated from color, which is convenient for adjusting contrast, sharpness, etc. However, being abstract and highly mathematical, this model remains inconvenient for practical work.
Since all color models are mathematical, they are easily converted from one another to simple formulas. Such converters are built into all “decent” graphics programs.
Perceptual color models
For designers, artists and photographers, the main tool for indicating and reproducing color is the eye. This natural “tool” has a color gamut that far exceeds the capabilities of any technical device, be it a scanner, printer or photographic film output device.
As was shown earlier, the RGB and CMYK color systems used to describe technical devices are device-dependent. This means that the color reproduced or created using them is determined not only by the components of the model, but also depends on the characteristics of the output device.
To eliminate hardware dependence, a number of so-called perceptual (otherwise intuitive) color models were developed. They are based on a separate definition of brightness and color. This approach provides a number of advantages:
allows you to handle color on an intuitive level;
It greatly simplifies the problem of color matching because once the brightness value is set, you can start adjusting the color.
The prototype of all color models that use the concept of separating brightness and chromaticity is the HSV model. Other similar systems include HSI, HSB, HSL and YUV. What they have in common is that color is not specified as a mixture of the three primary colors - red, blue and green, but is determined by specifying two components: chromaticity (hue and saturation) and brightness.
Black and white and grayscale mode
Black and white mode. This is a regular black and white mode that is completely devoid of color, it only has white, black and grayscale. It’s impossible to say anything particularly new about this color model, since it consists of one channel that completely matches the image and looks like an ordinary black and white photograph.
Artists and software developers sometimes call this mode monochrome graphics, raster graphics, or monochrome graphics. bit resolution.
To display a black and white image, only two types of cells are used: black and white. Therefore, only 1 bit of computer memory is required to remember each pixel. Areas of the source image that have intermediate shades are assigned black or white pixels, since no other shades are provided for this model.
This mode can be used to work with black-and-white images obtained by scanning black-and-white drawings and engravings, and also sometimes when outputting color images to black-and-white printing.
Halftone mode. This method of image realization is based on the specifics of image perception by the human eye, for which the image area filled with large dots is associated with darker tones and, conversely, the area filled with smaller dots is perceived as lighter. Halftone mode is supported by most printers.
Halftone images are single-bit continuous tone images that are implemented using a conglomerate points different sizes and shapes.
Spot colors
Some types of printing products use only two or three colors, which are printed with mixed inks called spot colors. In particular, such products include forms, business cards, invitations, price lists and other display products. Each spot color is reproduced using a separate printing plate (solid).
To print such products, the designer must submit to the printing house separate strips of the original layouts with dies for each mixed color and registration crosses and attach color samples (“paintings”) for each strip.
In order to unify the use of such colors, color libraries are created.
In particular, the well-known company Pantone, which is the owner and developer of the library of the same name, began with the fact that the chemist Lawrence Herbert created a set of different colors made up of eight colors and printed an album of these colors, each of which had its own number. Since then, this idea has been widely developed; color libraries are used in a variety of fields, primarily in computer graphics and printing. Many other companies have emerged producing other standardized color libraries (e.g. TRUMATCH SWATCHING SYSTEM, FOCOLTONE COLOR SYSTEM, TOYO 88 ColorFinder1050 System and ANPA-COLOR system, etc.).
The Process Color System Guide covers more than 3,000 print colors, with percentage recipes for the 16 base colors in the CMYK color model.
Color coding. Palette
color model coding additive
In order for a computer to be able to work with color images, it is necessary to represent colors in the form of numbers - color encoding. The encoding method depends on the color model and numeric data format in the computer.
For the RGB model, each of the components can be represented by numbers limited to a certain range - for example, fractional numbers from 0 to 1 or integers from 0 to some maximum value. Currently, the True Color format is quite common, in which each component is represented as a byte, which gives 256 gradations for each component: R = 0...255, G = 0...255, B = 0...255 . The number of colors is 256x256 x 256 = 16.7 million (2 24).
This method of color coding can be called component . On a computer, True Color image codes are represented as triplets of bytes, or packed into a long integer (four bytes) - 32 bits.
When working with images in computer graphics systems, you often have to make a compromise between image quality (you need as many colors as possible) and the resources required to store and reproduce the image, calculated, for example, in memory capacity (you need to reduce the number of bits per pixel).
Additionally, a given image itself may only use a limited number of colors. For example, for drawing, two colors may be enough; for the human face, shades of pink, yellow, purple, red, green are important; and for the sky - shades of blue and gray. In these cases, using full color color coding is redundant.
When limiting the number of colors, use a palette , representing a set of colors that are important for a given image. A palette can be thought of as a table of colors. The palette establishes the relationship between the color code and its components in the selected color model.
Computer video systems usually provide the ability for the programmer to set his own palette.
Each color of an image using a palette is encoded with an index, which will determine the row number in the palette table. Therefore, this method of color coding is called index. .
Posted on Allbest.ru
...Similar documents
Study of modern computer color manipulation programs. Study of color matching systems and color modes. Descriptions of the features of additive, subtractive and perceptual color models. Working with color in three-dimensional space.
presentation, added 02/12/2014
Consideration of the laws of mixing primary colors. Wave properties of light. The concept of hue, brightness and saturation. Characteristics of the essence of additive and subtractive models of color synthesis. Familiarization with formats for storing raster images in BMP files.
presentation, added 07/26/2013
A means of describing the colors that can be reproduced on a computer screen and on a printer. System of additive and subtractive colors in computer graphics. Achromatic (black and white) image, tones, halftones and shades of gray.
presentation, added 01/06/2014
Study of the nature of color as a qualitative subjective characteristic of radiation in the optical range. Light and visual perception of color by humans. Purpose, description of models and structure of color profiles and spaces in computer graphics.
course work, added 10/03/2011
Converting "natural" information into discrete form. Analysis of image sampling and quantization processes. Vector and raster procedures used in computer graphics. Laws of mathematical description of color and types of color models.
presentation, added 01/29/2016
The history of the origin of the RGB color model. HiFi Color technology and the use of tablet colors. The appearance, mechanisms of color formation, possibilities for expanding the color gamut of the CMYK color model. Standard RGB color spaces.
course work, added 09/20/2012
Basic laws of color mixing. Wave properties of light. Basic characteristics of color (attributes). Additive RGB color model. CMY and HSV color models. Color coding in models. BMP format for storing raster images, file structure.
presentation, added 08/28/2013
The history of the origin of the RGB color model, its advantages and limitations. Standard RGB color spaces. The emergence of the CMY color model. Possibilities for expanding the CMYK color gamut. HiFi Color technology. Using spot colors.
course work, added 11/07/2014
Characteristics of digital images used in publishing. Distinctive features raster and vector images, the concept of color gamut, the study of models for describing reflected colors. Formats and types of graphic files.
test, added 09/16/2010
Development of a hardware and software complex for identifying control objects based on the real interpolation method. Analysis of the performance of the hardware and software complex, an example of identifying a control object.